[Web] Preload & Prefetch
Source: https://javascriptpatterns.vercel.app/patterns/performance-patterns/browser-hints
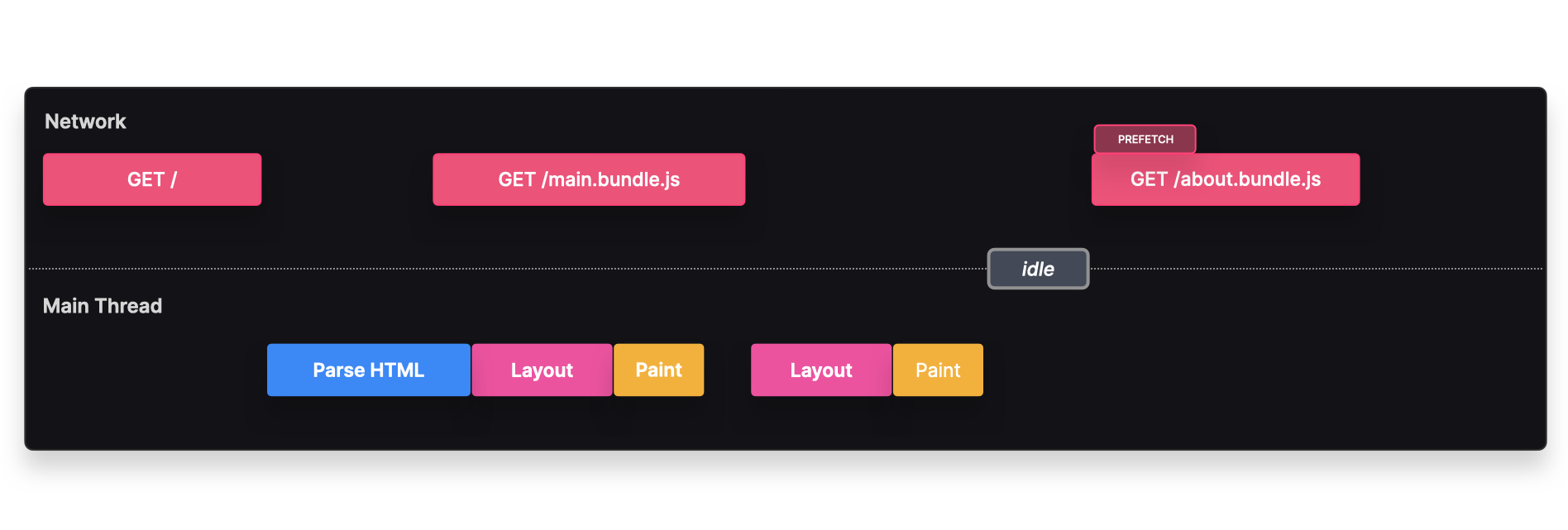
Prefetch
The `prefetch` browser hint can be used to fetch resouces that maybe needed some time soon, but not immediately on the initial load.
This can be the case on subsequent requests or page navigations that a user is likely to make.

We can prefetch a resource by explicitly adding it to the head of the html document.
<link rel="prefetch" href="./about.bundle.js" />If you're using Webpack, you can prefetch it dynamically by using the /* webpackPrefetch: true */ magic comment.
const About = lazy(() => import(/* webpackPrefetch: true */ "./about"));
Peload
The preload browser hint can be used to fetch resources that are critical to the current navigation, such as fonts or images are instantly (not longer than 3 seconds after the initial load) visible on a landing page.
A preloaded resources gets fetched no matter what condition.

We can preload a resource by explicitly adding it to the head of the html document.
<link rel="preload" href="./search-flyout.bundle.js" />If you're using Webpack, you can preload it dynamically by using the /* webpackPreload: true */ magic comment.
const SearchFlyout = lazy(() =>
import(/* webpackPreload: true */ "./SearchFlyout")
);Performance: Since preloaded assets will get fetched no matter what, it's important to only preload resources that are actually instantly necessary. In most cases, it's worth either prefetching the resource, or if it's JavaScript, using a script with an async or defer attribute.
<link href="./script" rel="preload" />
<script rel="defer" src="./script" />


 浙公网安备 33010602011771号
浙公网安备 33010602011771号