[HTML5] Content Security Policy CSP Header
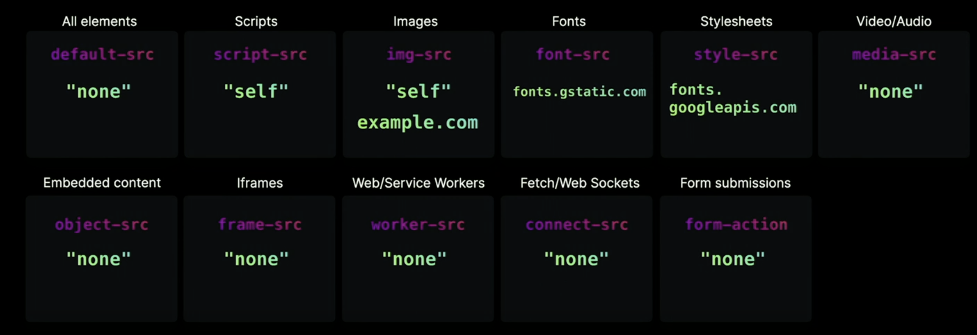
default-src "none"; script-src "self"; img-src "self" example.com; style-src fonts.googleapis.com; font-src fonts.gstatic.com;
<script src="/js/app.js"></script>: allow because script-src "self";
fetch("https://api.website.com/data"): doesn't allowbecause default-src "none", connect-src "none";
@font-face {url("fonts/my-font.woff")}: doesn't allowbecause font-src fonts.gstatic.com;doesn't allow self
<img src="data:image/svg+xml;..." />: doesn't allow because img-src "self" example.com , in order to allow, you need to do img-src 'self' example.com data:;
<style>body {font-family: 'Roboto'}</style>: doesn't allowbecause style-src fonts.googleapis.com, no self;
<iframe src="https://embed.example.com"></iframe>: doesn't allow because default-src "none"; frame-src "none"
<link rel="stylesheet" href="https://fonts.googleapis.com..>: allowbecause style-src fonts.googleapis.com;
<video src=https://videos.example.com/..."></video>: doesn't allowbecause default-src "none"; media-src "none";





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-06-22 [Angular 14] Providers in Angular Route
2020-06-22 [Intro to Deep Learning with PyTorch -- L2 -- N35] Code: Analyzing Student Data
2017-06-22 [AngularJS] Learn how to use ng-options with ng-model for complex dataset
2016-06-22 [Webpack 2] Hashing with Webpack for long term caching
2016-06-22 [Webpack 2] Maintain sane file sizes with webpack code splitting
2016-06-22 [Webpack 2] Polyfill Promises for Webpack 2
2016-06-22 [Webpack 2] Tree shaking with Webpack 2