[Javascript Tips] Using Map over Object
In Javascript, if you are using Object to store key-valeu pairs while you will be adding and deleting keys frequently, then you should use Map instead.
Because Map have optimzation for deletion but Object has not.
const eventsMap = {}
eventsMap[myEvent.id] = myEvent
delete eventsMap[myEvent.id] // slower
const eventsMap = new Map()
eventsMaps.set(myEvent.id, myEvent)
eventsMaps.delete(myEvent.id) // faster
No polluted built-in values
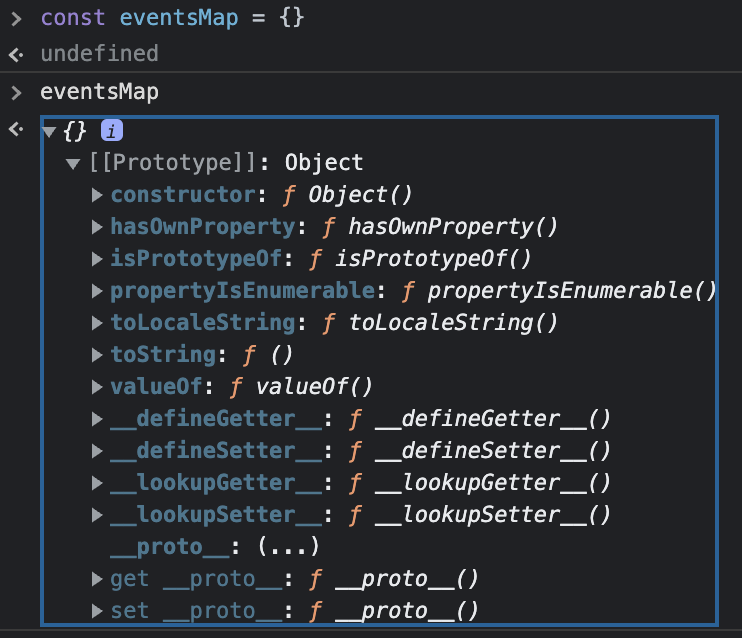
Other issues, for example, Object are polluted with tons of keys built into them already.

All those built in props have value already:
const eventsMap = {}
eventsMap.valueOf() // {}
But for Map, you don't have this problem:
const eventsMap = new Map()
eventsMap.get(valueOf) // undefined
WeakMap
for Map, you can use any value as key, even DOMnode or an empty object or any reference
const metadata = new Map()
metadata.set({}, 'value')
metadata.set(DOMNode, 'value')
metadata.set(myEvent, {...})But there is one problem, for example metadata.set(myEvent, {...}), if for myEvent, any reference to it has been removed, it should be garbage collected, but because of Map is holding the reference, it might cause memory leak.
That's why we can use WeakMap
const metadata = new WeakMap()
metadata.set(myEvent, {...})If other reference to myEventhas been removed, it will be automaticlly garbage collected as well to prevent memory leak.
Iterating over Object vs Map
When interating over an object, you have to do this:
const eventsMap = {}
// option 1: eventsMap.hasOwnProperty
// problem: it can be overwritten
for (const key in eventsMap) {
if (eventsMap.hasOwnProperty(key)) {
// logic here
}
}
// option 2: Object.property.hasOwnProperty
// safer than option 1
// problem: too urgly
for (const key in eventsMap) {
if (Object.property.hasOwnProperty.call(eventsMap, key)) {
// logic here
}
}
// option 3: Object.keys
Object.keys(eventMap).map(key => {...})
Map doesn't have those problem, and Map can preserve the order of the keys, and becasue Map is iterable, you can use destructuring to grab the first key and value
const eventsMap = new Map()
const [[firstKey, firstValue]] = eventsMap





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-02-21 [Javascript] Intl.ListFormat
2020-02-21 [Javascript] Understanding the difference between .prototype and .__proto__ in JavaScript
2020-02-21 [Javascript] let doesn't hoist -- false
2020-02-21 [AST Babel Plugin] Hanlde ArrowFunction && FunctionExpression
2020-02-21 [AST Babel] Add function name into the console log 'path.findParent(t.isFunctionDeclaration)'
2020-02-21 【逻辑思维】辨识诡辩的五个方法
2019-02-21 [React] Safely setState on a Mounted React Component through the useEffect Hook