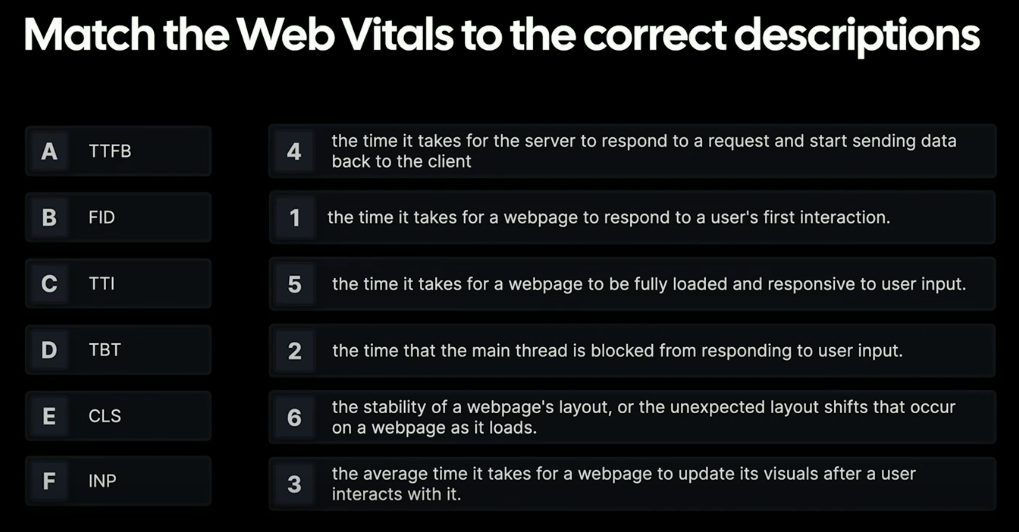
[Web] Web Vitals

1. Time To First Byte (TTFB): This is a measurement of the responsiveness of a web server. It is the time it takes from the user or client making an HTTP request to the first byte of the page being received by the client's browser. It includes network latency, and it's a good measure of how quickly a server responds to a request. High TTFB can mean issues with server performance, network issues, or application issues.

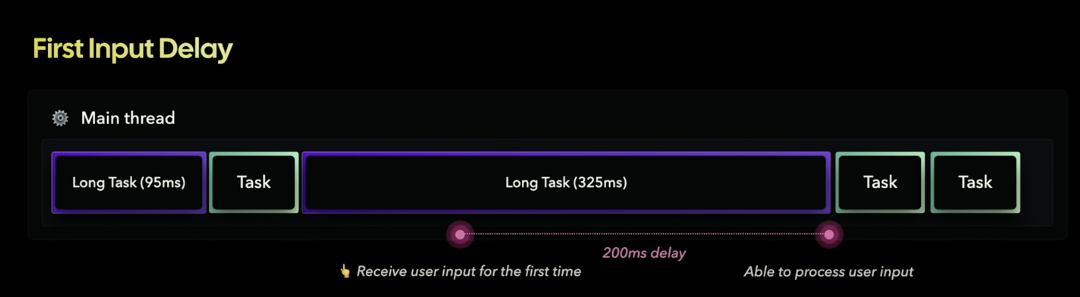
2. First Input Delay (FID): This measures the time from when a user first interacts with a page (for example, when they click a link or tap on a button) to the time when the browser is actually able to respond to that interaction. It gives an idea of how quickly your site responds to user inputs. A high FID suggests that your website may feel unresponsive to user interactions, which can be frustrating for the user.
It depends on the Long task, and when the user interaction happens.

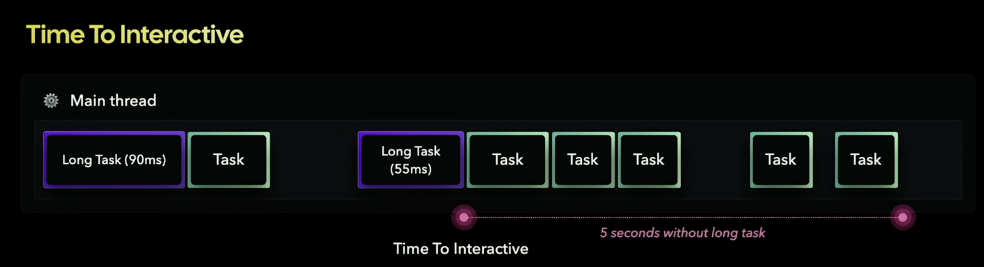
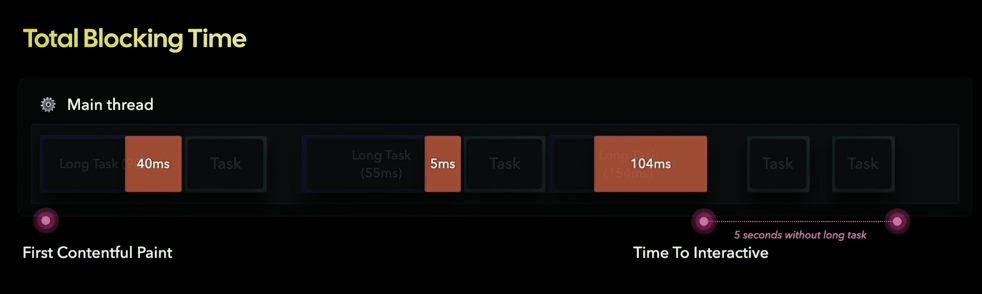
3. Time to Interactive (TTI) is a performance metric that measures the time from when the page starts loading to when all its main sub-resources have loaded and it is capable of reliably responding to user input quickly.
After Long task ends, with 5 seconds time period, there is no more long task happens.

