[Javascript] Rendering process

DOM (Documnet Object Model) Tree:
When a web page is loaded, the browser reads the HTML and builds the DOM tree. The DOM is a tree-like structure that represents the content of the webpage. Each HTML tag becomes a node in the tree, and these nodes can have child nodes based on the HTML nesting.
CSSOM (CSS Object Model) Tree:
Parallel to the construction of the DOM, the browser also builds the CSSOM tree. This is another tree-like structure that is built by reading the CSS styles that apply to the webpage. Each CSS rule becomes a part of this tree, which is used to determine how the nodes in the DOM should be styled.

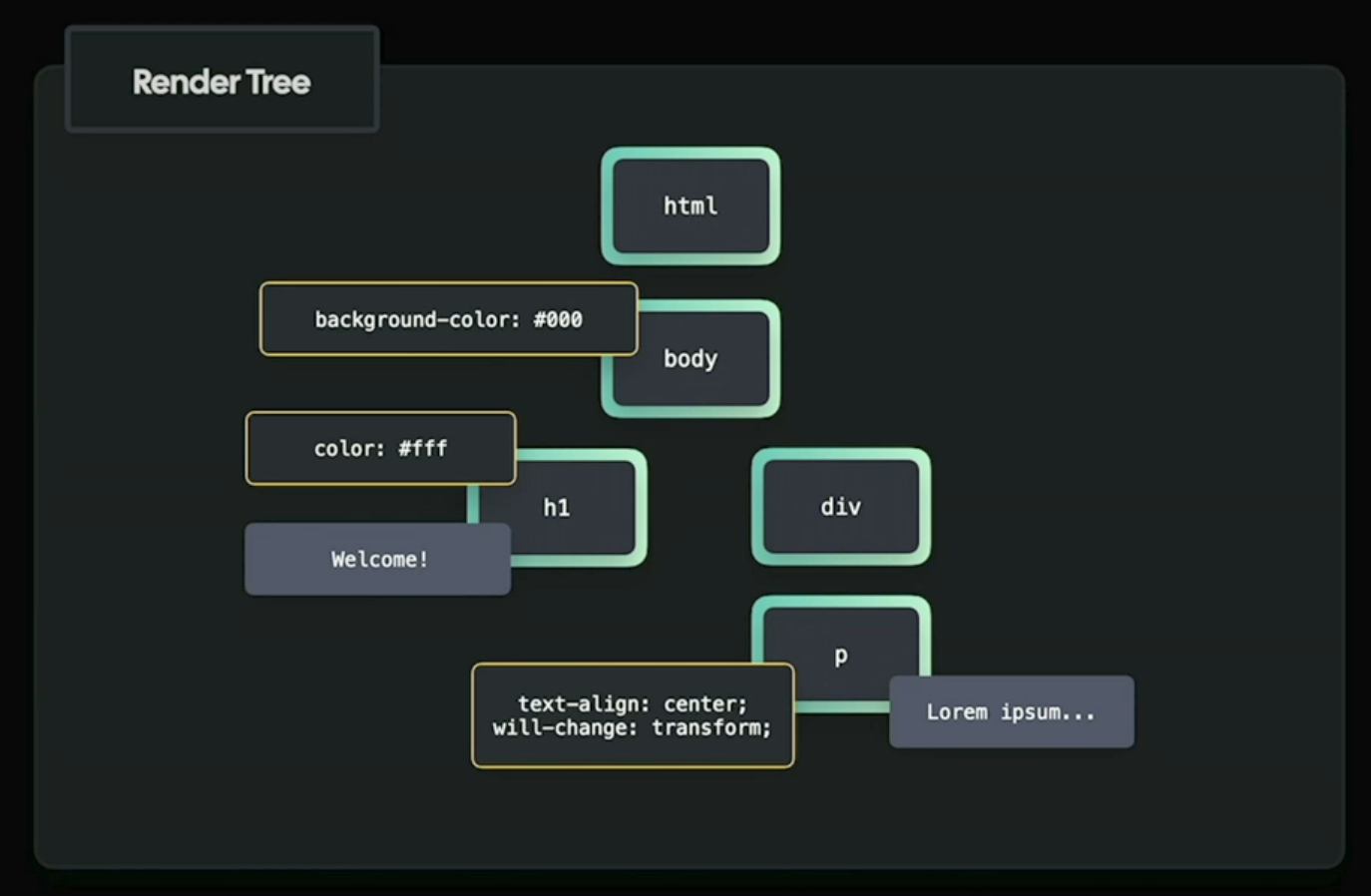
Render Tree:
