[Typescript] TS Monorepo setup
Yarn workspace
Add following lines to the package.json file
"workspaces": [
"packages/*"
]And create folder call packages in the root folder.
Something need to know about:
Any package under
packagesfolder can be located by yarn, you only need to doyarnin root folder, it will find all the package underpackagesand install dependencies only once
Install Workspace dependencies
For example:
yarn add -WD eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser rimraf lerna-Wflag mean that we want to installl as worksapce dependency.
It is one place for all packages, to prevent we install the same package for multi different package sparately.
Run one CLI command for all packages by Lerna
yarn add -WD lernaCreate a lerna.json file in root folder
{
"packages": ["packages/*"],
"npmClient": "yarn",
"version": "0.0.1",
"useWorkspaces": true,
"nohoist": ["parcel-bundler"]
}The version here affect all the packages in workscape. So if we want to update all package to the same version, can update "version" just here.
Or we can put:
"version": "independent",
Commands:
lerna link:
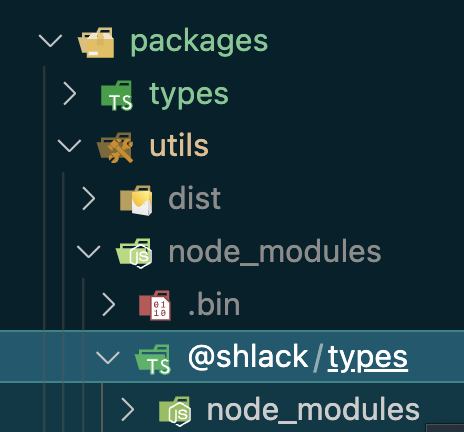
for example in @shlack/utilspackage you add @shlack/typesas dependcy:
{
"name": "@shlack/utils",
...
"dependencies": {
"date-fns": "^2.29.1",
"jest": "^28.1.3",
"react": "^18.2.0",
"@shlack/types": "^0.0.1"
},
}After you ran lerna linkinside @shlack/utilsfolder, you will see, @shlack/typeshas been locally linked to utils node_modules folder. This allow us to link different version of @shlack/typesinto utils which normal npm linkcannot do.

lerna run *: run the package json script
lerna run clean: cleanup all the linked packages include node_modules all in one go.
lerna run build: it will run the lowest depnedcy first.
lerna bootstrap:similar to yarn install
lerna run test --concurrency 2 --stream: run all tests in each package concurrently and stream the output
lerna run dev --scope '@shlack/ui': just run yarn dev in @shlack/ui project
Scripty
https://github.com/testdouble/scripty#readme
1. In root project, we need to modify package json to tell where to find scripty folder for worksapce
"scripty": {
"path": "./scripts/workspace"
},2. For example sub-packages, we need to modify package.json to tell where to find scripty folder for package
"scripty": {
"path": "../../scripts/packages"
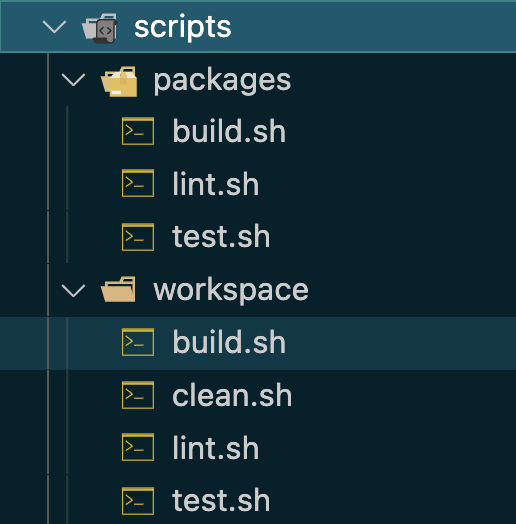
},3. The scripts folder looks like this:

// packages
// build.sh
#!/usr/bin/env bash
echo "┏━━━ 📦 Building $(pwd) ━━━━━━━━━━━━━━━━━━━"
yarn tsc -b
// lint.sh
#!/usr/bin/env bash
echo "┏━━━ 🕵️♀️ LINT: eslint src --ext ts,js,tsx,jsx ━━━━━━━"
yarn eslint src --ext ts,js,tsx,jsx
//test.sh
#!/usr/bin/env bash
echo "┏━━━ 🎯 TEST: $(pwd) ━━━━━━━━━━━━━━━━━━━"
yarn jest
// workspace
// build.sh
#!/usr/bin/env bash
echo "┏━━━ 📦 Building Workspace ━━━━━━━━━━━━━━━━━━━"
yarn tsc -b packages
// clean.sh
#!/usr/bin/env bash
echo "┏━━━ 🧹 CLEAN ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━"
yarn lerna run clean --concurrency 4
// lint.sh
#!/usr/bin/env bash
echo "┏━━━ 🕵️♀️ LINT: eslint src --ext ts,js,tsx,jsx ━━━━━━━"
yarn lerna run lint --stream --concurrency 1
// test.sh
#!/usr/bin/env bash
echo "┏━━━ 🎯 TEST: $(pwd) ━━━━━━━━━━━━━━━━━━━"
yarn lerna run test --stream --concurrency 14. For root project, package.json, update:
"scripts": {
"build": "scripty",
"test": "scripty",
"lint": "scripty",
"clean": "scripty"
},5. For each sub-package's package.json, update:
"scripts": {
"clean": "rimraf dist *.tsbuildinfo",
"build": "scripty",
"test": "scripty",
"lint": "scripty"
},here, "clean" still keep the custom for each package.
