[TypeScript] Thrown values as unknown V4
Main idea is enforce you to do type checking in catch block, because if you want to get Error stacktrace, the throw value should be an Error type, if doesn't throw Error type, just a string type, you won't get stacktrace.
Before TS 4.0, thrown values were always considered to be of type any. Now, we can choose to regard it as of type unknown. If you’ve ever found it risky to assume that a message, stacktrace, or name property is on every possible thrown value you encounter in a catch clause, this feature may make help you sleep a little more soundly.
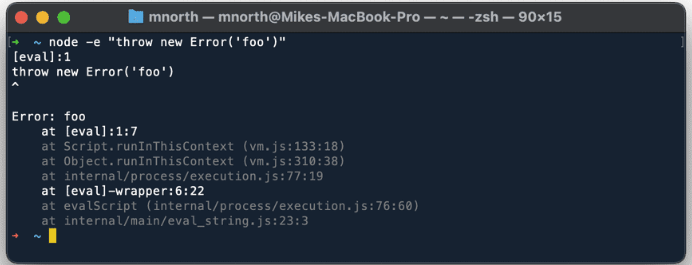
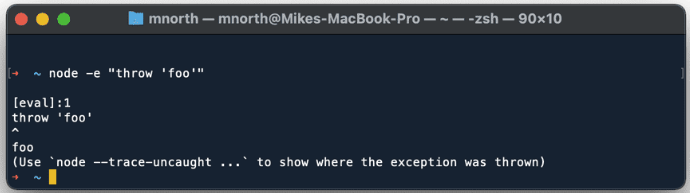
Difference between throw Error and throw a string:


Always typing errors as unknown
try {
somethingRisky()
} catch (err: unknown) {
if (err instanceof Error) {
console.log(err.stack)
throw err
}
else throw new Error(`${err}`)
}
There’s also a useUnknownInCatchVariables compilerOption flag that will make thrown values unknown across your entire project





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-07-12 [Functional Programming] One source return value apply to two functions with converge
2018-07-12 [RxJS] AsyncSubject and ReplaySubject - Learn the Differences
2018-07-12 [React Storybook] Get started with Storybook for React