[Typescript] Show the error close to where it's causes
Example code:
const routingConfig = {
routes: [
{
path: "home",
component: "HomeComponent",
},
{
path: "about",
component: 12,
},
{
path: "contact",
component: "ContactComponent",
},
],
};
const createRoutes = (config: {
routes: {
path: string;
component: string;
}[];
}) => {};
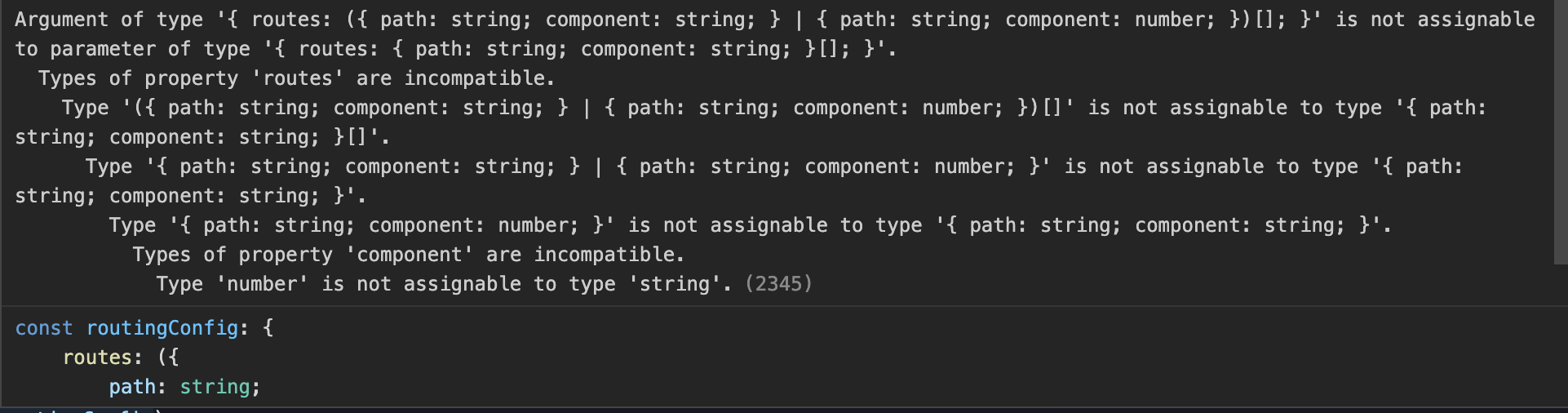
createRoutes(routingConfig);
The error message is kind of hard to read. The key problem is The 'number' is not assignable to type 'string', so how to make error message show close to where it's cause?
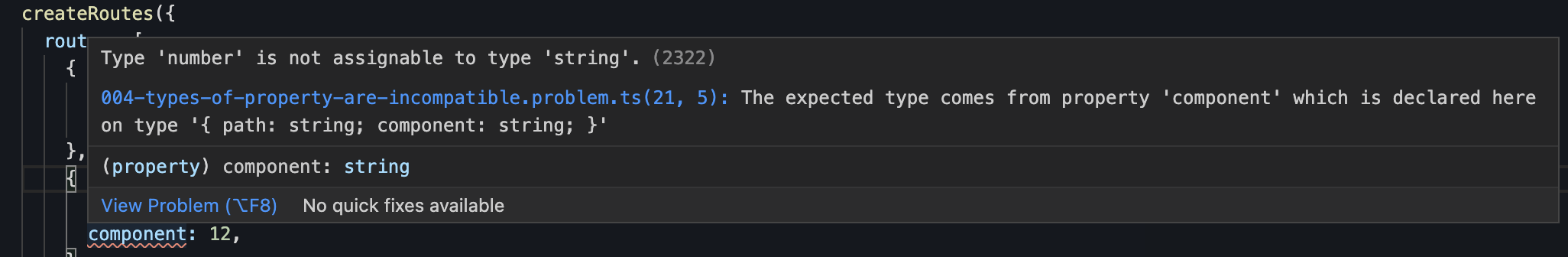
Solution 1: Inline the object:
createRoutes({
routes: [
{
path: "home",
component: "HomeComponent",
},
{
path: "about",
component: 12,
},
{
path: "contact",
component: "ContactComponent",
},
],
});
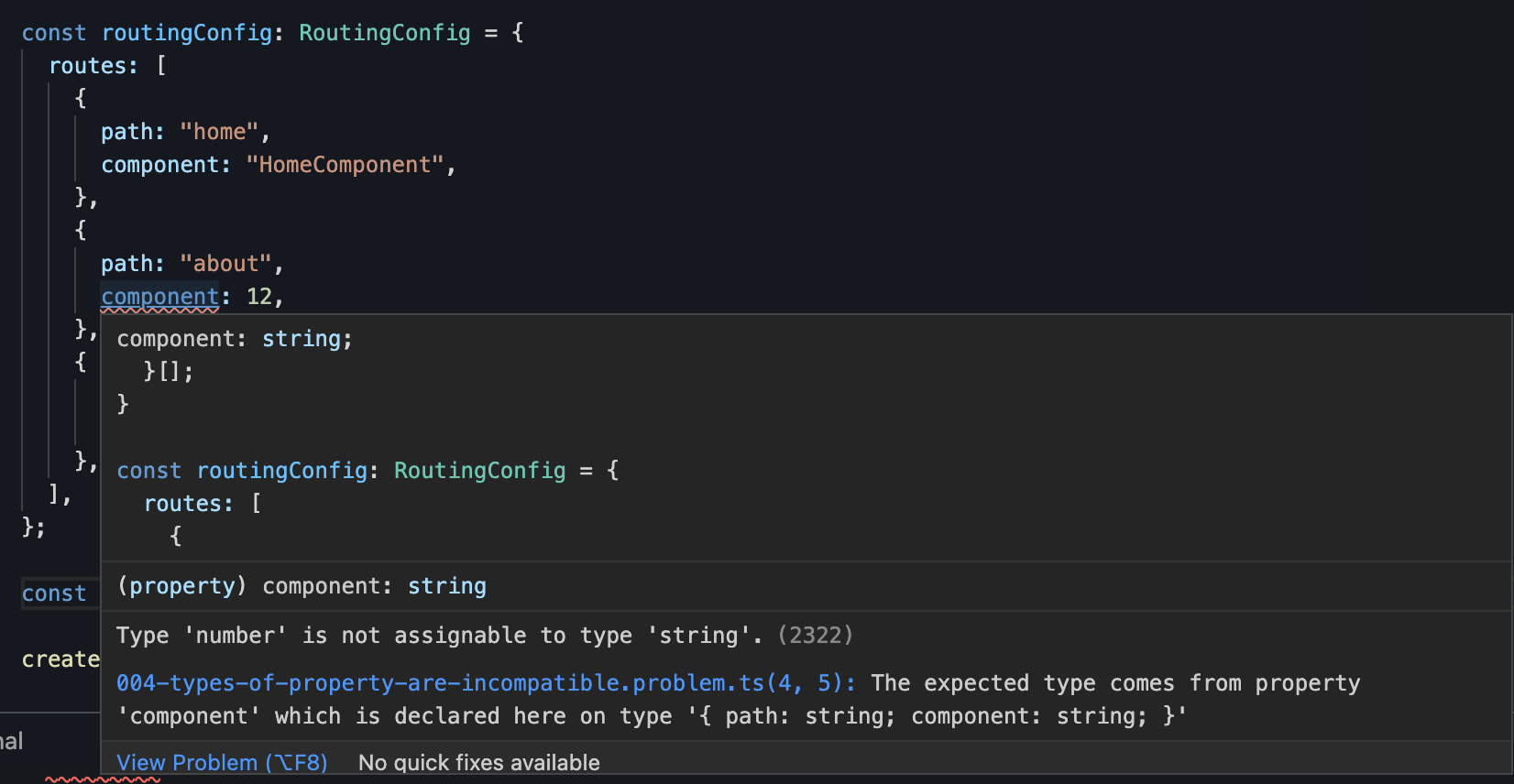
Solution 2: Extra a type
type RoutingConfig = {
routes: {
path: string;
component: string;
}[];
}
const routingConfig: RoutingConfig = {
routes: [
{
path: "home",
component: "HomeComponent",
},
{
path: "about",
component: 12,
},
{
path: "contact",
component: "ContactComponent",
},
],
};
const createRoutes = (config: RoutingConfig) => {};
createRoutes(routingConfig);
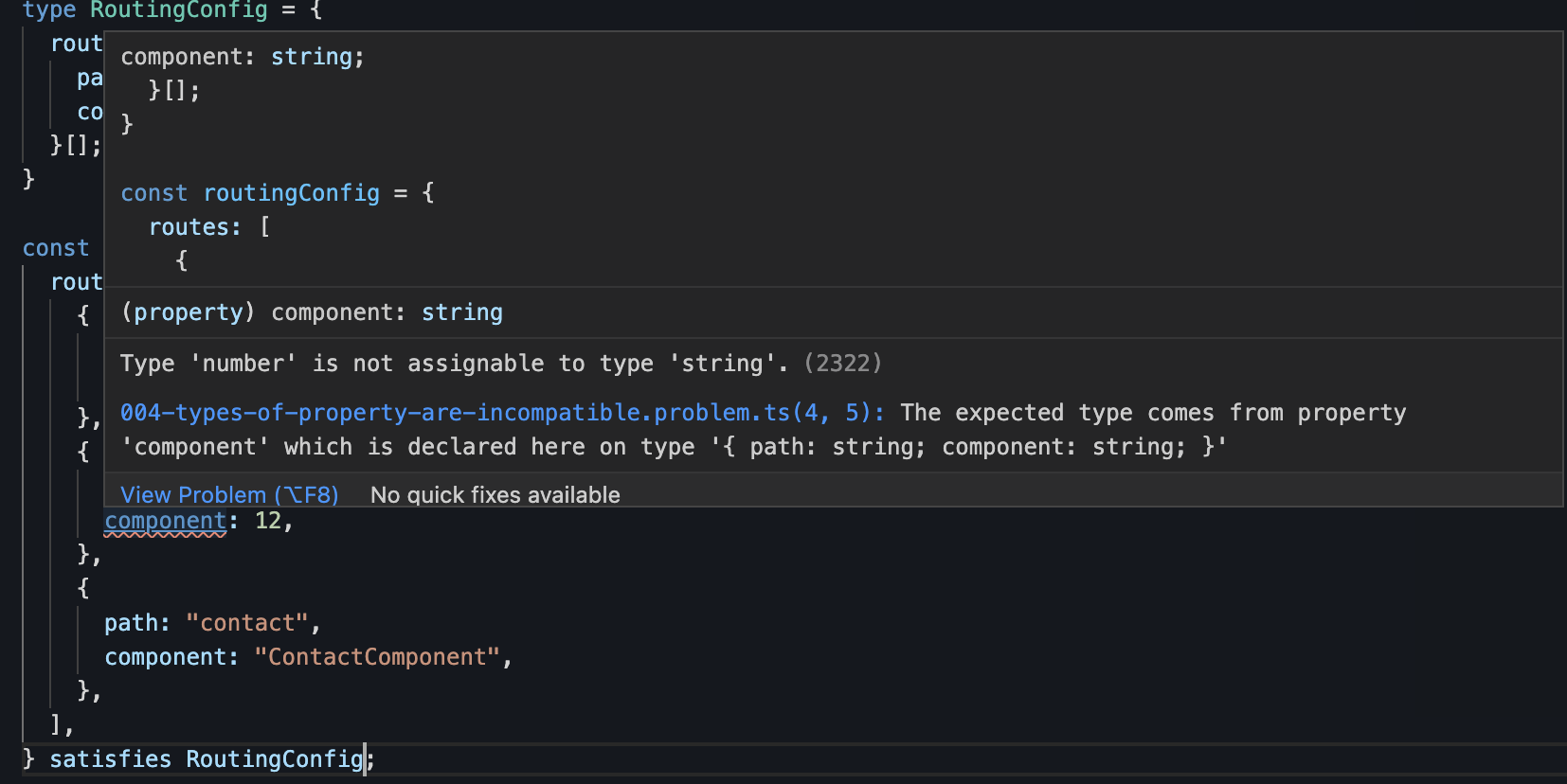
Solution 3: satisfies
const routingConfig = {
routes: [
{
path: "home",
component: "HomeComponent",
},
{
path: "about",
component: 12,
},
{
path: "contact",
component: "ContactComponent",
},
],
} satisfies RoutingConfig;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-01-23 [JS Pattern] Provider Pattern
2022-01-23 [JS Pattern] Proxy pattern
2020-01-23 [AST Eslint] No console with schema options && isPrimitive
2020-01-23 [Javascript] Deep partial equal Object LooksLike
2020-01-23 [AST Eslint] No Console allowed
2020-01-23 [Algorithm] 234. Palindrome Linked List / Reverse linked list
2019-01-23 [Javascript] Write a Generator Function to Generate the Alphabet / Numbers