6. Now, in root folder, run yarn test / yarn link / yarn build / yarn cleanwill trigger each package scripts as well. So one place, one command, rule all packages.
Conventional changelog
https://github.com/conventional-changelog/conventional-changelog
Install in root project:
yarn add -WD @commitlint/cli @commitlint/config-conventional @commitlint/config-lerna-scopes commitlint husky lerna-changelog
add commitlint.config.js file to root project
module.exports = { extends: ["@commitlint/config-lerna-scopes"] };Test commitlint:
echo "feat(types): more reasonable default types for generics" | yarn commitlintMake a commit
git commit
// following is the commit message
feat(utils): add commitlintUsing lerna to update version:
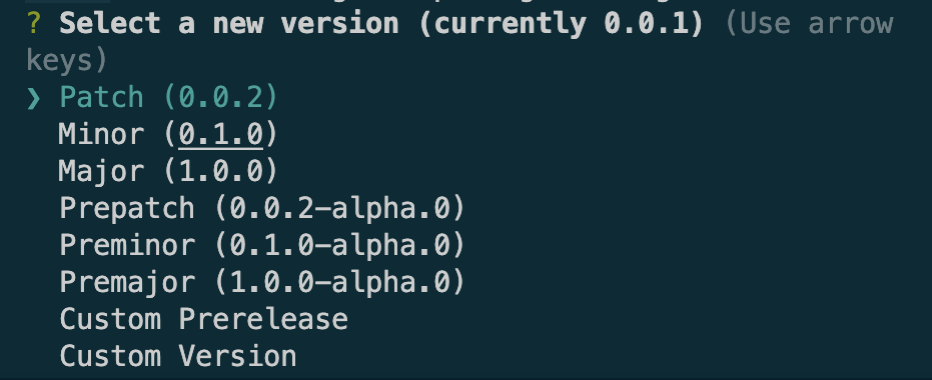
lerna version
Or you can also use conventional versionning:
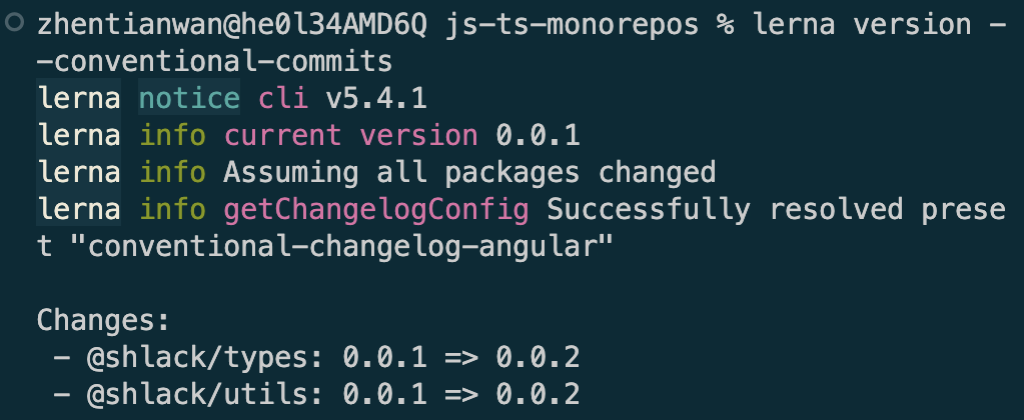
lerna version --conventional-commitsIt telling that, based on your conventional commit message, lerna update version automatically

After update version, a CHANGELOG.md will be updated or created based on new version update and convertional message
Local Registry
Verdaccio: https://github.com/verdaccio/verdaccio
Install:
volta install verdaccioRun:
verdaccioKeep it running in the background.
