[Typescript] Tips: Create your own 'objectKeys' function using generics and the 'keyof' operator
The looseness of Object.keys can be a real pain point when using TypeScript. Luckily, it's pretty simple to create a tighter version using generics and the keyof operator.
export const myObject = {
a: 1,
b: 2,
c: "3"
}
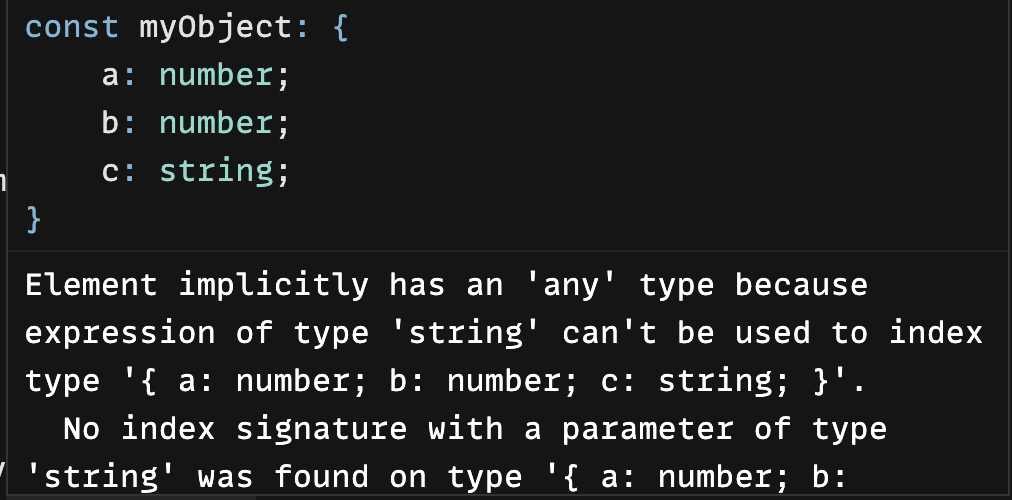
Object.keys(myObject).forEach((key) => {
console.log(myObject[key])
})
This is because keyis type of string, instead of 'a' | 'b' | 'c'
export const myObject = {
a: 1,
b: 2,
c: "3"
}
const objectKeys = <T>(obj: T): (keyof T)[] => {
return Object.keys(obj) as (keyof T)[]
}
objectKeys(myObject).forEach((key) => {
console.log(myObject[key])
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-10-04 [Cloud Architect] 9. Securing Access to Cloud Services
2020-10-04 [Typescript] User defined type guards
2020-10-04 [TypeScript] instanceof and Type Guards (getPrototypeOf)
2019-10-04 [Angular] How to show global loading spinner for application between page navigation
2019-10-04 [NgRx] NgRx Data Fetching Solution - How to Load Data Only If Needed
2019-10-04 [NgRx] NgRx Entity Adapter Configuration - Understanding sortComparer and selectId