[CSS 3] CSS Pseudo Selector
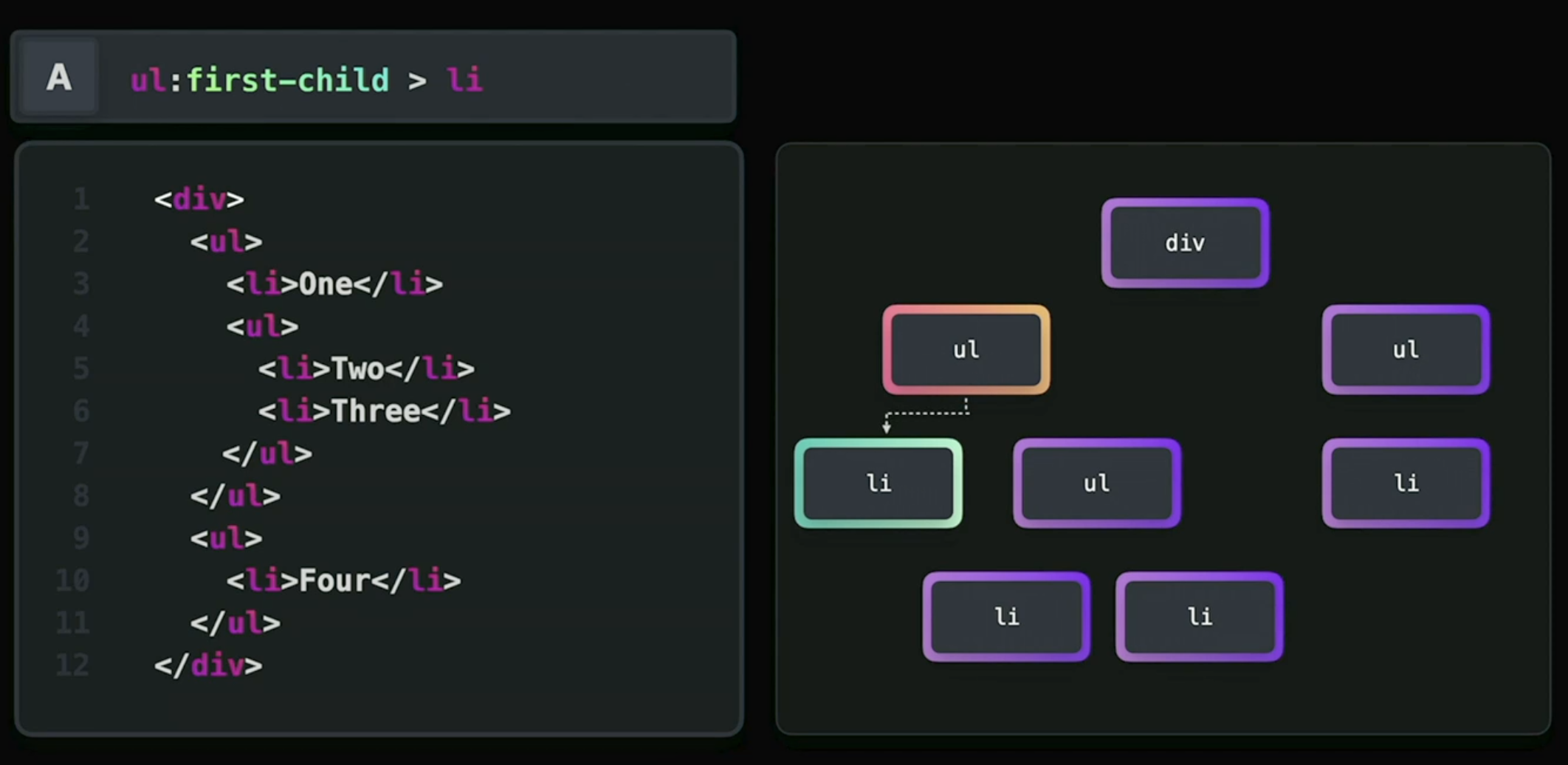
We only want to access <li>One</li>

B: '+' sinbling selector, if we don't have second uland replaced with a