Once the browser has both the DOM and CSSOM trees, it combines them into the render tree. The render tree includes all the visual DOM nodes from the DOM tree along with their respective styles from the CSSOM. It doesn't include non-visual nodes like <head>, <script>, and <meta> or nodes that are hidden via CSS (like elements with display: none)

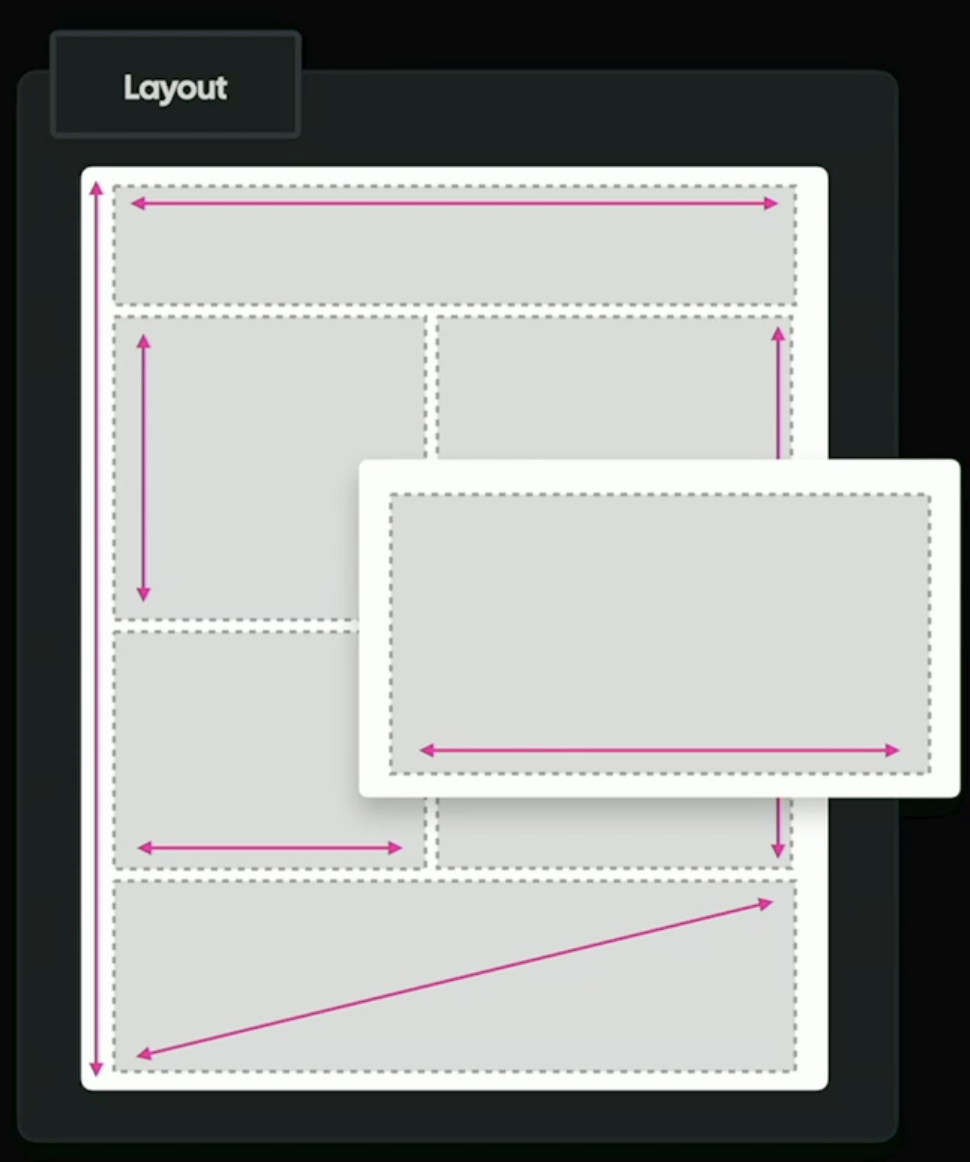
Layout (or Reflow):
After the render tree is built, the browser goes through a "layout" process, sometimes called "reflow". In this step, the browser calculates the exact position and size each node in the render tree should have on the screen. It takes into account the viewport size, the position and size of all elements, and how they interact with each other.

