[CSS] Animate A Card's Width on Hover with Flexbox
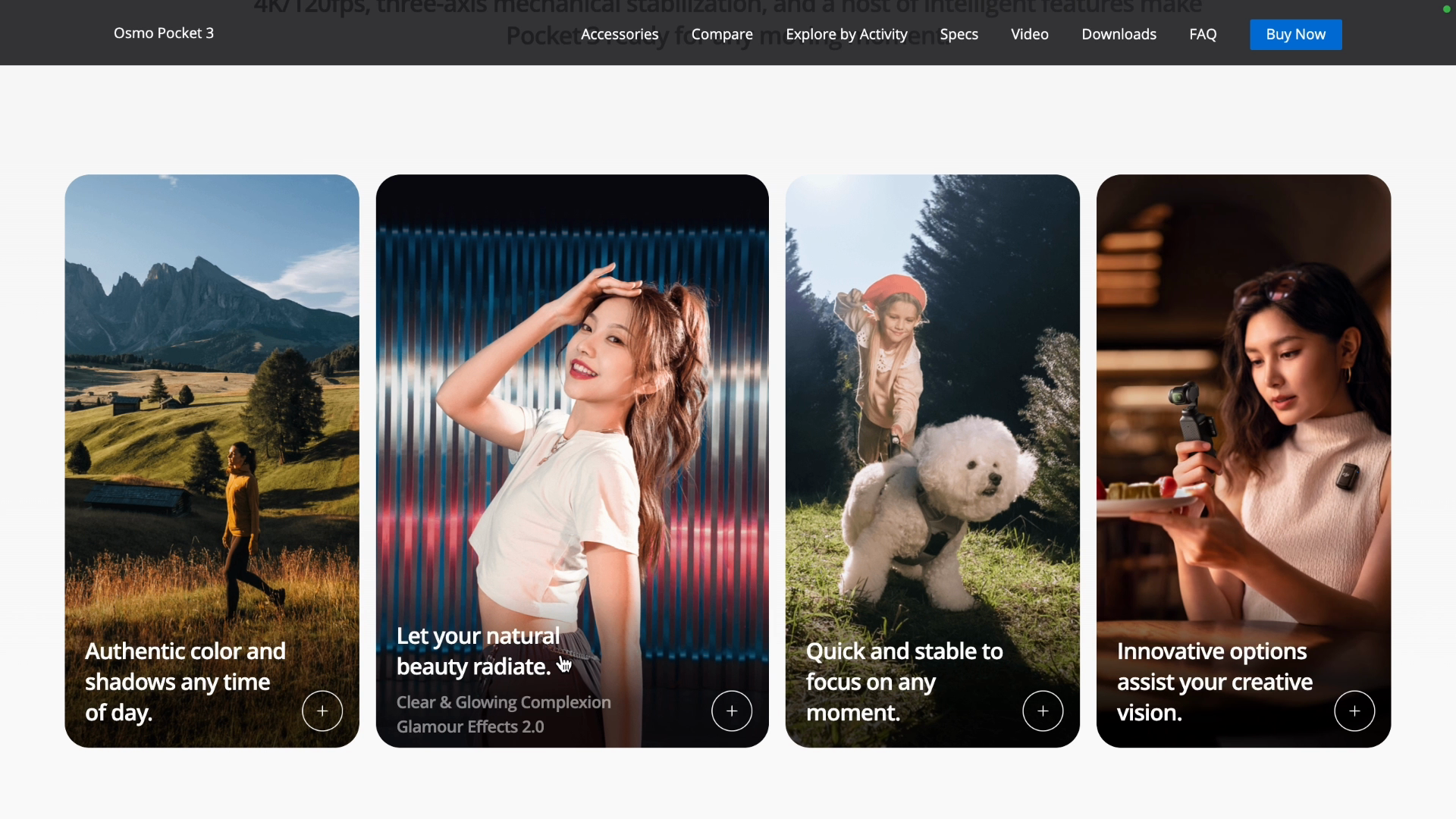
The cards on the DJI site have an effect where the hovered card expands and the other cards shrink:

In order to emulate this effect we'll use Flexbox.
