[Javascript] async / defer

normal script, without async defer:
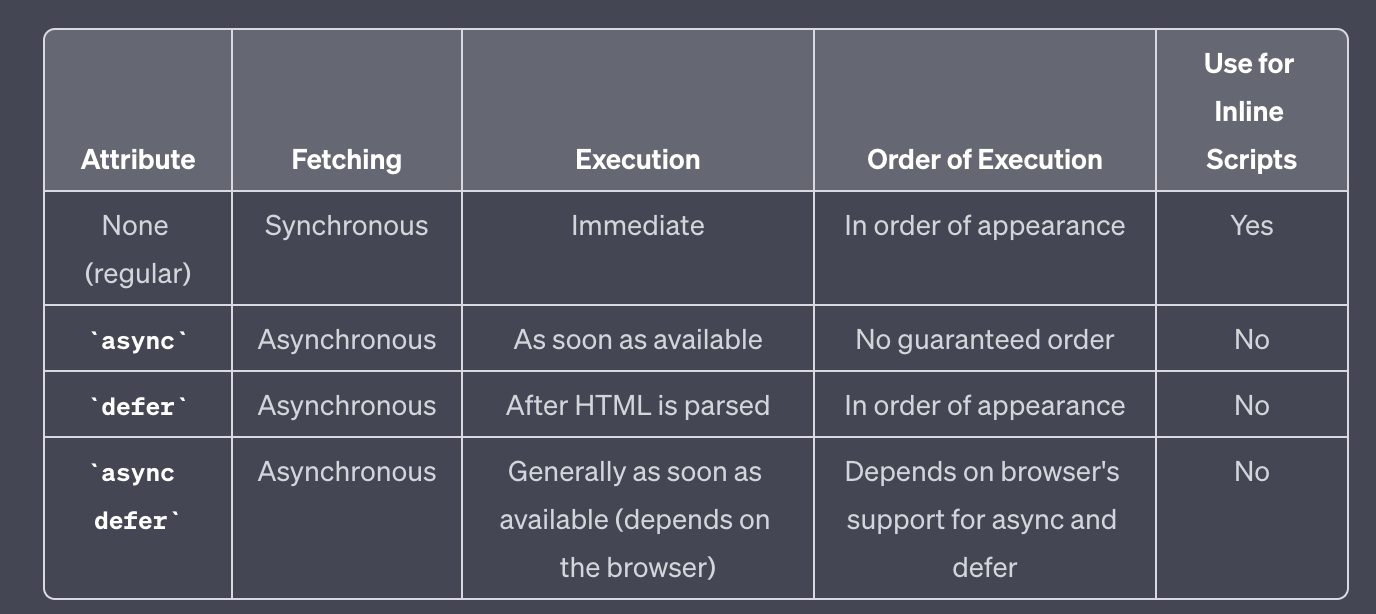
Script fetched and executed immediately, before browser continues parsing the page (It stops HTML parsing). If the script is large, this can cause noticeable delays in page loading.

async:
Script is fetched asynchronously while HTML is parsing. Once the script is fetched, parsing the HTML is pasued to execute the script and then it resumes.
async attr ensures that the script is executed asap, but it doesn't guarantee the order of the execution.

defer:
The script is fetched asynchronously while the HTML is parsing, just like async. But defer delays the execution of the script unitl the HTML document is fully parsed.
`defer` maintain their relative order of execution. That means if you have multiple deferred scripts, they will execute in the same order as they appear in the document.

async defer:
If async and defer appear together, then async take control over defer. Some old browser doesn't support async then it fallback to defer.

Answer: D E A B C






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-06-11 [Intro to Deep Learning with PyTorch -- L2 -- N15] Softmax function
2020-06-11 [Intro to Deep Learning with PyTorch -- L2 -- N14] Sigmoid function
2017-06-11 [Angular] Alternative Themes - Learn the Host-Context Selector
2017-06-11 [Angular] Separating Structural Styles From Theme Styles - Making Components Themeable
2016-06-11 [Angular 2] Component relative paths
2016-06-11 [TypeScript] Reflection and Decorator Metadata