[Typescript] Awaited Type
https://www.typescriptlang.org/docs/handbook/release-notes/typescript-4-5.html
post.server.ts:
export type Post = {
slug: string;
title: string;
};
export async function getPosts(): Promise<Post[]> {
const posts = [
{ slug: "frist-post", title: "My First Post" },
{ slug: "trail-riding-with-onewheel", title: "Trail Riding with Onewheel" },
];
return posts;
}
posts/index.ts
import { json, LoaderFunction } from "@remix-run/node";
import { useLoaderData, Link } from "@remix-run/react";
import { getPosts } from "~/models/post.server";
type LoaderData = {
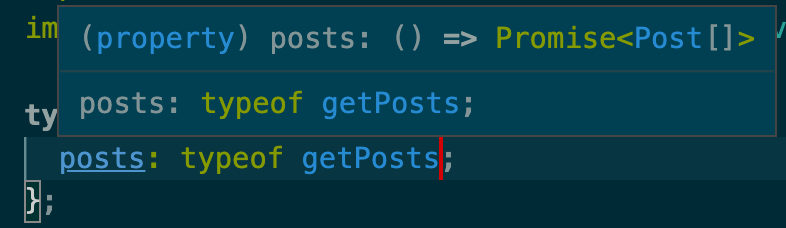
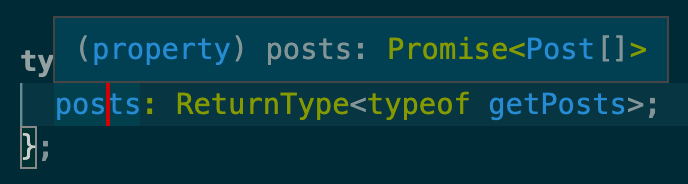
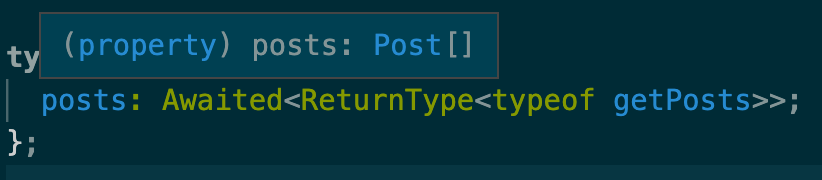
posts: Awaited<ReturnType<typeof getPosts>>;
};
export const loader: LoaderFunction = async () => {
const posts = await getPosts();
return json<LoaderData>({ posts });
};
export default function PostsRouter() {
const { posts } = useLoaderData() as LoaderData;
return (
<main>
<h1>Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.slug}>
<Link to={post.slug} className="text-blue-600 underline">
{post.title}
</Link>
</li>
))}
</ul>
</main>
);
}



分类:
TypeScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-06-23 [AWS Lambda] Convert a Express node.js app to serverless
2021-06-23 [Cloud DA] Best Practices for Serverless
2016-06-23 [Webpack 2] Chunking common modules from multiple apps with the Webpack CommonsChunkPlugin
2016-06-23 [Webpack 2] Grouping vendor files with the Webpack CommonsChunkPlugin
2013-06-23 【PHP 】 伪静态 - 3. 伪静态的基本使用
2013-06-23 【PHP 】伪静态 - 4. 实际运用
2013-06-23 【大型网站架构 原理】4. 网络协议的几个基本概念 (OSI7层模型,交换机,路由器的原理,ARP和代理ARP的原理)