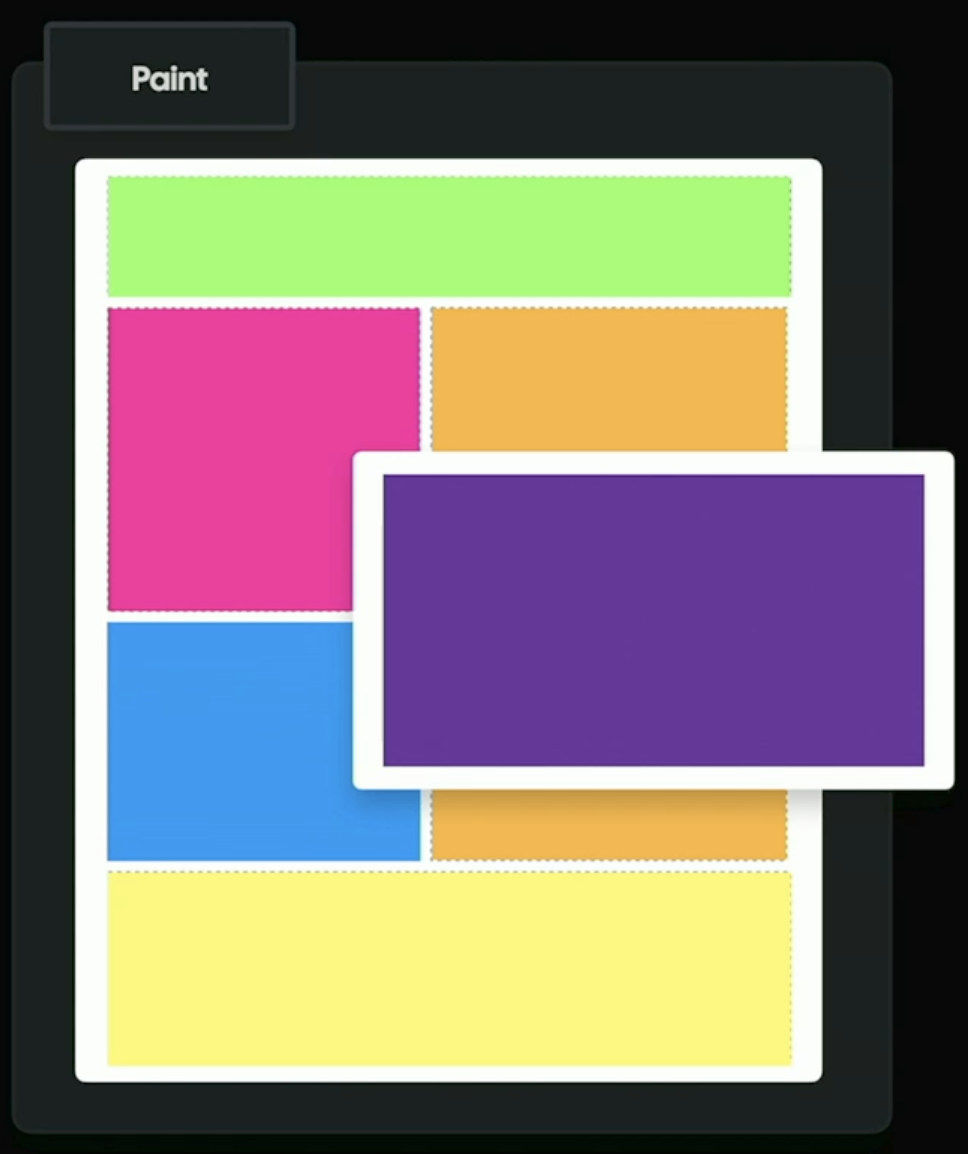
Painting:
After the layout phase, the browser "paints" the render tree, turning each node into actual pixels on the screen. This involves drawing out text, colors, images, borders, and shadows, basically every visual part of the elements

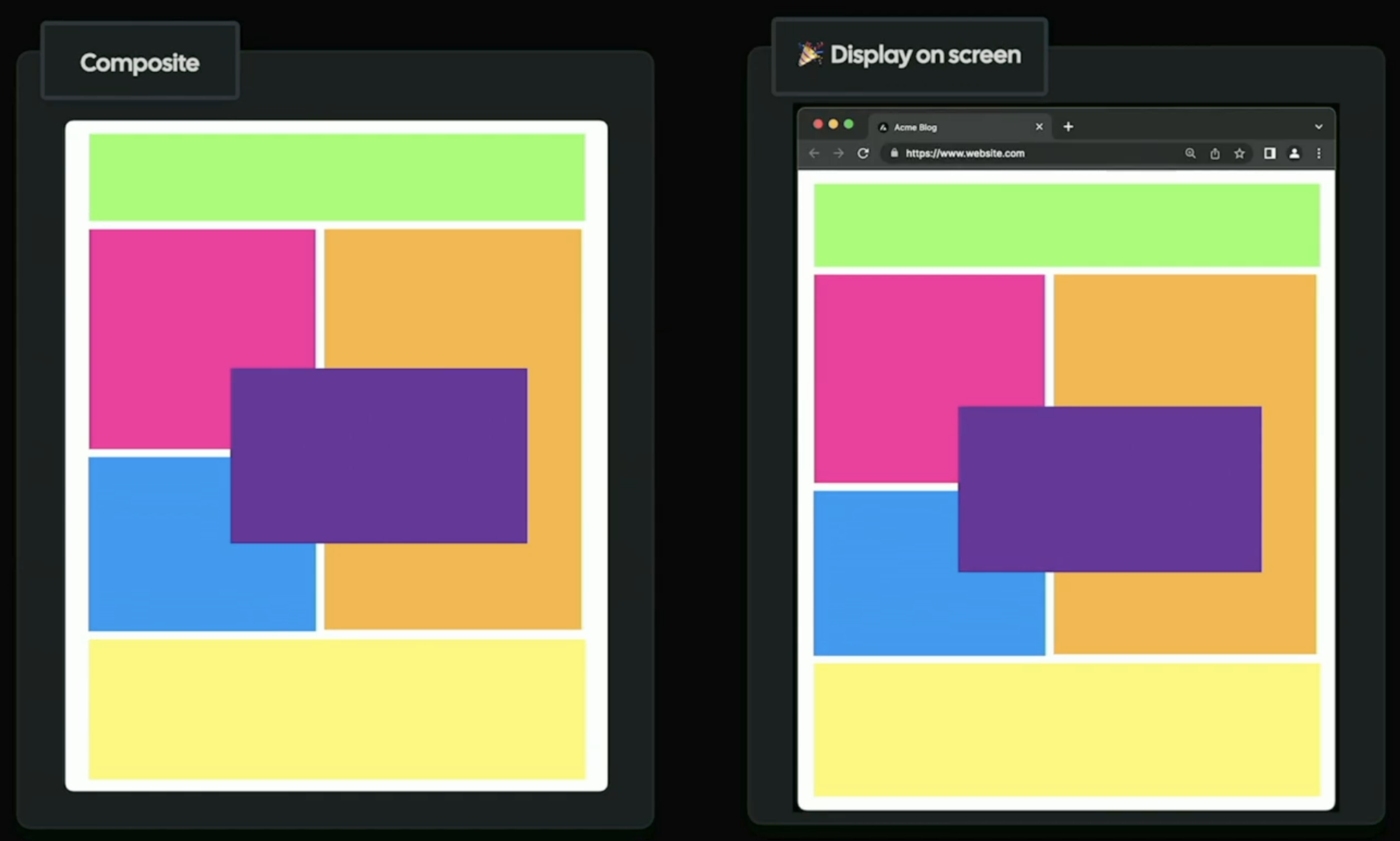
Compositing:
Some elements have special styles like transform or opacity that can be layered separately onto the page. After painting, these elements are composited onto the page, meaning they are drawn over the top of the other elements.
Displaying Page:
The final output after all these steps is a pixel-perfect webpage displayed on your screen.

