[Typescript] Step 4. ESLint for Typescript
Step 4: ESLint
We need to install ESLint tools for Typescript.
yarn add -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
.eslintrc file:
"extends": [
"eslint:recommended",
+ "prettier",
"plugin:promise/recommended",
"plugin:sonarjs/recommended",
+ "plugin:@typescript-eslint/recommended",
+ "plugin:@typescript-eslint/recommended-requiring-type-checking"
],We want eslint to backoff when prettier do its job.
https://github.com/prettier/eslint-plugin-prettier
https://github.com/prettier/eslint-config-prettier/blob/main/CHANGELOG.md#version-800-2021-02-21
.eslintrc:
查看代码
{
"env": {
"es2021": true
},
"settings": {
"react": {
"version": "detect"
}
},
"extends": [
"eslint:recommended",
"prettier",
"plugin:promise/recommended",
"plugin:sonarjs/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:@typescript-eslint/recommended-requiring-type-checking"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"project": "tsconfig.eslint.json"
},
"plugins": [
"react",
"@typescript-eslint",
"promise",
"sonarjs",
"prettier"
],
"rules": {
"prefer-const": "error"
},
"overrides": [
/**
* CLIENT SIDE CODE
*/
{
"files": ["src/**/*.{ts,js,jsx,tsx}"],
"env": {
"browser": true,
"es2021": true
},
"rules": {
"react/prop-types": "off",
"react/no-children-prop": "off"
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"prettier"
]
},
/**
* SERVER SIDE CODE
*/
{
"extends": ["plugin:node/recommended"],
"files": [
"config/**/*.js",
"babel.config.js",
"tailwind.config.js",
"postcss.config.js",
"server/**/*.js"
],
"env": { "commonjs": true, "node": true }
},
/**
* TYPESCRIPT CODE
*/
{
"files": ["{src,tests}/**/*.{ts,tsx}"],
"extends": [
"prettier",
"plugin:@typescript-eslint/recommended",
"plugin:@typescript-eslint/recommended-requiring-type-checking"
],
"rules": {
"no-unused-vars": "off",
"@typescript-eslint/no-unsafe-call": "off",
"@typescript-eslint/restrict-template-expressions": "off",
"@typescript-eslint/no-unsafe-member-access": "off",
"@typescript-eslint/no-unsafe-assignment": "off",
"@typescript-eslint/no-unsafe-return": "off",
"@typescript-eslint/no-explicit-any": "off"
}
},
/**
* TESTS
*/
{
"files": ["tests/**/*.{js,jsx,ts,tsx}"],
"extends": [],
"env": { "node": true, "jest": true }
}
]
}
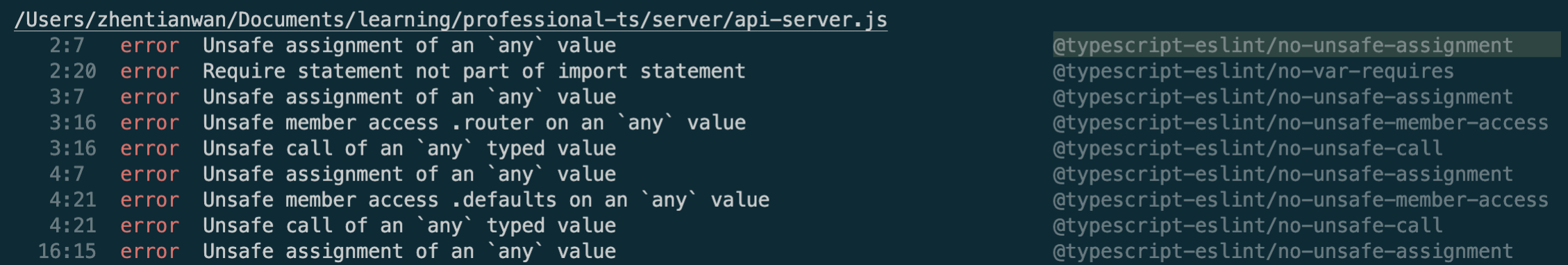
You can run yarn lintto see result.
Sometimes, ESlint might report you some files which you don't care about, for example server side, javascript code, then what you can do is disableing those rules in config file:

.eslintrc:
/**
* SERVER SIDE CODE
*/
{
"extends": ["plugin:node/recommended"],
"files": [
"config/**/*.js",
"babel.config.js",
"tailwind.config.js",
"postcss.config.js",
"server/**/*.js"
],
+ "rules": {
+ "@typescript-eslint/no-unsafe-member-access": "off",
+ "@typescript-eslint/no-var-requires": "off",
+ "@typescript-eslint/no-unsafe-assignment": "off",
+ "@typescript-eslint/no-unsafe-argument": "off",
+ "@typescript-eslint/no-unsafe-call": "off",
+ "@typescript-eslint/unbound-method": "off",
+ },
"env": { "commonjs": true, "node": true }
},
See this example commit: https://github.com/zhentian-wan/professional-ts/commit/154e5c83c0dcf6bcdfec79f2584c5cfe060342d3
Now, we can continue tell Eslint "no-explicit-any":
"rules": {
"no-unused-vars": "off",
"@typescript-eslint/no-unsafe-call": "off",
"@typescript-eslint/restrict-template-expressions": "off",
"@typescript-eslint/no-unsafe-member-access": "off",
"@typescript-eslint/no-unsafe-assignment": "off",
"@typescript-eslint/no-unsafe-return": "off",
- "@typescript-eslint/no-explicit-any": "off"
+ "@typescript-eslint/no-explicit-any": "error"
}
See this example commit: https://github.com/zhentian-wan/professional-ts/commit/63c90248833fa811a566bbbd7514158642274f28



 浙公网安备 33010602011771号
浙公网安备 33010602011771号