li, then it is targeting this li; which is the sinbling of first ul

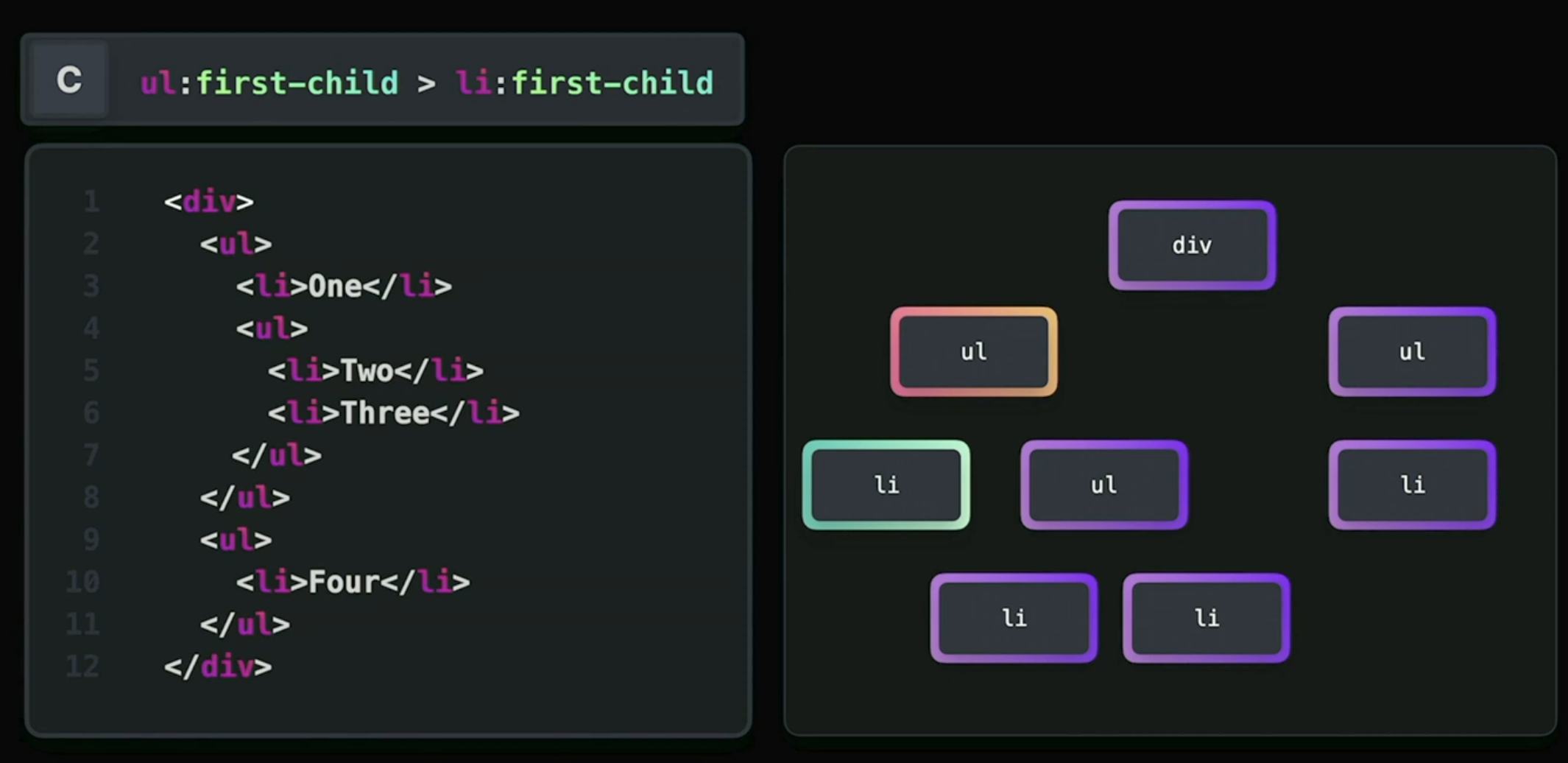
Works

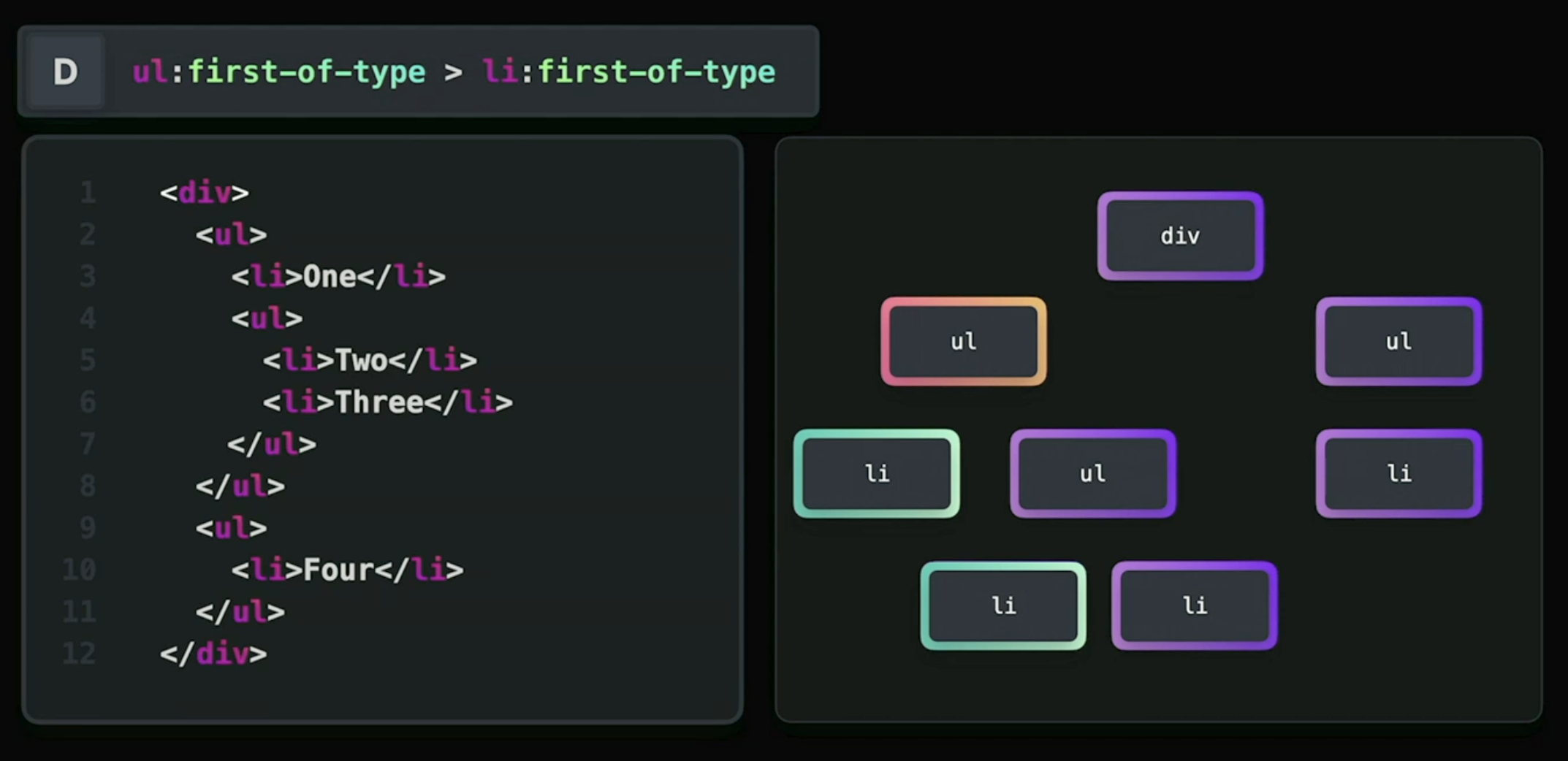
It targets all the first-of-type of ul:first-of-type, which means it goes down to the deep of the tree, might targeting something you don't want to.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号