[CSS 3] CSS Specificity

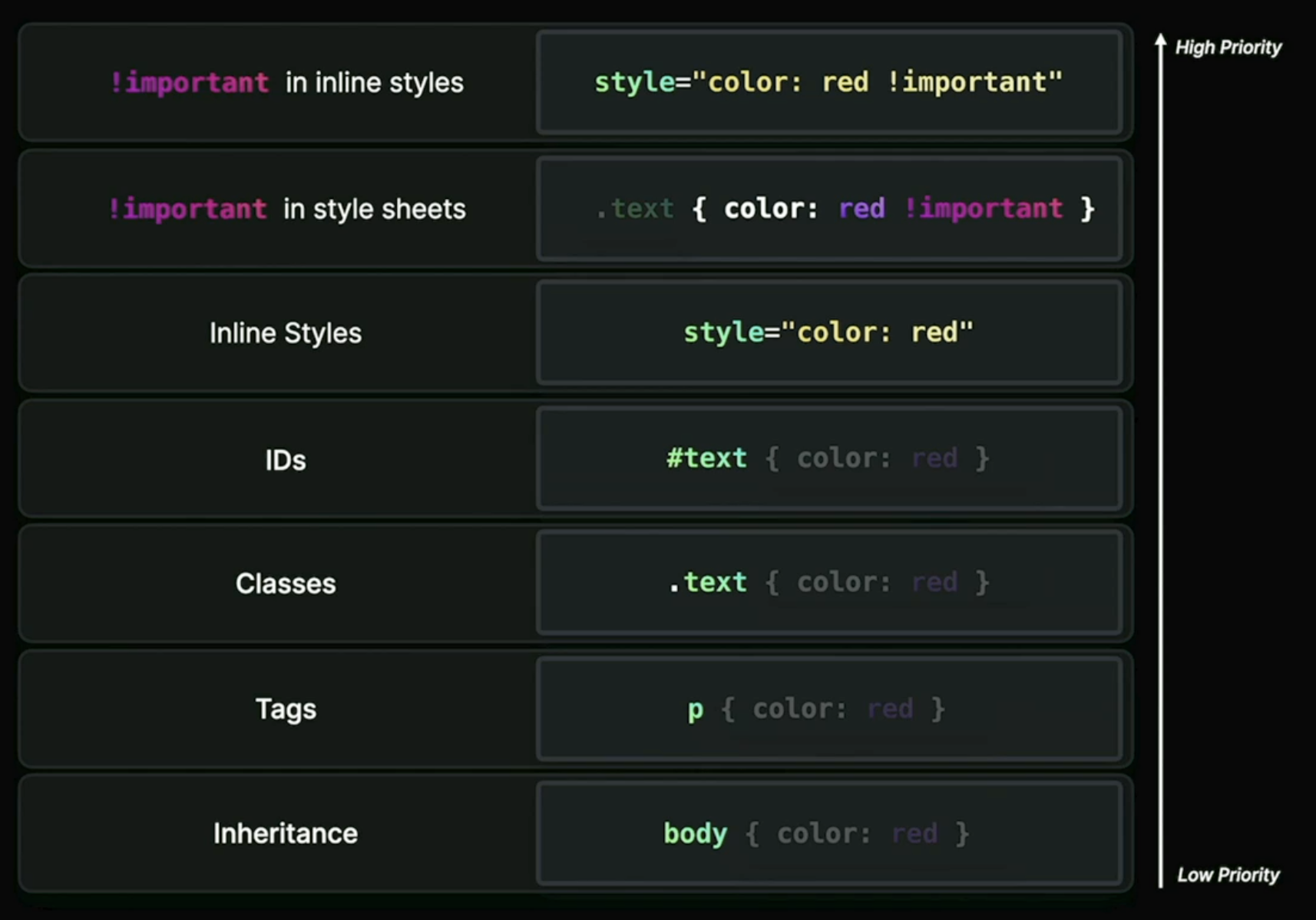
So higher rank css will override lower rank css rules.

Inline styles will override any other css rules.
