[ES2024] Improve Application-wide Error Handling rethrowing JavaScript Error with the Error Cause
The new cause data property that you can add to a thrown Error can be used to retain access to the original error caught in a promise rejection.
const sendLog = (...args) => console.log(...args);
async function fetchStuff() {
await fetch('http://doesnt.exist/stuff')
.catch(err => {
sendLog(err);
throw new Error('Loading stuff failed', { cause: err });
});
}
fetchStuff()
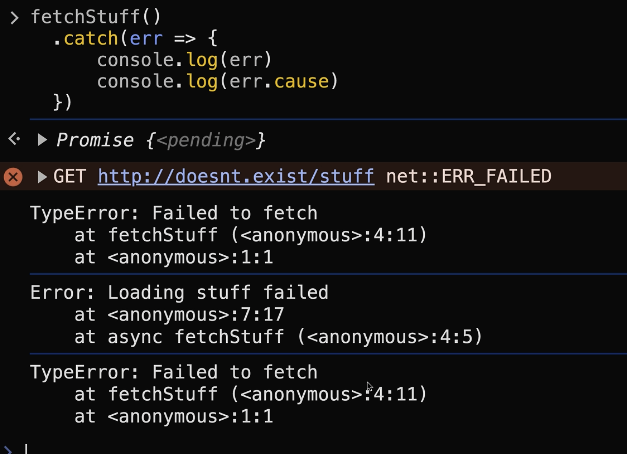
.catch(err => {
console.log(err);
console.log(err.cause);
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-05-22 [Chrome Ext] WebRequest blocking v2
2023-05-22 [React Typescript] Extracting Props from Custom Components
2023-05-22 [React Typescript] Overriding and Removing Component Props
2023-05-22 [React Typescript] Useful React Prop Type Examples
2017-05-22 [Http] Understand what an HTTP Request is
2016-05-22 [io PWA] keynote: Launching a Progressive Web App on Google.com
2016-05-22 [PWA] 18. Clean the photo cache