[Typescript] Declaration Merging
Stacking multiple things on an identifier
interface Fruit {
name: string
mass: number
color: string
}
const Fruit = {
name: "banana",
color: "yellow",
mass: 183,
}
export { Fruit }
You can also stack namespace:
class Fruit {
static createBanana(): Fruit {
return { name: "banana", color: "yellow", mass: 183 }
}
}
// the namespace
namespace Fruit {
function createFruit(): Fruit {
// the type
return Fruit.createBanana() // the class
}
}
interface Fruit {
name: string
mass: number
color: string
}
export { Fruit }
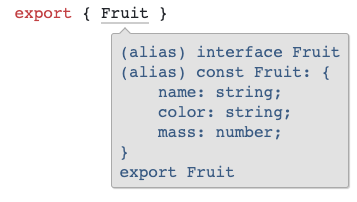
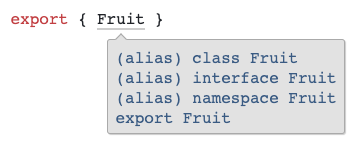
I propose that in the situation above, we have one identifier that’s three things in one:
- a value (class)
- a type
- a namespace
Proving this hypothesis will be easier if we have some way to tell what’s on an identifier
This works fine:
const is_a_value = 4
type is_a_type = {}
namespace is_a_namespace {
const foo = 17
}
// how to test for a value
const x = is_a_value // the value position (RHS of =).
// how to test for a type
const y: is_a_type = {} // the type position (LHS of = ).
// how to test for a namespace (hover over is_a_namespace symbol)
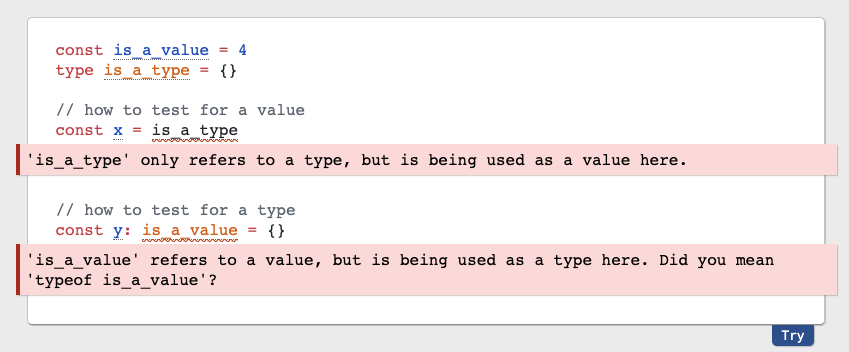
is_a_namespaceBut this will fail:

basiclly it tells that
- You cannot use a type on Right side of = (you cannot use type as a value)
- You cannot use value on the Left side of = (you cannot use value as type)
The namespace test is a bit self-explanatory, so we’ve left that out, but hopefully this is convincing enough
分类:
TypeScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-08-08 [Functional Programming] Branching out two operations on same input with Pair
2019-08-08 [Algorithm] Circular Lists?
2019-08-08 [Flutter] State Management With Provider
2018-08-08 [Vue + TS] Watch for Changes in Vue Using the @Watch Decorator with TypeScript
2018-08-08 [Vue +TS] Use Two-Way Binding in Vue Using @Model Decorator with TypeScript
2017-08-08 [D3] Make D3 v4 Charts Responsive with the viewBox attribute
2014-08-08 [Backbone] Verying Views