You can make some commits then do:
lerna publish --conventional-commits or you can do:
lerna exec 'yarn publish'
Add new packages

For example, we have added two extra packages, UI, Data.
And for UI, Data, they also using Types, and utils packages.
One thing we need to make sure is that for UI, Data, they should have Types and Utils as dependency.
lerna add @shlack/types --scope '@shlack/{ui,data}'
lerna add @shlack/utils --scope '@shlack/{ui,data}'
lerna add @shlack/data --scope '@shlack/ui'
You can also link those Types, Utils package into node_modules, so that everytime you change some stuff, it will appear.
lerna link 
API-Extractor
yarn add -WD @microsoft/api-extractorRun:
yarn api-extractor init // create api-extractor.json filelerna exec 'mkdir etc' // create a etc folder under each packageUpdate all package's package.json:
"api-report": "scripity",Create api-report.shunder scripts/packages, run chmod -R +x scripts
For each packages: api-extractor-base.json
// api-extractor.json
{
"$schema": "https://developer.microsoft.com/json-schemas/api-extractor/v7/api-extractor.schema.json",
"mainEntryPointFilePath": "<projectFolder>/dist/index.d.ts",
"extends": "../api-extractor-base.json"
}For root packages:
查看代码
/**
* Config file for API Extractor. For more info, please visit: https://api-extractor.com
*/
{
"$schema": "https://developer.microsoft.com/json-schemas/api-extractor/v7/api-extractor.schema.json",
/**
* Optionally specifies another JSON config file that this file extends from. This provides a way for
* standard settings to be shared across multiple projects.
*
* If the path starts with "./" or "../", the path is resolved relative to the folder of the file that contains
* the "extends" field. Otherwise, the first path segment is interpreted as an NPM package name, and will be
* resolved using NodeJS require().
*
* SUPPORTED TOKENS: none
* DEFAULT VALUE: ""
*/
// "extends": "./shared/api-extractor-base.json"
// "extends": "my-package/include/api-extractor-base.json"
/**
* Determines the "<projectFolder>" token that can be used with other config file settings. The project folder
* typically contains the tsconfig.json and package.json config files, but the path is user-defined.
*
* The path is resolved relative to the folder of the config file that contains the setting.
*
* The default value for "projectFolder" is the token "<lookup>", which means the folder is determined by traversing
* parent folders, starting from the folder containing api-extractor.json, and stopping at the first folder
* that contains a tsconfig.json file. If a tsconfig.json file cannot be found in this way, then an error
* will be reported.
*
* SUPPORTED TOKENS: <lookup>
* DEFAULT VALUE: "<lookup>"
*/
// "projectFolder": "..",
/**
* (REQUIRED) Specifies the .d.ts file to be used as the starting point for analysis. API Extractor
* analyzes the symbols exported by this module.
*
* The file extension must be ".d.ts" and not ".ts".
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
*/
"mainEntryPointFilePath": "<projectFolder>/lib/index.d.ts",
/**
* A list of NPM package names whose exports should be treated as part of this package.
*
* For example, suppose that Webpack is used to generate a distributed bundle for the project "library1",
* and another NPM package "library2" is embedded in this bundle. Some types from library2 may become part
* of the exported API for library1, but by default API Extractor would generate a .d.ts rollup that explicitly
* imports library2. To avoid this, we can specify:
*
* "bundledPackages": [ "library2" ],
*
* This would direct API Extractor to embed those types directly in the .d.ts rollup, as if they had been
* local files for library1.
*/
"bundledPackages": [],
/**
* Determines how the TypeScript compiler engine will be invoked by API Extractor.
*/
"compiler": {
/**
* Specifies the path to the tsconfig.json file to be used by API Extractor when analyzing the project.
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* Note: This setting will be ignored if "overrideTsconfig" is used.
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<projectFolder>/tsconfig.json"
*/
// "tsconfigFilePath": "<projectFolder>/tsconfig.json",
/**
* Provides a compiler configuration that will be used instead of reading the tsconfig.json file from disk.
* The object must conform to the TypeScript tsconfig schema:
*
* http://json.schemastore.org/tsconfig
*
* If omitted, then the tsconfig.json file will be read from the "projectFolder".
