[RxJS] Asynchronous Execution Scheduler

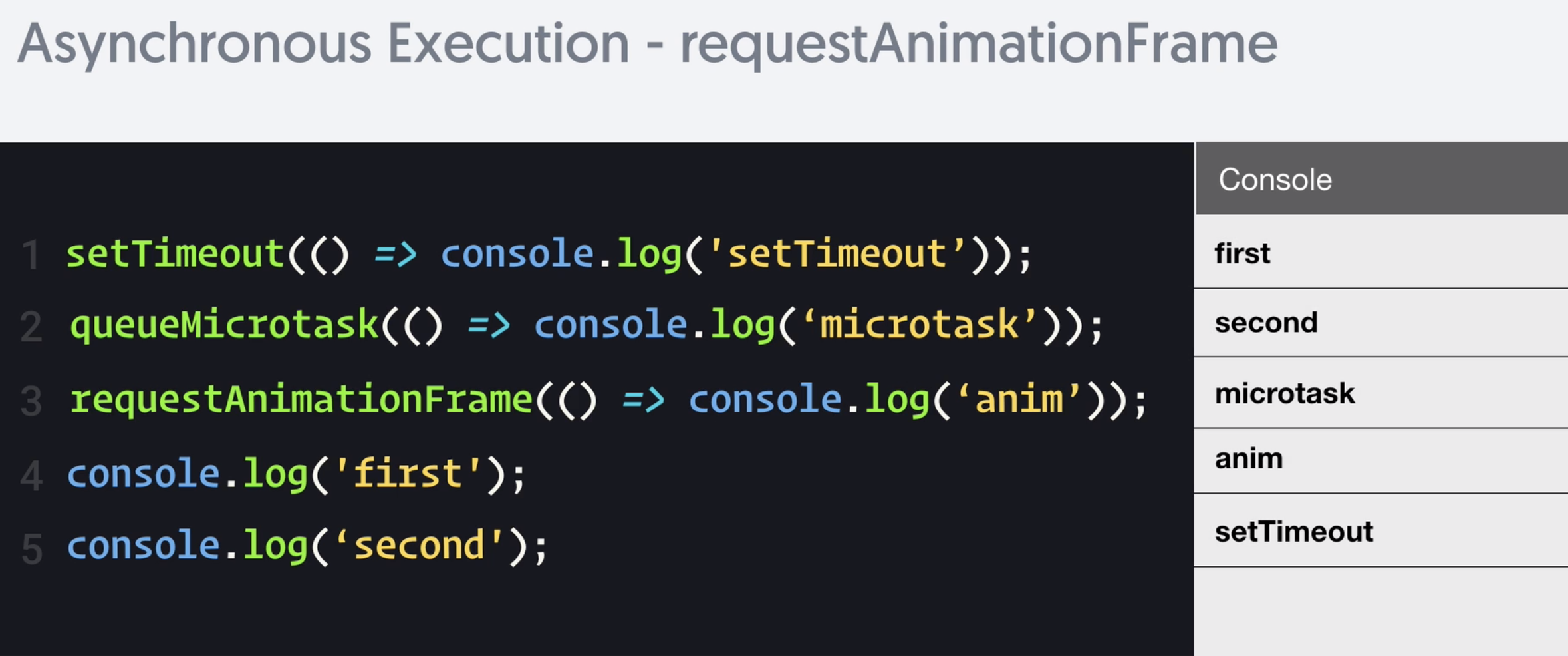
microtask -> requestAnimationFrame -> macrotask
Each scheduler can just take callback as arguement
asyncScheduler.schedule(() => console.log('async')) // similar to setTimeout()
asapScheduler.schedule(() => console.log('microtask'))
animationFrameScheduler.scheduler(() => console.log('frame'))
queueScheduler.schedule(() => { // schedule additional task })
or
asyncScheduler.schedule(console.log, 200, 'async') // call console.log with 'async' after 200 ms
asapScheduler.schedule(console.log, null, 'microtask') // asapScheduler has no delay
animationFrameScheduler.schedule(console.log, null, 'aframe')
queueScheduler.schedule(() => {})
Scheduler as arguement
of(1,2,3 asyncScheduler).subscribe(observer);
observeOn operator
interval(20).pipe(
observeOn(animationFrameScheduler)
).subscribe(observer);
subscribeOn operator
of(1,2,3).pipe(
subscribeOn(asyncSchedulder)
).subscribe(observer)
分类:
RxJS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-27 [Typescript] Simplify iteration of custom data structures in TypeScript with iterators (backwards iteration with for ... of.. loop)
2020-09-27 [Machine Learning] Advice for Applying Machine Learning Week 6
2020-09-27 [Machine Learning] Machine Learning System Design Week 6
2020-09-27 [React] Choose the Right Hook for Your Recoil State
2019-09-27 [Javascript] Construct a Regex to Match Twitter Mentions with Regexr
2018-09-27 [RxJS] Implement RxJS `switchMap` by Canceling Inner Subscriptions as Values are Passed Through
2018-09-27 [RxJS] Implement RxJS `mergeMap` through inner Observables to Subscribe and Pass Values Through