[Typescript] Represent Generics at the Lowest Level
There are two solutions to this challenge, both with different ways of representing the generic.
Solution 1:
The first option is using TConfig which extends rawConfig and includes featureFlags, homePage, and any:
export const getHomePageFeatureFlags = <
TConfig extends {
rawConfig: {
featureFlags: {
homePage: any;
};
};
}
>(
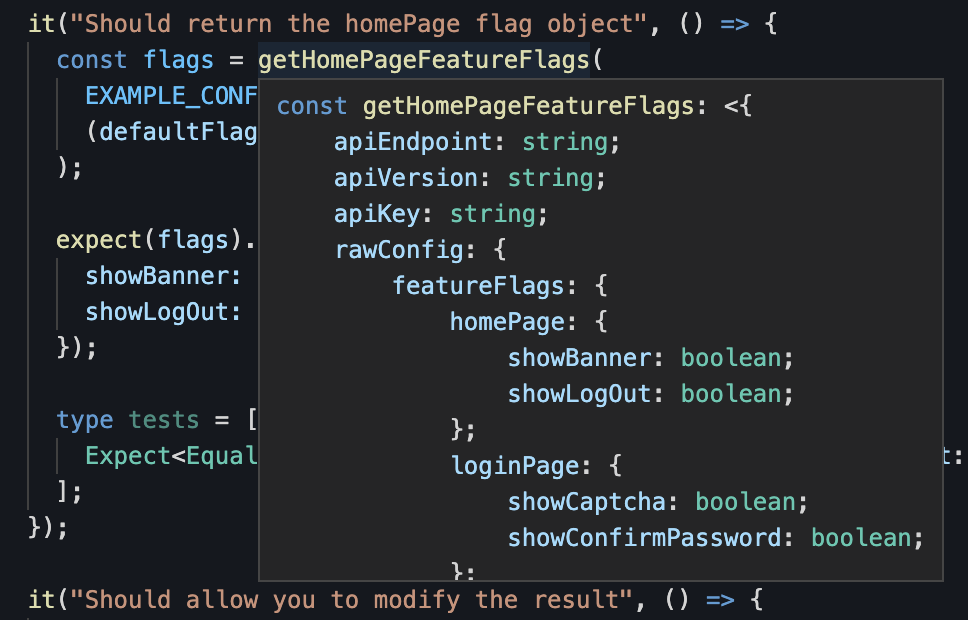
...Hovering over getHomePageFeatureFlags in the tests will show the the entire object is being captured in the generic slot when using TConfig as the type argument.

This means that we can index into TConfig to find the type that the flag should be:
export const getHomePageFeatureFlags = < TConfig extends { rawConfig: { featureFlags: { homePage: any; }; }; } >( config: TConfig, override: ( flags: TConfig["rawConfig"]["featureFlags"]["homePage"] ) => TConfig["rawConfig"]["featureFlags"]["homePage"] ) => { return override(config.rawConfig.featureFlags.homePage); };As you can see, this approach of capturing the generic on a higher level can be quite messy and captures a lot of unnecessary code.
Solution 2:
Using HomePageFlags directly as the generic makes for a more elegant solution since it is the argument for the override function.
We can now drill down to config.rawConfig.featureFlags.homePage inside of the argument:
export const getHomePageFeatureFlags = <HomePageFlags>( config: { rawConfig: { featureFlags: { homePage: HomePageFlags; }; }; }, override: (flags: HomePageFlags) => HomePageFlags ) => { return override(config.rawConfig.featureFlags.homePage); };With this solution, hovering over getHomePageFeatureFlags in the test will only show us the stuff we care about inside of homePage instead of the entire object.
// hovering over getHomePageFeatureFlags
const getHomePageFeatureFlags: <{ showBanner: boolean; showLogOut: boolean; }>...Being able to access only the specific properties we want instead of drilling down twice makes the code much more readable.
A general rule of thumb for working with generics is to always represent them with a low-level type. As seen in the second solution, it's more efficient to drill down to find the specific type argument.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-01-14 [Typescript] Extend Functionality of a TypeScript Class with Decorators
2020-01-14 [Algorithm] 14. Longest Common Prefix -- 3
2019-01-14 [Spring boot] Configuring and Accessing a Data Source
2019-01-14 [Spring boot] Integrating with h2 database
2019-01-14 [Spring boot] Application properties and configurations
2019-01-14 [Spring boot] A quick REST API Guide
2019-01-14 [Functional Programming] Combine Multiple State ADT Instances with the Same Input (converge(liftA2(constant)))