[React] Performance issue - 01 useState with slow function call
Say we have code below in the application:
const generateRandomColor = () => {
let result = '';
for (let index = 0; index < 6; index++) {
const [element] = shuffle(hex);
result += element;
}
block(150);
return result;
};
export default generateRandomColor;
// Component
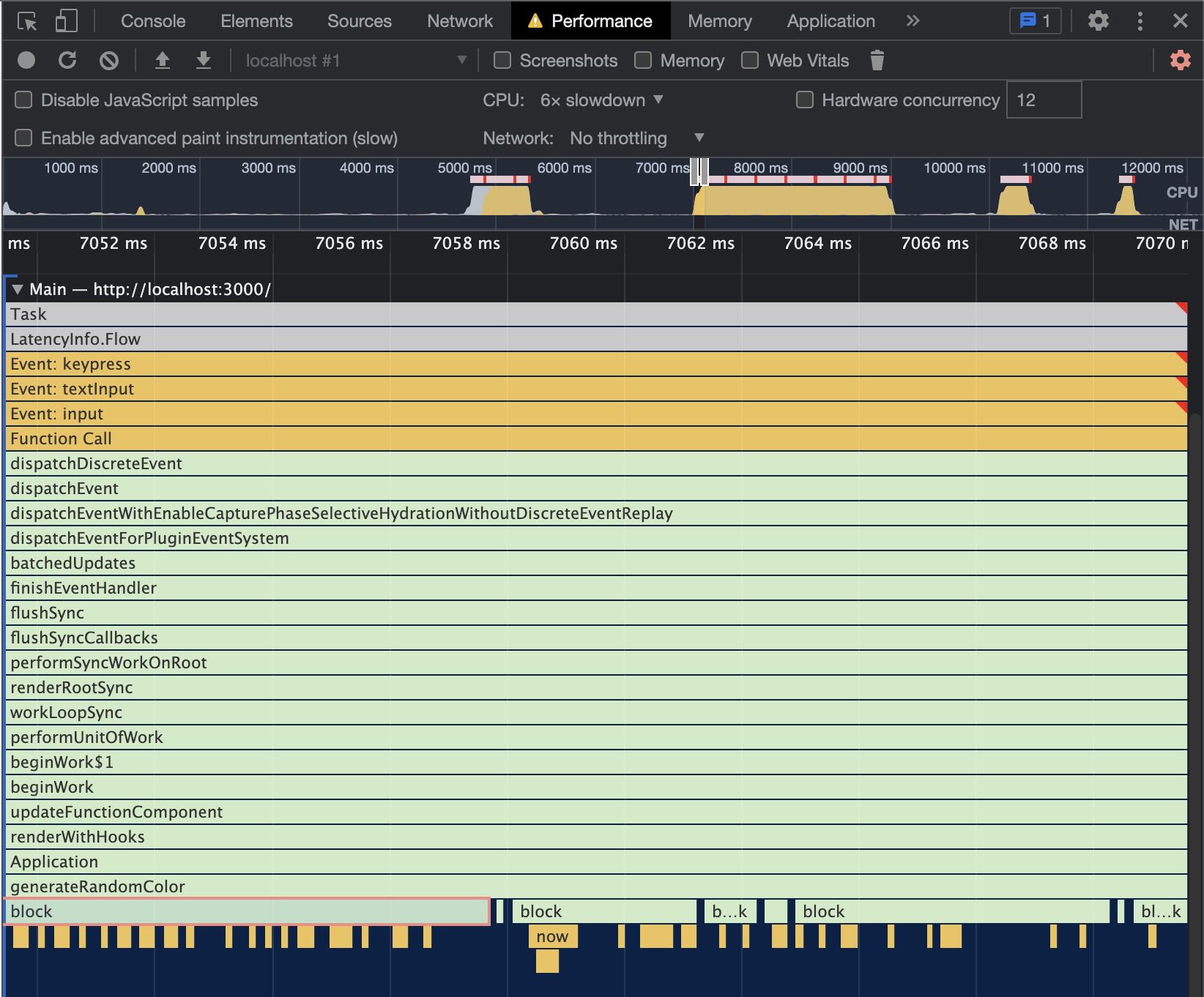
const [correctAnswer, setCorrectAnswer] = useState(generateRandomColor());So everytime, component re-render the function generateRandomColor() will be triggered, and inside that function, it has block(150), which slow this function down.


Tip 1: Don't trigger function call
const [correctAnswer, setCorrectAnswer] = useState(() =>
generateRandomColor(),
);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-03-06 [Algorithm] Count Negative Integers in Row/Column-Wise Sorted Matrix
2018-03-06 [CSS3] The picture element
2018-03-06 [CSS3] Image Width with sizes (srcset & sizes)
2018-03-06 [SCSS] Pure CSS for multiline truncation with ellipsis
2017-03-06 [TypeScript] Typescript Interfaces vs Aliases Union & Intersection Types
2017-03-06 [Angular] Using ngTemplateOutlet to create dynamic template
2017-03-06 [Angular] Create dynamic content with <tempalte>