[Typescript] ts-expect-error
In some ways // @ts-expect-error can act as a suppression comment, similar to // @ts-ignore. The difference is that // @ts-ignore will do nothing if the following line is error-free.
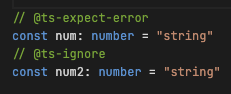
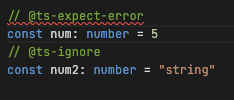
For example:

of course, "string" is not a number.

but, when the compile code is correct. then it will throw error on ts-expect-error.
// in another file
type Bar = number & any
// @ts-expect-error <-- error
const num: Bar = "string"
// @ts-ignore
const num2: Bar = "string"
ts-ignoreorts-expect-error?
In some ways // @ts-expect-error can act as a suppression comment, similar to // @ts-ignore. The difference is that // @ts-ignore will do nothing if the following line is error-free.
You might be tempted to switch existing // @ts-ignore comments over to // @ts-expect-error, and you might be wondering which is appropriate for future code. While it’s entirely up to you and your team, we have some ideas of which to pick in certain situations.
Pick ts-expect-error if:
- you’re writing test code where you actually want the type system to error on an operation
- you expect a fix to be coming in fairly quickly and you just need a quick workaround
- you’re in a reasonably-sized project with a proactive team that wants to remove suppression comments as soon affected code is valid again
Pick ts-ignore if:
- you have a larger project and new errors have appeared in code with no clear owner
- you are in the middle of an upgrade between two different versions of TypeScript, and a line of code errors in one version but not another.
- you honestly don’t have the time to decide which of these options is better.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号