[RxJS] SampleTime & Sample
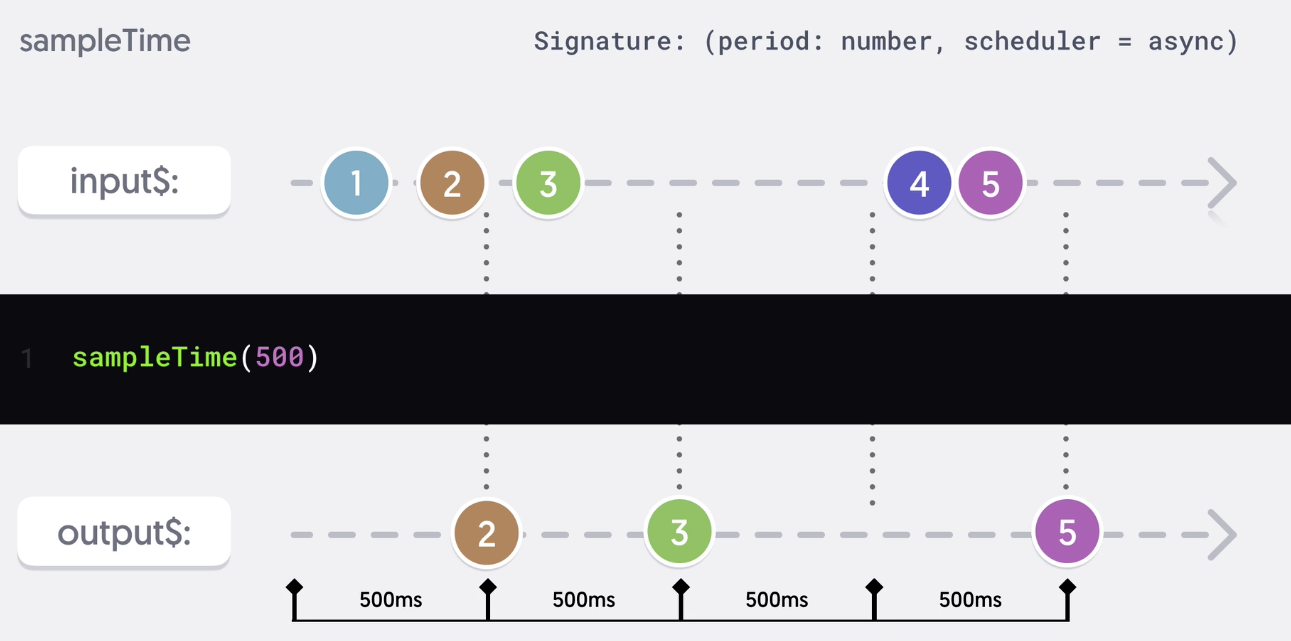
SampleTime

If there is no value emiited between sample time and previous emited value, ouput won't have anything.
import { fromEvent, interval } from 'rxjs';
import { sample, sampleTime, map } from 'rxjs/operators';
const click$ = fromEvent(document, 'click');
const timer$ = interval(1000);
click$
.pipe(
/*
* At the duration you specify, sample time will emit the last
* emitted value within that window. For instance, in this
* example we are sampling at an interval of 4s. When the 4s
* interval timer begins, you can click twice. Once 4s passes,
* the second click will be emitted. This behavior is then repeated.
* If no values are emitted from the source in the sample
* window no values are emitted by sampleTime.
*/
sampleTime(4000),
// @ts-ignore
map(({ clientX, clientY }) => ({
clientX,
clientY
}))
)
.subscribe(console.log);
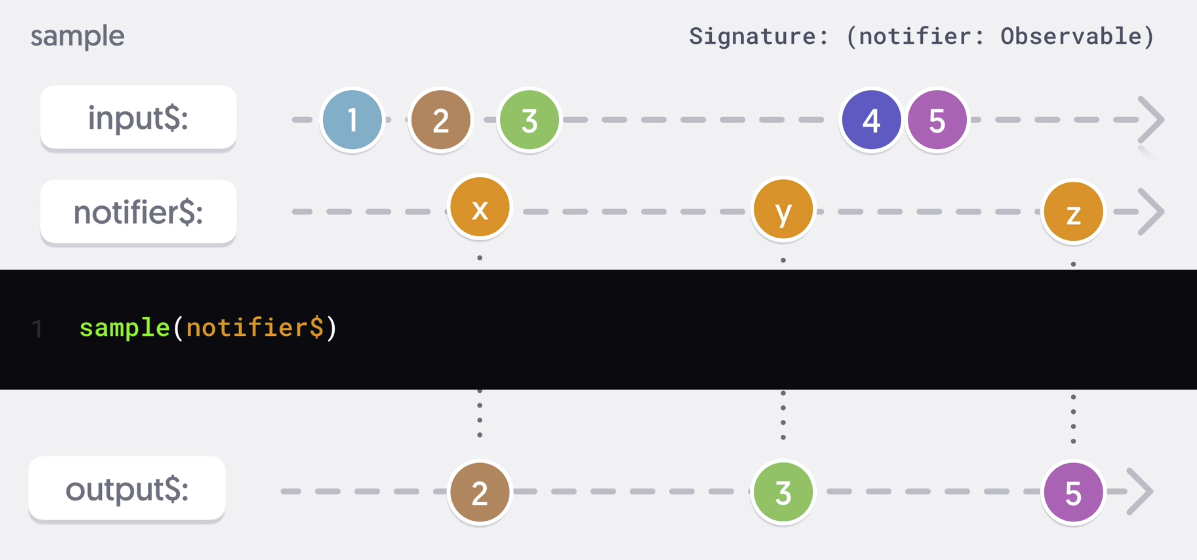
Sample

import { fromEvent, interval } from 'rxjs';
import { sample, sampleTime, map } from 'rxjs/operators';
const click$ = fromEvent(document, 'click');
const timer$ = interval(1000);
timer$.pipe(
/*
* The sample window can also be based off another stream.
* For instance, in this example every time you click the
* last value emitted by the timer$ observable will be emitted
* by sample.
*/
sample(click$)
).subscribe(console.log);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-10-13 [SAP] 37. Snow family
2020-10-13 [Kotlin] Visibilities
2020-10-13 [Kotlin] Getter and Setter
2019-10-13 [Flutter] Router Navigation
2019-10-13 [Flutter] Create a Customer widget
2017-10-13 [React] Compound Component (React.Children.map & React.cloneElement)
2016-10-13 [TypeScript] Creating a Class in TypeScript