[CSS] Counters
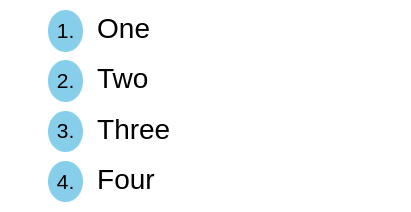
You don't have to get stuck on how the browser renders a numbered list. You can implement your own design utilizing counters(). Here's how:
ul {
margin: 0;
font-family: sans-serif;
/* Define & Initialize Counter */
counter-reset: list 0;
}
ul li {
list-style: none;
}
ul li:before {
padding: 5px;
margin: 0 8px 5px 0px;
display: inline-block;
background: skyblue;
border-radius: 50%;
font-weight: 100;
font-size: 0.75rem;
/* Increment counter by 1 */
counter-increment: list 1;
/* Show incremented count padded with `.` */
content: counter(list) ".";
}
This works for any other DOM element apart from <ul> and <ol>.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号