[Typescript] Tips: Make accessing objects safer by enabling 'noUncheckedIndexedAccess' in tsconfig
The "noUncheckedIndexedAccess" is the most awesome config option you've never heard of. It makes accessing objects a lot safer, and also powers up TypeScript's inference on objects.
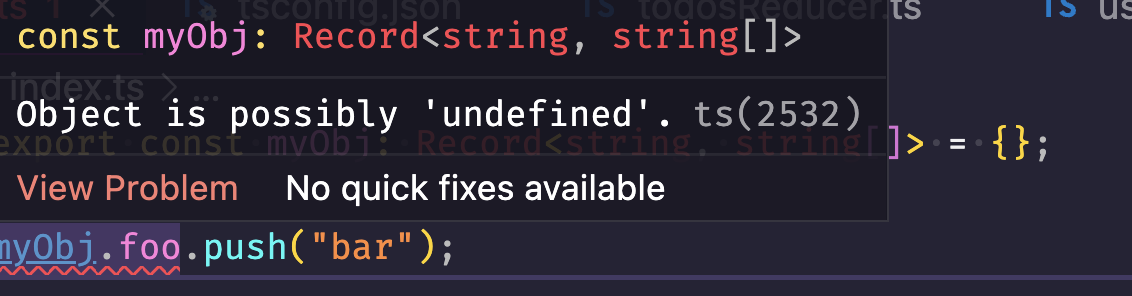
export const myObj: Record<string, string[]> = {};
myObj.foo.push("bar") // no error
Add "noUncheckedIndexedAccess": true to tsconfig.json,

TS is smart enough if you do:
export const myObj: Record<string, string[]> = {};
if (!myObj.foo) {
myObj.foo = [];
}
myObj.foo.push("bar"); // fine again





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-10-18 [Kotlin Unit test] Spek & Mock
2019-10-18 [Flutter & Dart] Await a Future void function
2017-10-18 [AngularFire] Resolve snapshotChanges doesn't emit value when data is empty
2016-10-18 [CSS] Use CSS Counters to Create Pure CSS Dynamic Lists
2016-10-18 [CSS] Target empty elements using the :empty pseudo-class
2016-10-18 [Angular2 Animation] Basic animation
2016-10-18 [Angular2 Router] Auxiliary Routes bit by bit