*
* DEFAULT VALUE: no overrideTsconfig section
*/
// "overrideTsconfig": {
// . . .
// }
/**
* This option causes the compiler to be invoked with the --skipLibCheck option. This option is not recommended
* and may cause API Extractor to produce incomplete or incorrect declarations, but it may be required when
* dependencies contain declarations that are incompatible with the TypeScript engine that API Extractor uses
* for its analysis. Where possible, the underlying issue should be fixed rather than relying on skipLibCheck.
*
* DEFAULT VALUE: false
*/
// "skipLibCheck": true,
},
/**
* Configures how the API report file (*.api.md) will be generated.
*/
"apiReport": {
/**
* (REQUIRED) Whether to generate an API report.
*/
"enabled": true
/**
* The filename for the API report files. It will be combined with "reportFolder" or "reportTempFolder" to produce
* a full file path.
*
* The file extension should be ".api.md", and the string should not contain a path separator such as "\" or "/".
*
* SUPPORTED TOKENS: <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<unscopedPackageName>.api.md"
*/
// "reportFileName": "<unscopedPackageName>.api.md",
/**
* Specifies the folder where the API report file is written. The file name portion is determined by
* the "reportFileName" setting.
*
* The API report file is normally tracked by Git. Changes to it can be used to trigger a branch policy,
* e.g. for an API review.
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<projectFolder>/etc/"
*/
// "reportFolder": "<projectFolder>/etc/",
/**
* Specifies the folder where the temporary report file is written. The file name portion is determined by
* the "reportFileName" setting.
*
* After the temporary file is written to disk, it is compared with the file in the "reportFolder".
* If they are different, a production build will fail.
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<projectFolder>/temp/"
*/
// "reportTempFolder": "<projectFolder>/temp/"
},
/**
* Configures how the doc model file (*.api.json) will be generated.
*/
"docModel": {
/**
* (REQUIRED) Whether to generate a doc model file.
*/
"enabled": true,
/**
* The output path for the doc model file. The file extension should be ".api.json".
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<projectFolder>/temp/<unscopedPackageName>.api.json"
*/
"apiJsonFilePath": "<projectFolder>/../../temp/<unscopedPackageName>.api.json"
},
/**
* Configures how the .d.ts rollup file will be generated.
*/
"dtsRollup": {
/**
* (REQUIRED) Whether to generate the .d.ts rollup file.
*/
"enabled": true,
/**
* Specifies the output path for a .d.ts rollup file to be generated without any trimming.
* This file will include all declarations that are exported by the main entry point.
*
* If the path is an empty string, then this file will not be written.
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<projectFolder>/dist/<unscopedPackageName>.d.ts"
*/
"untrimmedFilePath": "<projectFolder>/dist/<unscopedPackageName>-private.d.ts",
/**
* Specifies the output path for a .d.ts rollup file to be generated with trimming for a "beta" release.
* This file will include only declarations that are marked as "@public" or "@beta".
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: ""
*/
"betaTrimmedFilePath": "<projectFolder>/dist/<unscopedPackageName>-beta.d.ts",
/**
* Specifies the output path for a .d.ts rollup file to be generated with trimming for a "public" release.
* This file will include only declarations that are marked as "@public".
*
* If the path is an empty string, then this file will not be written.
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: ""
*/
"publicTrimmedFilePath": "<projectFolder>/dist/<unscopedPackageName>.d.ts"
/**
* When a declaration is trimmed, by default it will be replaced by a code comment such as
* "Excluded from this release type: exampleMember". Set "omitTrimmingComments" to true to remove the
* declaration completely.
*
* DEFAULT VALUE: false
*/
// "omitTrimmingComments": true
},
/**
* Configures how the tsdoc-metadata.json file will be generated.
*/
"tsdocMetadata": {
/**
* Whether to generate the tsdoc-metadata.json file.
*
* DEFAULT VALUE: true
*/
// "enabled": true,
/**
* Specifies where the TSDoc metadata file should be written.
*
* The path is resolved relative to the folder of the config file that contains the setting; to change this,
* prepend a folder token such as "<projectFolder>".
*
* The default value is "<lookup>", which causes the path to be automatically inferred from the "tsdocMetadata",
* "typings" or "main" fields of the project's package.json. If none of these fields are set, the lookup
* falls back to "tsdoc-metadata.json" in the package folder.
