[RxJS] AuditTime & throttleTime
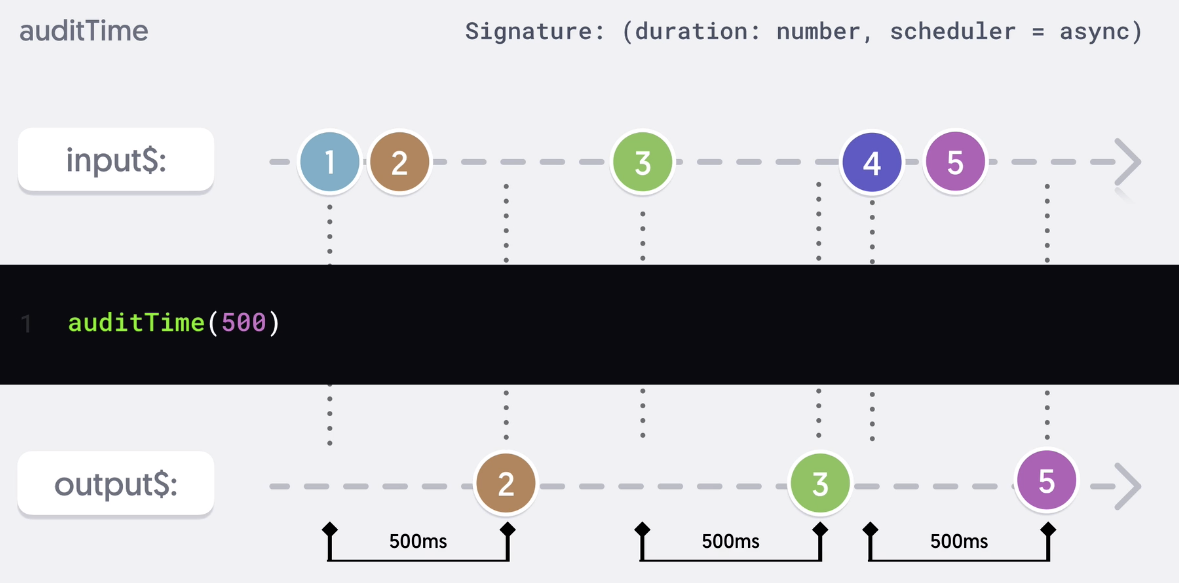
auditTime:

import { fromEvent } from 'rxjs';
import { auditTime, map } from 'rxjs/operators';
const click$ = fromEvent(document, 'click');
click$
.pipe(
/*
* auditTime will begin window when the source emits. Then,
* once the window passes, the last emitted value
* from the source will be emitted. For instance, in this
* example if you click a 4s timer will be started.
* At the end, the last click event during that window
* will be emitted by auditTime. This is similar to the
* behavior of throttleTime, if you were to pass in a config
* to emit the value on the trailing edge.
*/
auditTime(4000),
/*
* adding mapping to stackblitz example since logging
* raw events is flaky
*/
// @ts-ignore
map(({clientX, clientY}) => ({clientX, clientY}))
)
.subscribe(console.log);
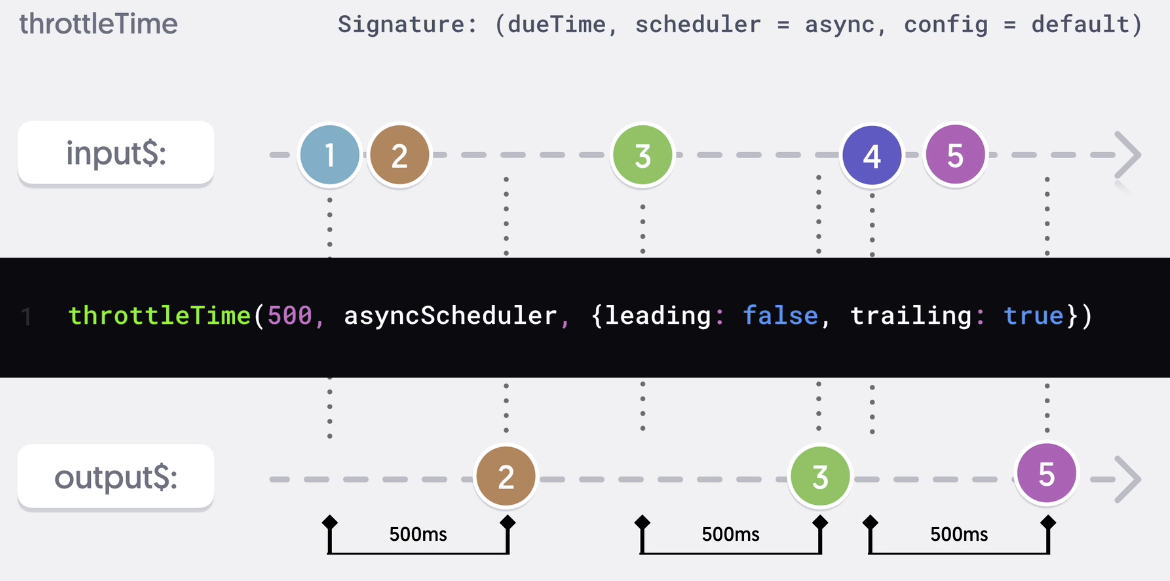
throttleTime: leading: false, tailing: true:

In face: auditTime is the same as throttleTime with trailing true:
throttleTime(500, asyncScheduler, {leading: false, trailing: true})
the same as
auditTime(500)
分类:
RxJS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-10-13 [SAP] 37. Snow family
2020-10-13 [Kotlin] Visibilities
2020-10-13 [Kotlin] Getter and Setter
2019-10-13 [Flutter] Router Navigation
2019-10-13 [Flutter] Create a Customer widget
2017-10-13 [React] Compound Component (React.Children.map & React.cloneElement)
2016-10-13 [TypeScript] Creating a Class in TypeScript