[Web] CORS Headers

A: Cannot tell, it might be GET request then it's not a preflight request
B: Correct
C: Not correct
D: Preflight request will have 600ms cache time, not normal request
E: X-Custom-Header not the only response header, it has few default response headers
F: Not correct
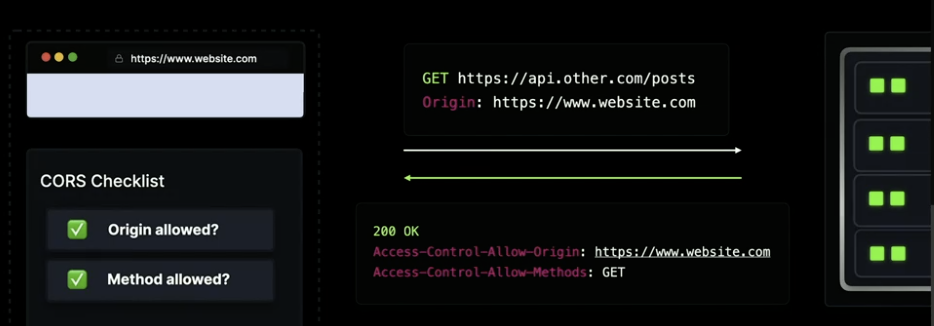
Cross-Origin Resource Sharing (CORS) is a mechanism that allows web servers to specify which origins (domains) are allowed to access their resources. CORS provides a set of HTTP headers that enable controlled access to resources hosted on different domains. Let's explore the key CORS headers:
-
Access-Control-Allow-Origin: The
Access-Control-Allow-Originheader specifies the origin(s) that are allowed to access a resource. The value of this header can be a single origin or "*", indicating that any origin is permitted. For example, if the server sendsAccess-Control-Allow-Origin: https://example.com, it allows requests from the specified origin. Browsers enforce this header to restrict cross-origin requests. -
Access-Control-Allow-Headers: The
Access-Control-Allow-Headersheader specifies the allowed HTTP headers for a cross-origin request. It provides a comma-separated list of headers that the server allows the client to include in the request. By default, only a few simple headers are allowed without explicit permission. If the client wants to include additional headers like Authorization or Content-Type, they must be listed in this header. -
Access-Control-Allow-Methods: The
Access-Control-Allow-Methodsheader specifies the allowed HTTP methods for a cross-origin request. It indicates which methods (such as GET, POST, PUT, DELETE) the server permits the client to use when making cross-origin requests. The server sends this header to inform the browser about the permitted methods. -
Access-Control-Expose-Headers: The
Access-Control-Expose-Headersheader allows the server to expose additional response headers to the client in a cross-origin scenario. By default, only a limited set of headers are exposed to the client. If the server wants to make additional headers accessible to the client, it can list them in this header. This header helps the client determine which response headers it can access when the request is cross-origin. -
Access-Control-Max-Age: The
Access-Control-Max-Ageheader specifies the time, in seconds, that the preflight response (OPTIONS request) can be cached by the browser. The preflight request is an additional request sent by the browser to check if the cross-origin request is allowed. The server can respond with theAccess-Control-Max-Ageheader to indicate how long the preflight response can be cached. Caching the response reduces the number of preflight requests for subsequent cross-origin requests within the specified time frame.
These CORS headers play a crucial role in controlling and securing cross-origin resource sharing between web applications. By specifying and properly configuring these headers on the server side, web developers can control which origins are allowed to access their resources, what headers and methods can be used, and cache preflight responses for improved performance.
CORS is a feature on browser site to check against server response

Preflight request:

DELTE is a preflight request, it sends a OPTION request to server to check against CORS

In case doesn't allow:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-06-27 [Functional Programming] Working with state, combine multi transactions
2019-06-27 [Spring] Spring data rest
2017-06-27 [WASM] Create and Run a Native WebAssembly Function
2017-06-27 [React] Create a Virtualized List with Auto Sizing Cells using react-virtualized and CellMeasurer
2017-06-27 [React] Create an Auto Resizing Virtualized List with react-virtualized
2016-06-27 [Javascript] bukld 'SQL' like object tree
2016-06-27 [Javascript] Implement zip function