*
* SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName>
* DEFAULT VALUE: "<lookup>"
*/
// "tsdocMetadataFilePath": "<projectFolder>/dist/tsdoc-metadata.json"
},
/**
* Specifies what type of newlines API Extractor should use when writing output files. By default, the output files
* will be written with Windows-style newlines. To use POSIX-style newlines, specify "lf" instead.
* To use the OS's default newline kind, specify "os".
*
* DEFAULT VALUE: "crlf"
*/
// "newlineKind": "crlf",
/**
* Configures how API Extractor reports error and warning messages produced during analysis.
*
* There are three sources of messages: compiler messages, API Extractor messages, and TSDoc messages.
*/
"messages": {
/**
* Configures handling of diagnostic messages reported by the TypeScript compiler engine while analyzing
* the input .d.ts files.
*
* TypeScript message identifiers start with "TS" followed by an integer. For example: "TS2551"
*
* DEFAULT VALUE: A single "default" entry with logLevel=warning.
*/
"compilerMessageReporting": {
/**
* Configures the default routing for messages that don't match an explicit rule in this table.
*/
"default": {
/**
* Specifies whether the message should be written to the the tool's output log. Note that
* the "addToApiReportFile" property may supersede this option.
*
* Possible values: "error", "warning", "none"
*
* Errors cause the build to fail and return a nonzero exit code. Warnings cause a production build fail
* and return a nonzero exit code. For a non-production build (e.g. when "api-extractor run" includes
* the "--local" option), the warning is displayed but the build will not fail.
*
* DEFAULT VALUE: "warning"
*/
"logLevel": "warning"
/**
* When addToApiReportFile is true: If API Extractor is configured to write an API report file (.api.md),
* then the message will be written inside that file; otherwise, the message is instead logged according to
* the "logLevel" option.
*
* DEFAULT VALUE: false
*/
// "addToApiReportFile": false
}
// "TS2551": {
// "logLevel": "warning",
// "addToApiReportFile": true
// },
//
// . . .
},
/**
* Configures handling of messages reported by API Extractor during its analysis.
*
* API Extractor message identifiers start with "ae-". For example: "ae-extra-release-tag"
*
* DEFAULT VALUE: See api-extractor-defaults.json for the complete table of extractorMessageReporting mappings
*/
"extractorMessageReporting": {
"default": {
"logLevel": "warning"
// "addToApiReportFile": false
}
// "ae-extra-release-tag": {
// "logLevel": "warning",
// "addToApiReportFile": true
// },
//
// . . .
},
/**
* Configures handling of messages reported by the TSDoc parser when analyzing code comments.
*
* TSDoc message identifiers start with "tsdoc-". For example: "tsdoc-link-tag-unescaped-text"
*
* DEFAULT VALUE: A single "default" entry with logLevel=warning.
*/
"tsdocMessageReporting": {
"default": {
"logLevel": "warning"
// "addToApiReportFile": false
}
// "tsdoc-link-tag-unescaped-text": {
// "logLevel": "warning",
// "addToApiReportFile": true
// },
//
// . . .
}
}
}Generate report:
lerna run api-report
API-documenter
yarn add -WD @microsoft/api-documenter
chmod -R +x scripts
Add
"api-docs": "scripty",to the root package.json
Add script to scripts/workspaces
#!/usr/bin/env bash
echo "┏━━━ 📚 API DOCS: Extracting API surface ━━━━━━━━━━━━━━"
yarn clean
yarn tsc -b packages
yarn lerna run api-report;
echo "┏━━━ 📝 API DOCS: Generating Markdown Docs ━━━━━━━━━━━━"
GH_PAGES_CFG_EXISTS=$(test -f docs/_config.yml)
if [ $GH_PAGES_CFG_EXISTS ]
then
echo "GitHub pages config file DETECTED"
cp docs/_config.yml .
fi
yarn api-documenter markdown -i temp -o docs
if [ $GH_PAGES_CFG_EXISTS ]
then
cp _config.yml docs/_config.yml
fi





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-08-19 [SAA + SAP] 30. More solution Architectures
2021-08-19 [Javascript] event.target.closest(selector)
2021-08-19 [Javascript] Object.is() vs ===
2020-08-19 [Machine Learning] Octave Vectorization
2020-08-19 [CSS] Use CSS Grid to create an asymmetric promo grid
2020-08-19 [Machine Learning] Octave Control Statements, for while if
2020-08-19 [Machine Learning] Octave Plotting Data