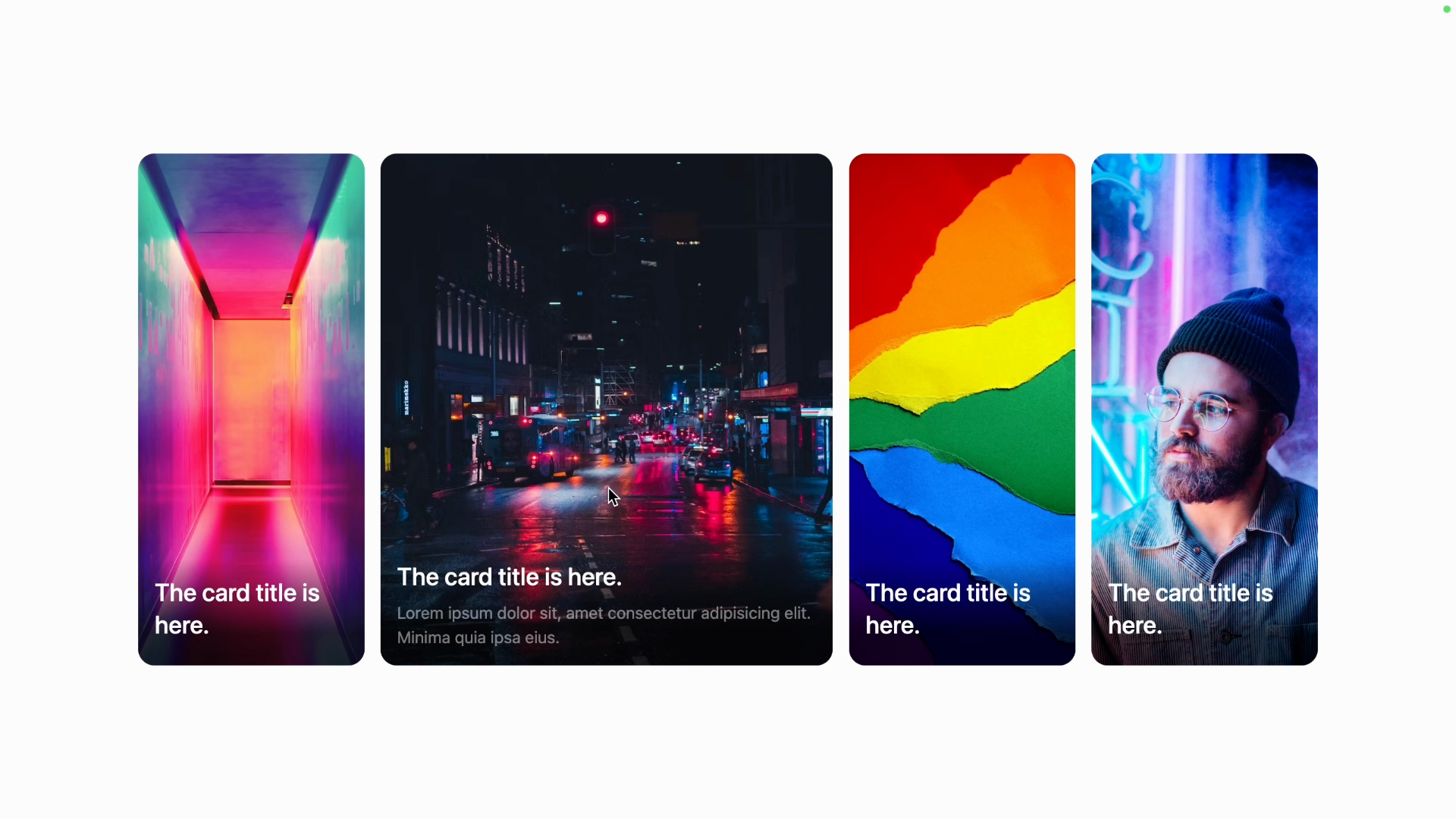
We'll start by adding the classes flex-1 and hover:grow-[2] to the li element, and removing the group-hover class.
The flex-1 class acts similarly to fr, which is a unit relative to the available space. Since all of the li items have flex-1, they take equal parts divided by 4.
