[CSS 3] Font Strategies
font-display: auto;
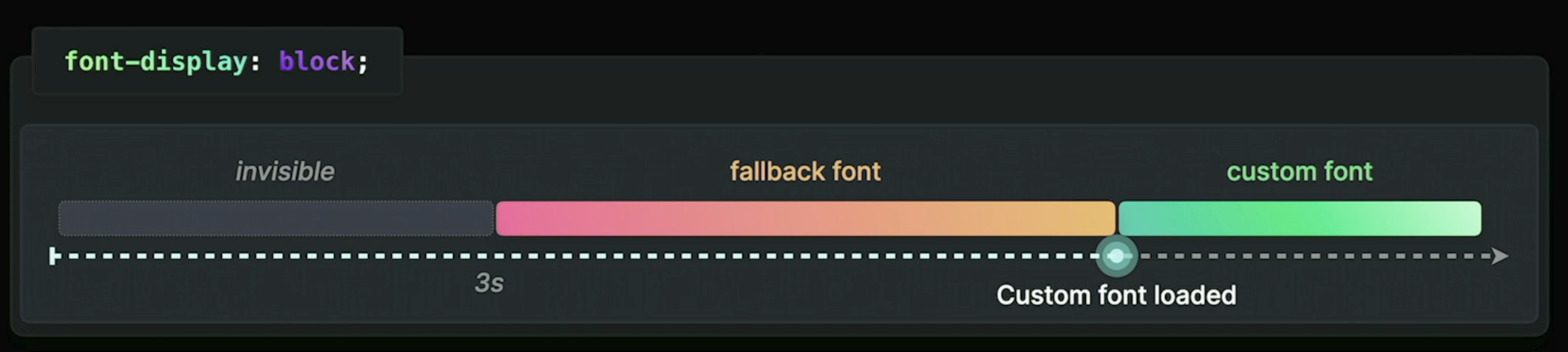
font-display: block;
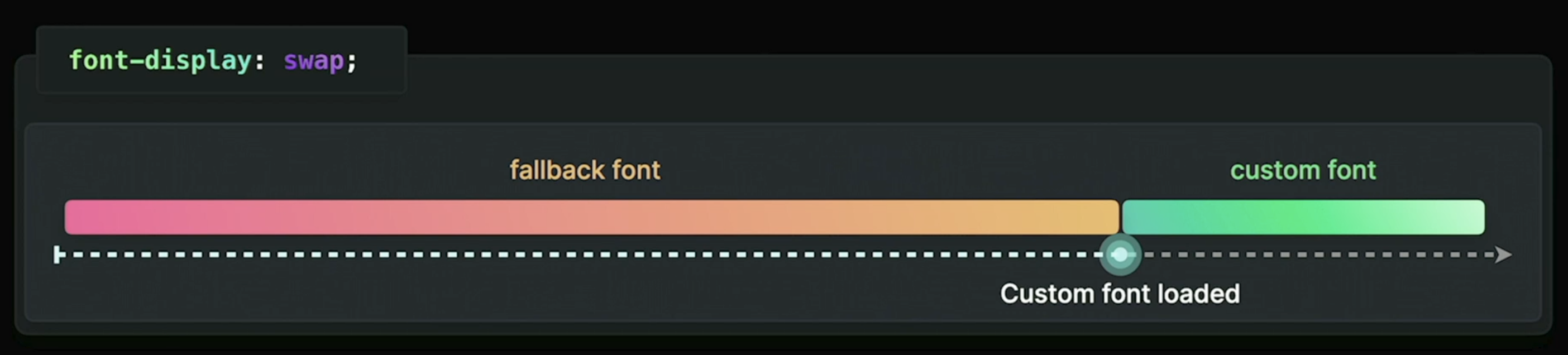
font-display: swap;
font-display: fallback;
font-display: optional;auto
The font display strategy is defined by the user agent.
block
Gives the font face a short block period and an infinite swap period.
swap
Gives the font face an extremely small block period and an infinite swap period.
fallback
Gives the font face an extremely small block period and a short swap period.
optional
Gives the font face an extremely small block period and no swap period.@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format("woff"), url(/path/to/fonts/examplefont.eot)
format("eot");
font-weight: 400;
font-style: normal;
font-display: fallback;
}

block:

swap:

fallback:

optional:

分类:
CSS3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-06-23 [Typescript] Awaited Type
2021-06-23 [AWS Lambda] Convert a Express node.js app to serverless
2021-06-23 [Cloud DA] Best Practices for Serverless
2016-06-23 [Webpack 2] Chunking common modules from multiple apps with the Webpack CommonsChunkPlugin
2016-06-23 [Webpack 2] Grouping vendor files with the Webpack CommonsChunkPlugin
2013-06-23 【PHP 】 伪静态 - 3. 伪静态的基本使用
2013-06-23 【PHP 】伪静态 - 4. 实际运用