[Javascript] Prototype Pattern
Source: https://javascriptpatterns.vercel.app/patterns/design-patterns/prototype-pattern
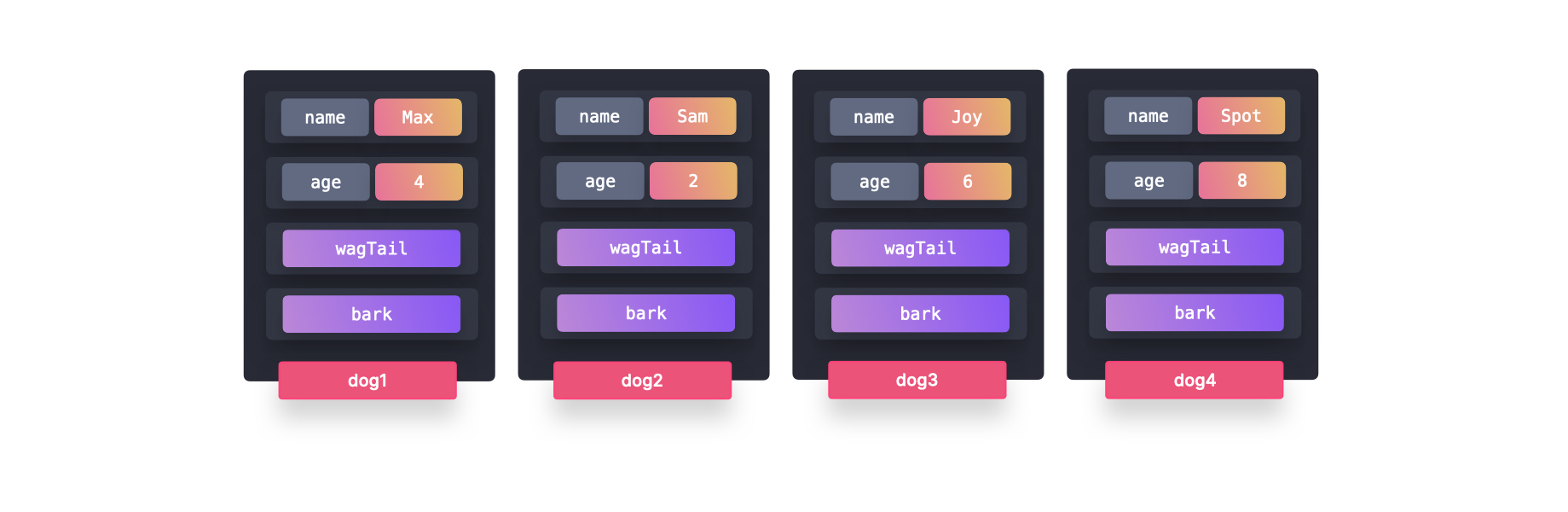
If you use factory pattern to create object:
const createDog = (name, age) => ({
name,
age,
bark() {
console.log(`${name} is barking!`);
},
wagTail() {
console.log(`${name} is wagging their tail!`);
},
});In memroy, it looks like this:

If you use Class:
class Dog {
constructor(name, age) {
this.name = name;
this.age = age;
}
bark() {
console.log(`${this.name} is barking!`);
}
wagTail() {
console.log(`${this.name} is wagging their tail!`);
}
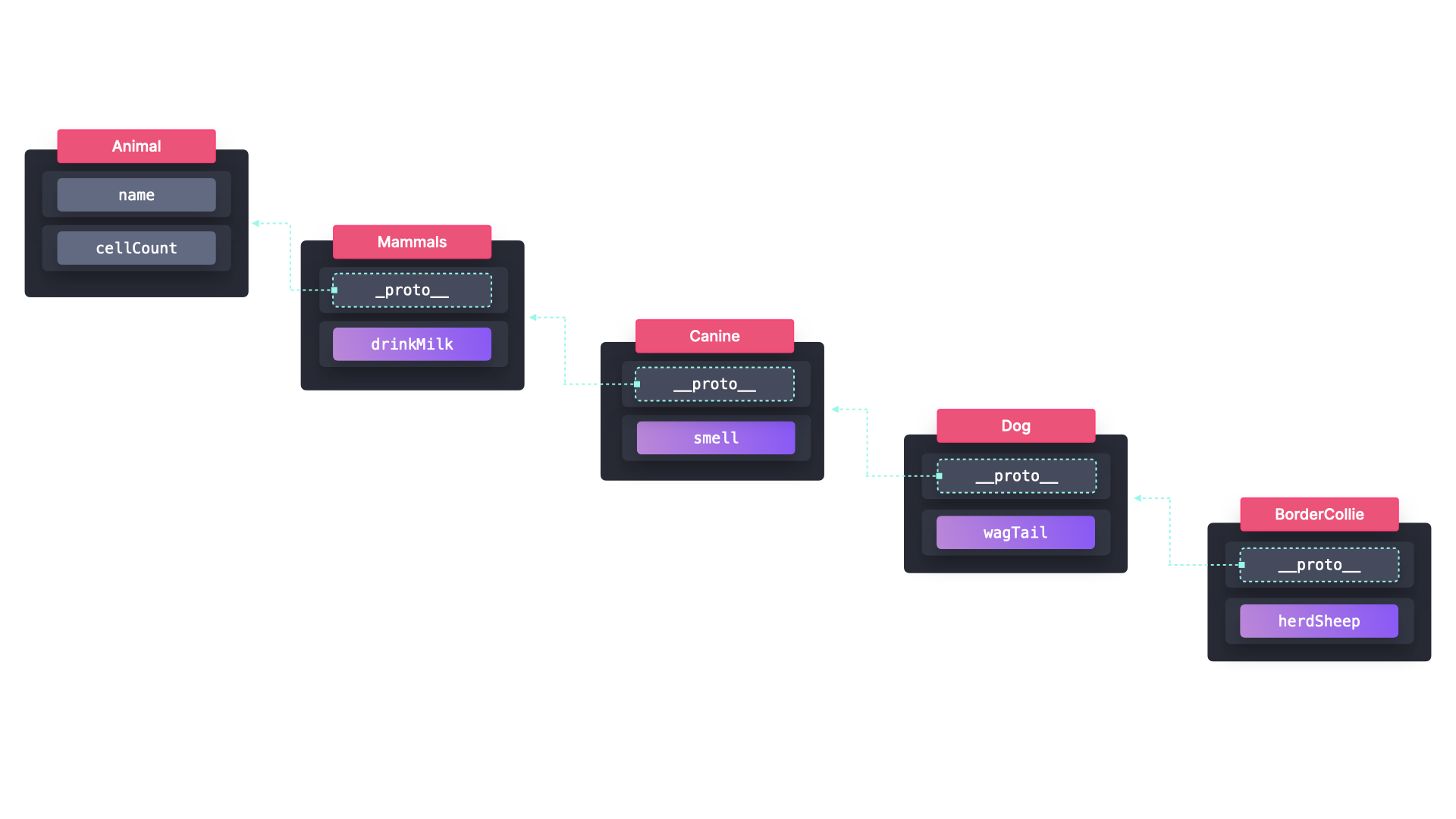
}In memory, it looks like this:

Memory efficient: The prototype chain allows us to access properties that aren't directly defined on the object itself, we can avoid duplication of methods and properties, thus reducing the amount of memory used.
Readaibility: When a class has been extended many times, it can be difficult to know where certain properties come from.
For example, if we have a BorderCollie class that extends all the way to the Animal class, it can be difficult to trace back where certain properties came from.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号