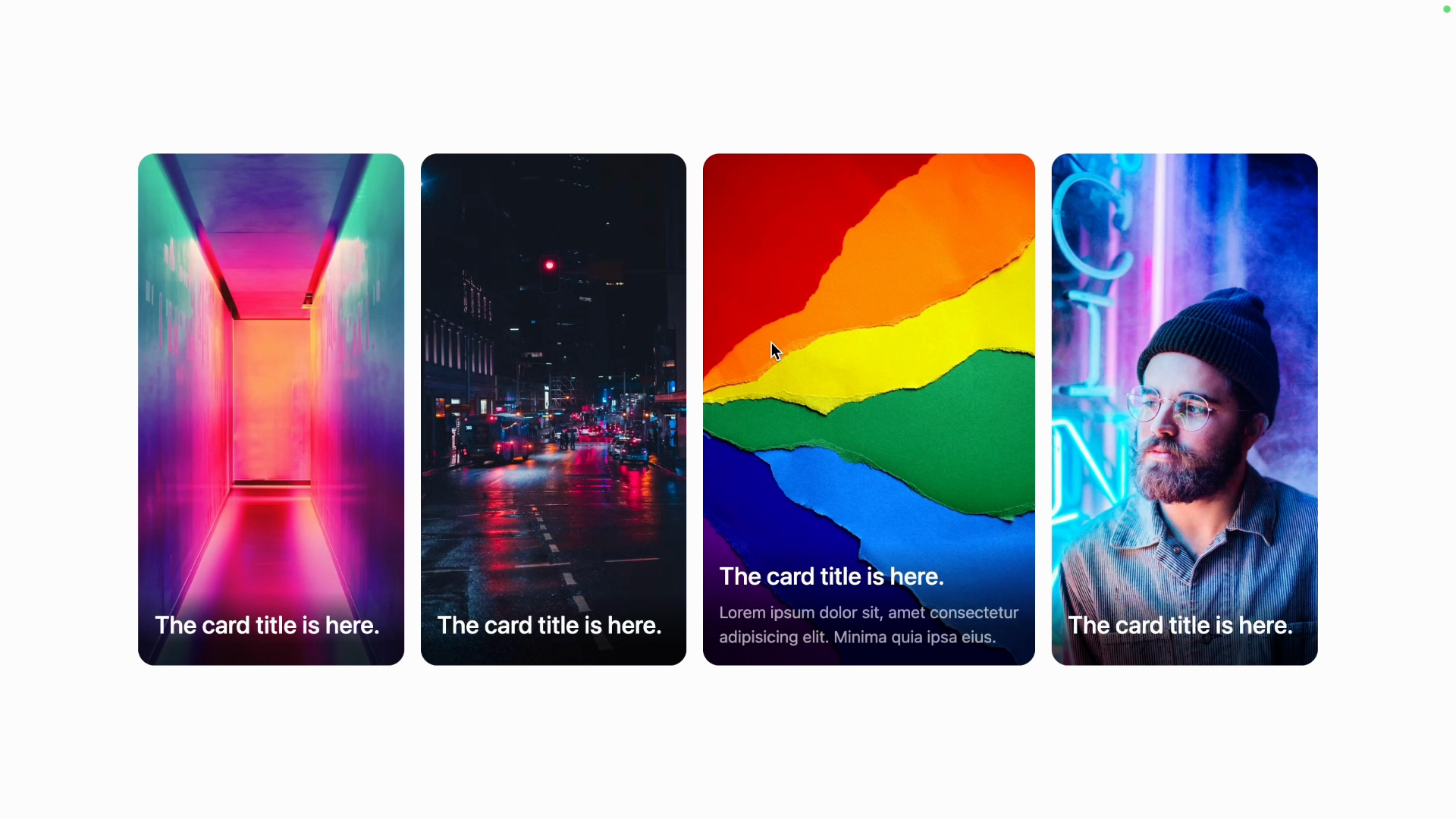
When we hover, the hover:grow-[2] class sets the flex-grow to 2, which means that the hovered card will take up twice the space of the other cards:
<li
key={index}
class="group relative h-[500px] w-full overflow-hidden rounded-2xl bg-rose-300 flex-1 hover:grow-[2]"
>
You can see here that the hovered card is taking up a lot of space.
Adjusting hover:grow- to 1.25 will make for a more subtle effect:
<li
key={index}
class="group relative h-[500px] w-full overflow-hidden rounded-2xl bg-rose-300 flex-1 hover:grow-[1.25]"
>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-06-04 [AWS - DA] Cognito
2021-06-04 [AWS -DA] SAM & CDK
2021-06-04 [AWS - DA] Lambda - PART 2
2021-06-04 [AWS - DA] VPC
2020-06-04 [Python] Putting Code on PyPi
2016-06-04 [Redux] Navigating with React Router <Link>
2016-06-04 [Redux] Adding React Router to the Project