[Javascript] Layout > Paint > Composite

Layout:
This step invovles determining the geometry of the page. The browser calculates where each element will be on the screen, considering factors like text size, line height, box size, etc. This process can be triggered by changes to an element's dimensions, position, display, float, overflow, and other properties. Changing the window size can also trigger a layout change.
Paint:
This Process is where the browser fills in pixels. It invovles drawing out text, colors, images, borders, and shadows, basically every visual aspect of the elements. Paint is triggered when you change visual properties, such as background color, border color, text color, box shadows, or background images.
Composite:
The final process is to layer the painted elements together in the correct order. This is particularly important when elements overlap, or when there are semitransparent elements. Compositing is triggered whenever an element needs to move, or if an element's opacity changes, or if an element is overlaid onto the current page (e.g, a modal or a popup).
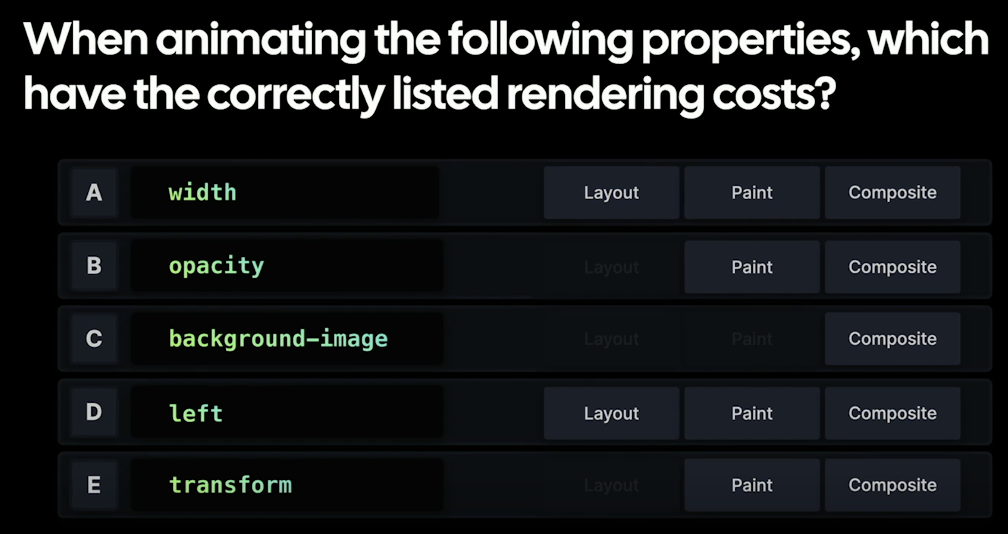
Answer:
width: Layout > Paint > Composite
opacity: Composite
background-image: Paint > Composite
left: Layout > Paint > Composite
transform: Composite
opacity: element will be promoted to a new layer, browser just changes the layer opacity. (Depends on browsers)
.elm {
opacity: 1;
}
.elm:hover {
opacity: 0.3;
}
transform: element move / animate from one state to another state:
Element will be promoted to a new layer, then move the layer accordingly.
It doesn't really change the layout, because base layer doesn't change. So it just need to be composited
.elm {
width: 200px;
}
.elm:hover {
transform: translateX(50px);
}Note: using translateXor translateYif you want to move the elements, don't use left / right, because `left / right` will cause layout change.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-06-19 [Node] Catch error for async await
2017-06-19 [Jade] Use Mixins in Pug
2017-06-19 [Node] Define MongoDB Model with Mongoose
2016-06-19 [Webpack 2] Intro to the Production Webpack Course