[Javascript] Class & Prototypes
Create a new User instance would create a new login function in memory each time?
class User {
constructor(username) {
this.username = username;
}
login() {...}
}
const user1 = new User("johndoe");
const user2 = new User("jonedoe");
Answer:
查看代码
false
The only thing is added to the instance is usernameprop, the loginmethod will be added to prototype.
Which of the following statements are true?
class Dog {
constructor(name) {
this.name = name;
this.wagTail = () => "Wagging tail!"
}
bark() {
return "Woof!
}
}
const dog1 = new Dog("Max");
const dog2 = new Dog("Spot");dog1.wagTail() === dog2.wagTail()
dog1.wagTail === dg2.wagTail
dog1.bark === dog2.bark
Object.getPrototypeOf(dog1) === Object.getPrototypeOf(dog2)
dog1.constructor === dog2.constructor
Answer:
查看代码
dog1.wagTail() === dog2.wagTail() // true
dog1.wagTail === dg2.wagTail // false
dog1.bark === dog2.bark // true
Object.getPrototypeOf(dog1) === Object.getPrototypeOf(dog2) // true
dog1.constructor === dog2.constructor // true !constructorare just the same functions for each instance, so it is equal.
It doesn't make sense to add wagTailto the constructor, it should be on the proptotype.
Object.create
class Counter {
constructor(initialCount = 0) {
this.count = initialCount
}
increment() { return this.count++ }
}
const counterOne = new Counter(1)
counterOne.increment()
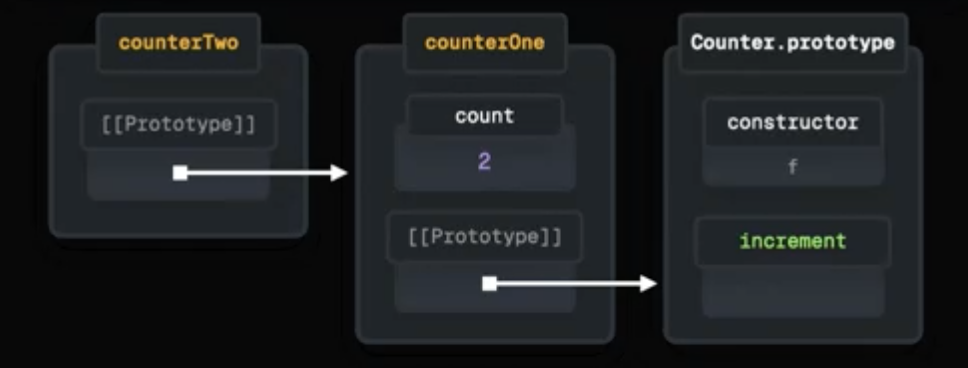
const counterTwo = Object.create(counterOne)
counterTwo.increment()The Object.create() static method creates a new object, using an existing object as the prototype of the newly created object.
const counterTwo = Object.create(counterOne)
At this mement, if you log out counterTwo, you will find that countis not exist on counterTwoitself, but exists on prototype.

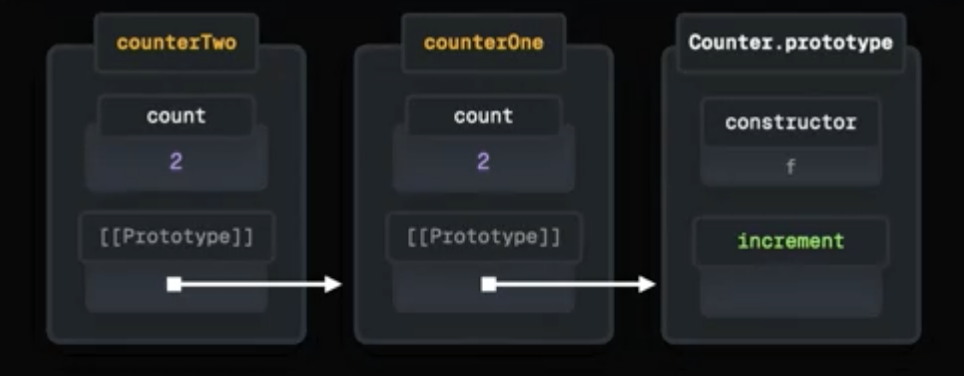
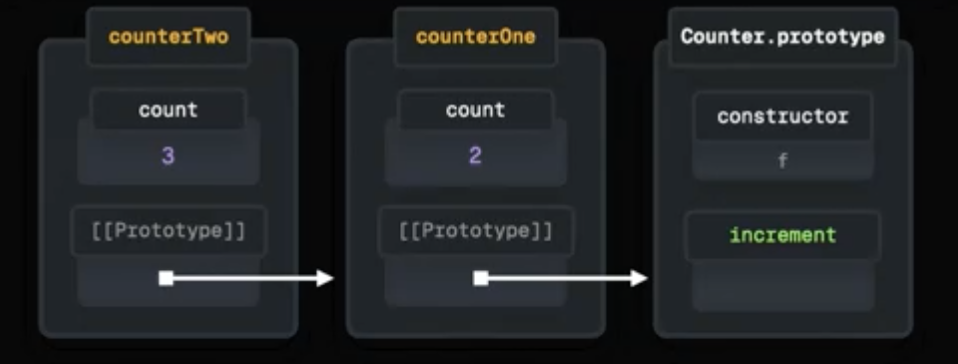
Now if you want to modify the property not exist on the object self, it will copy the property from the prototype
counterTwo.increment()

Static
class Chameleon {
constructor(color="green") {
this.color = color
}
static changeColor(newColor) {
this.color = newColor
return this.color
}
}
const freddie = new Chameleon("green")
freddie.changeColor("orange") // TypeError: static properties only exists on Class not on instances
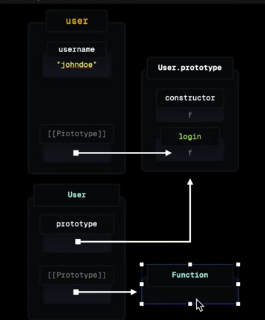
Prototype
class User {
constructor(username) {
this.username = username;
}
login() {...}
}
const user = new User("johndoe")
Object.getPrototypeOf(user) === User.prototype; // true
user.prototype === User.protottype; // false
Object.getPrototypeOf(user) === Object.getPrototypeOf(User) // false
Object.getPrototypeOf(user) === User.prototype // false
User.prototype // {login: f}
Object.getPrototypeOf(user) // {login: f}
Object.getPrototypeOf(User) // f () { [navtive code] }
user.prototype // undefined



 浙公网安备 33010602011771号
浙公网安备 33010602011771号