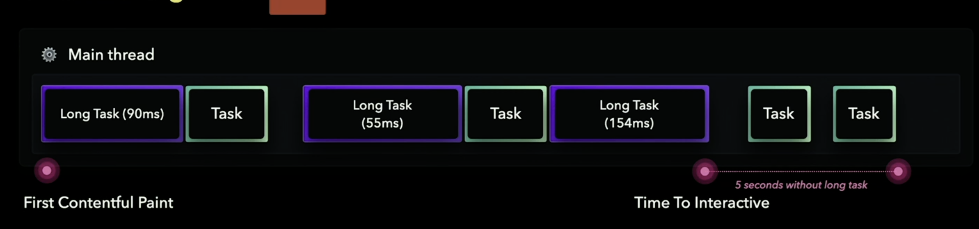
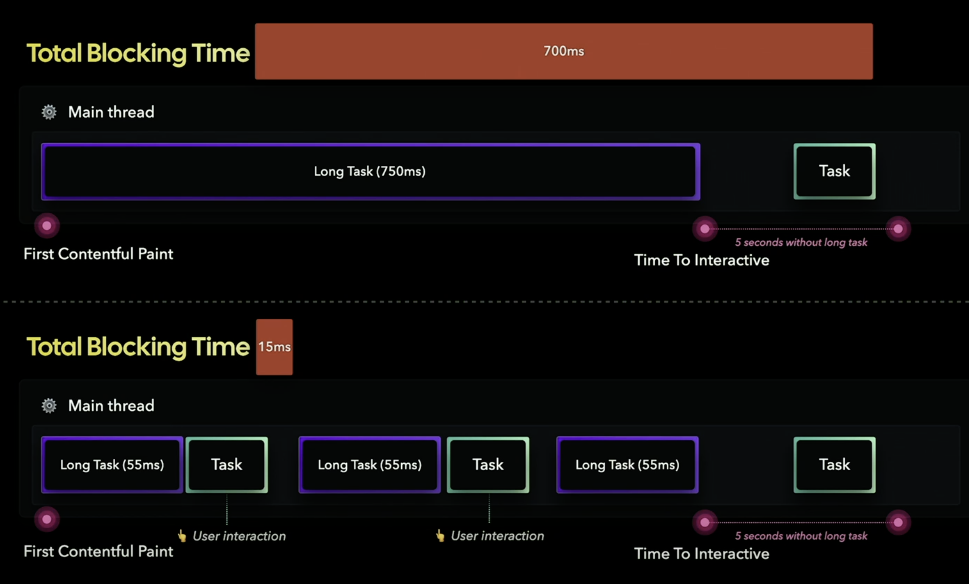
4. Total Blocking Time (TBT): This is a metric that measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for long enough to prevent input responsiveness. Essentially, it quantifies how non-responsive a page is before it's fully loaded. It can be useful to look at alongside FID, because it covers the entire loading period, not just the first input.


Total time is 149ms.
One huge Long task vs multi small Long task

5. Cumulative Layout Shift (CLS): This is a metric that measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. This metric provides insight into the visual stability of a page. High CLS can indicate that your site is visually jumpy or unstable, which can be disorienting or annoying for users.
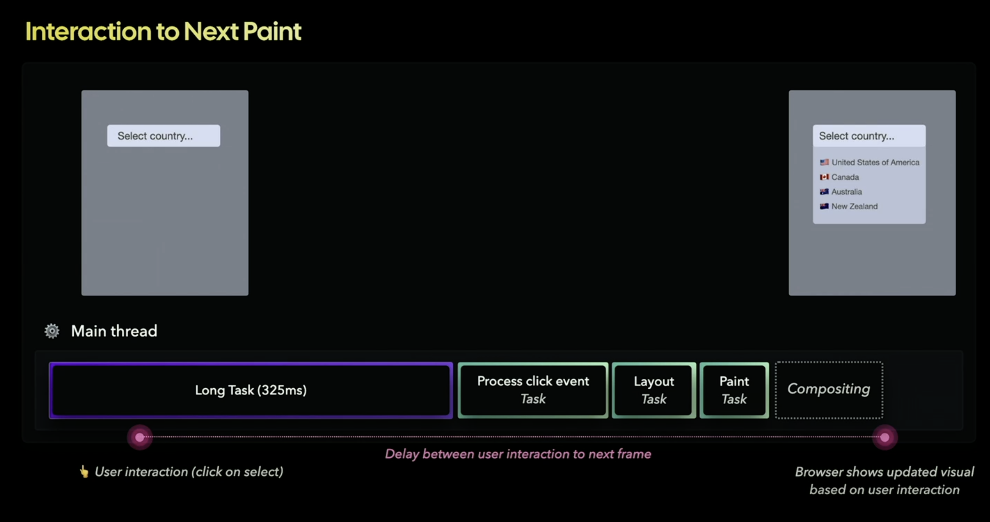
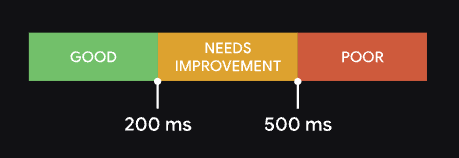
6. Interaction to Next Paint (INP) is a pending Core Web Vital metric that assesses a page's overall responsiveness to user interactions by observing the latency of all qualifying interactions that occur throughout the lifespan of a user's visit to a page. https://web.dev/inp/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-06-21 [RxJS] mergeMap, concatMap, exhaustMap: execute order
2019-06-21 [Algorithm] Find The Vowels
2019-06-21 [Cypress] Find Unstubbed Cypress Requests with Force 404
2019-06-21 [Cypress] Mock Network Retries with Cypress
2017-06-21 [PReact] Integrate Redux with Preact