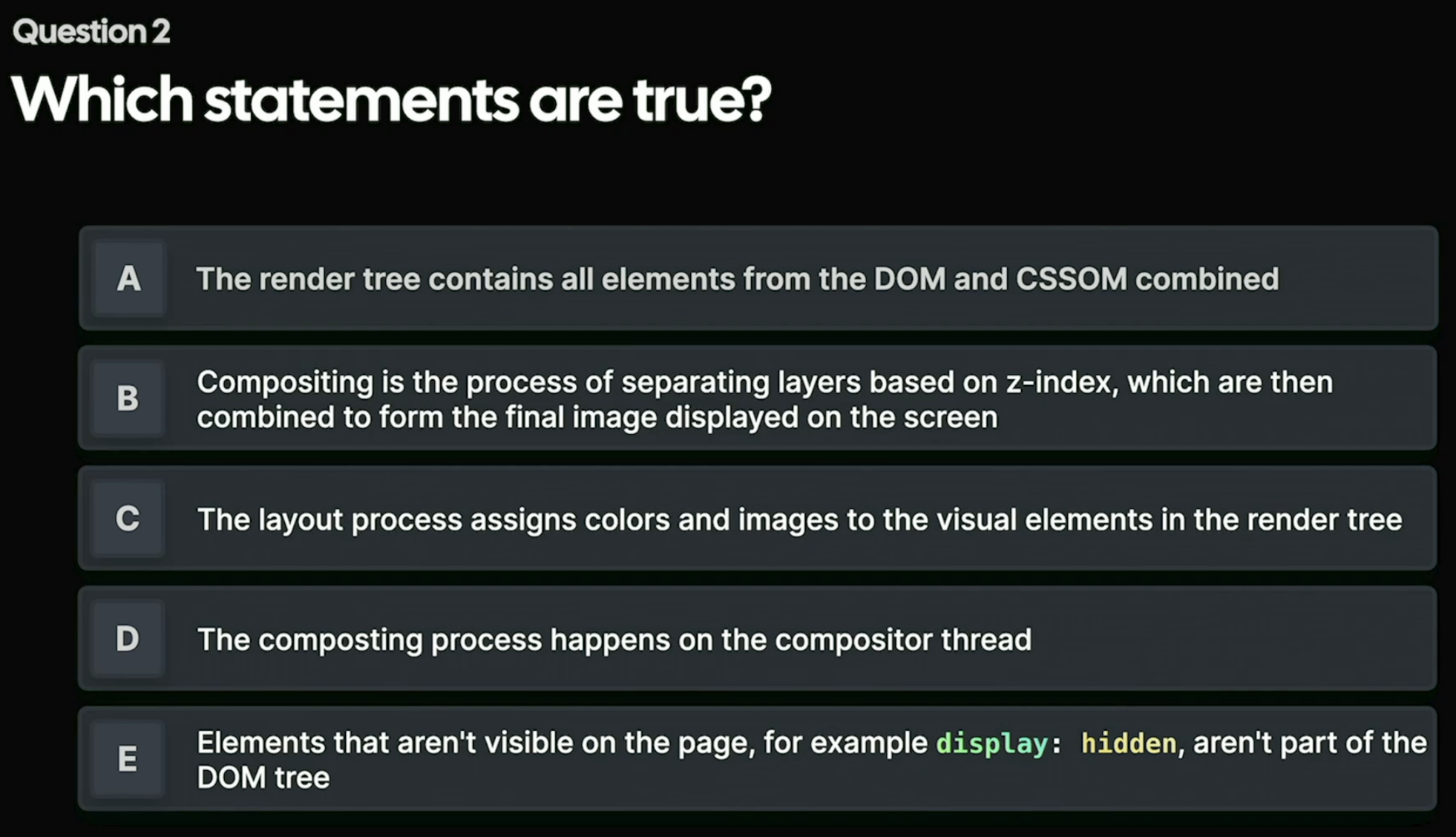
Answer: D
A: Wrong, because Render tree doesn't contain all the elements, not include non-visible elements or `::before` & `::after` elements.
B: Not just based on z-index, Compositing is the process of layering painted elements (or 'layers') onto the screen to create the final visual output. Compositing does take into account the stacking context (which z-index is a part of), but it also considers other CSS properties like opacity, transformations (like rotate or scale), and certain types of filters.
C: Painting consider color, layout doesn't.
E: None-visible elements are in the DOM tree, just not in the render tree.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-06-11 [Intro to Deep Learning with PyTorch -- L2 -- N15] Softmax function
2020-06-11 [Intro to Deep Learning with PyTorch -- L2 -- N14] Sigmoid function
2017-06-11 [Angular] Alternative Themes - Learn the Host-Context Selector
2017-06-11 [Angular] Separating Structural Styles From Theme Styles - Making Components Themeable
2016-06-11 [Angular 2] Component relative paths
2016-06-11 [TypeScript] Reflection and Decorator Metadata