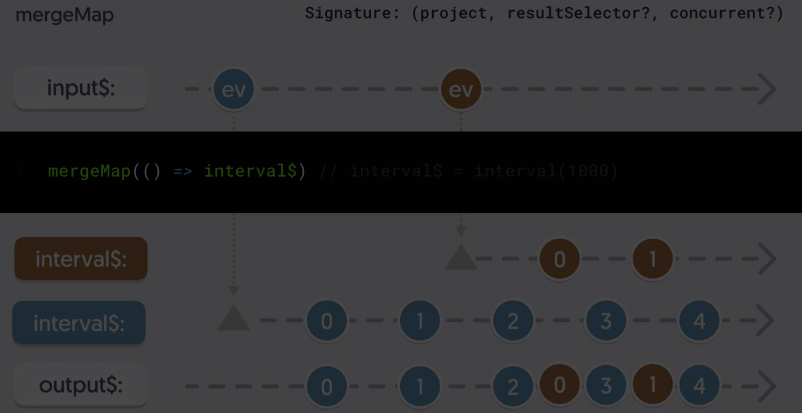
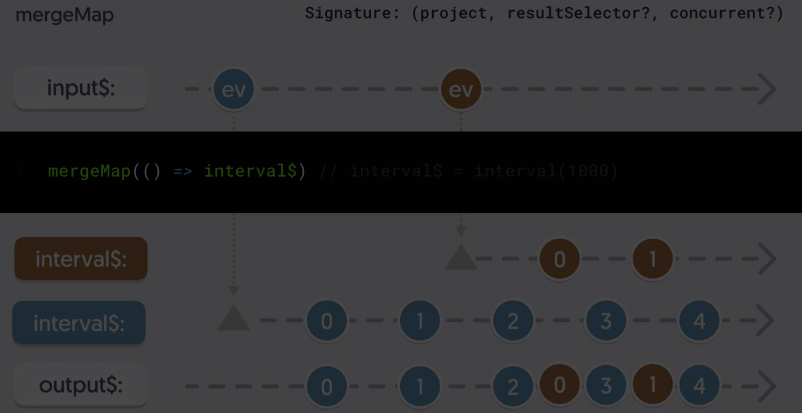
- Maps values to a new observable on emission from source, subscribing to and emitting results of inner observables
- By default mergeMap does not limit the number of active inner observables
- Useful for HTTP requests you do not want cancelled, such as POSTs
- Inner observables whose lifetime you mill manage
- [X] Remember to clean up inner observable

import { fromEvent, interval } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import {
mergeMap,
catchError,
takeUntil,
map
} from 'rxjs/operators';
const interval$ = interval(1000);
const click$ = fromEvent(document, 'click');
click$.pipe(
mergeMap(() => interval$)
).subscribe(console.log);
const mousedown$ = fromEvent(document, 'mousedown');
const mouseup$ = fromEvent(document, 'mouseup');
mousedown$.pipe(
mergeMap(() => interval$.pipe(
takeUntil(mouseup$)
))
).subscribe(console.log);
const coordinates$ = click$.pipe(
map((event: any) => ({
x: event.clientX,
y: event.clientY
}))
);
const coordinatesWithSave$ = coordinates$.pipe(
mergeMap(coords => ajax.post(
'https://www.mocky.io/v2/5185415ba171ea3a00704eed'
))
);
coordinatesWithSave$.subscribe(console.log);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-10-19 [Angular] Saving draft form into Cookies
2020-10-19 [Angular] Data Resolver
2020-10-19 [Angular] DomSanitizer
2018-10-19 [Javascript] Use JavaScript's for-in Loop on Objects with Prototypes
2018-10-19 [Javascript] Understanding the .constructor property on JavaScript Objects
2018-10-19 [Rust] Load a WebAssembly Function Written in Rust and Invoke it from JavaScript
2018-10-19 [Rust] Setup Rust for WebAssembly