[HTML 5] Refer Polices

Morden browser apply noopenerfor you, but for lagacy browser might not.
What noopenerdoes is that, it set window.openerto null, which can prevent evil site change the original site url points to a phising site.
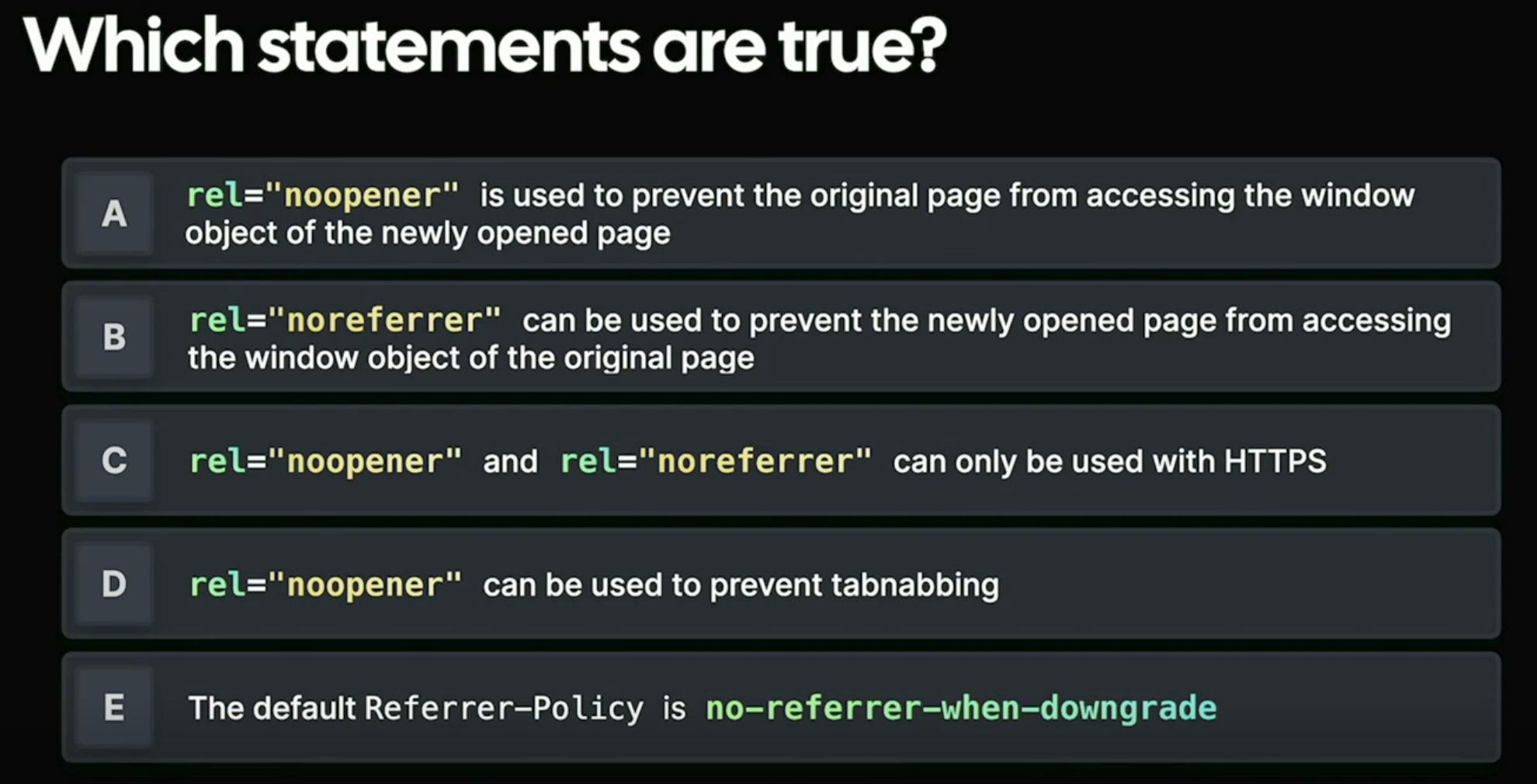
A: is wrong, should be prevent newly opened site to access original site
noreferrer: for example you open a link https://example.com, without noreferrer, you can access original site url through document.referrer, looks like https://www.website.com/community?userId=123, it can access the query params which might be sensitive to the user.
noreferreralso make sure noopeneralso applied.
therefore Answer B is correct.
More information: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
Answer: B, D
分类:
HTML 5





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-06-22 [Angular 14] Providers in Angular Route
2020-06-22 [Intro to Deep Learning with PyTorch -- L2 -- N35] Code: Analyzing Student Data
2017-06-22 [AngularJS] Learn how to use ng-options with ng-model for complex dataset
2016-06-22 [Webpack 2] Hashing with Webpack for long term caching
2016-06-22 [Webpack 2] Maintain sane file sizes with webpack code splitting
2016-06-22 [Webpack 2] Polyfill Promises for Webpack 2
2016-06-22 [Webpack 2] Tree shaking with Webpack 2