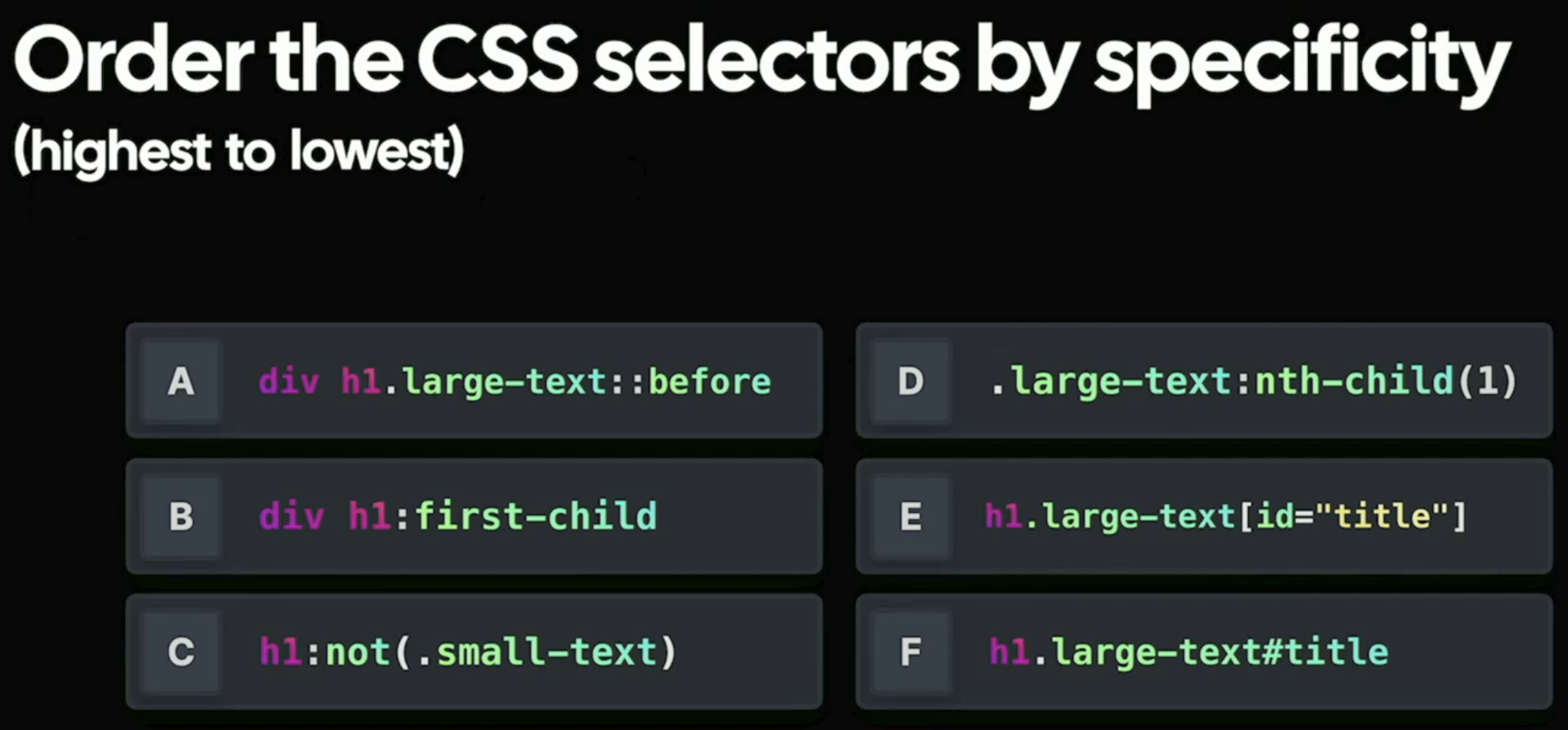
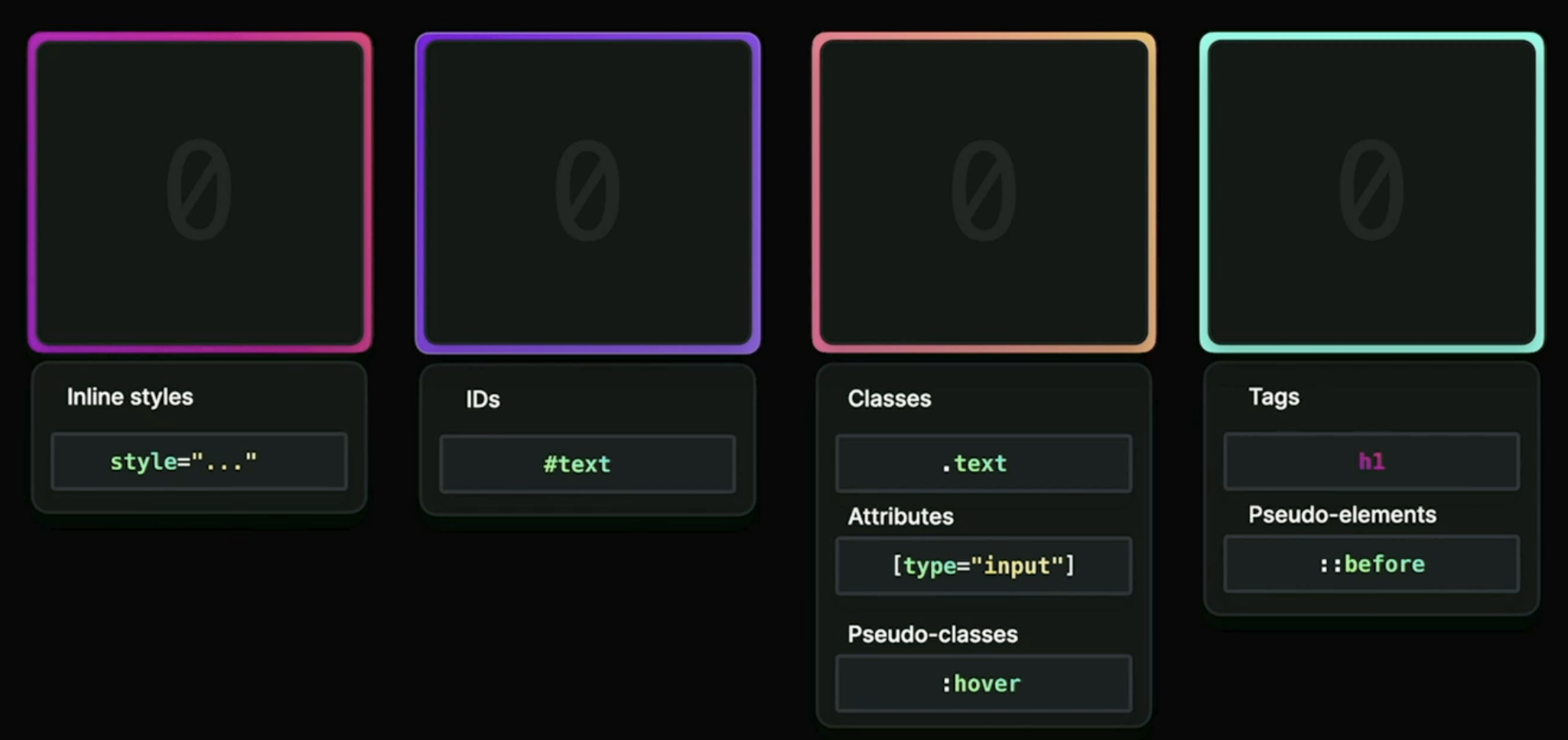
h1:not(.small-text) // 0011 - :not is not counted as pseudo class element
div h1:first-child // 0012 - 2 tags, 1 pseudo-class
div h1.larget-text::before // 0013 - 2 tag + 1 pseudo-element ::before, 1 class
.larget-text:nth-child(1) // 0020 - .larget-text is class, :nth-child is pseudo-class
h1.larget-text[id="title"] // 0021 - 1 attribute + 1 class, 1 tag
h1.larget-text#title // 0111 - 1 id, 1 class, 1 tag

分类:
CSS3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2022-06-20 [Angular 14] Inject() function
2020-06-20 [ML L2 - N19] Naive Bayes GaussianNB
2019-06-20 [Cypress] Reuse Data with Cypress Fixtures
2017-06-20 [Preact] Integrate react-router with Preact
2017-06-20 [Angular] Change component default template (ng-content, ng-template, ngTemplateOutlet, TemplateRef)
2017-06-20 [Angular] Angular Advanced Features - ng-template , ng-container, ngTemplateOutlet
2013-06-20 【大型网站架构 原理】1. 负载均衡和冗余技术