[React] Tree Shake Your React Application Modules
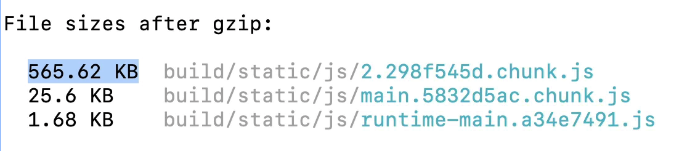
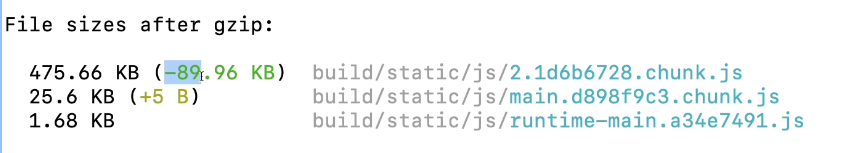
Sometimes one line of code can eliminate 50% of your bundle size. As you'll see in this video, we can remove "dead code" from modules we are working with by correctly tree shaking.
Tree shaking is a term commonly used in the JavaScript context for dead-code elimination. It relies on the static structure of ES2015 module syntax, i.e. import and export.
// NO
import _ from "lodash";
import {debounce} from "lodash";
// DO
import debounce from "lodash/debounce"

分类:
React
, Javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-05-01 [React Testing] Use React Testing Library’s Wrapper Option to Simplify using rerender
2020-05-01 [React Testing] Ensure Error Boundaries Can Successfully Recover from Errors
2020-05-01 [React Testing] Hide console.error Logs when Testing Error Boundaries with jest.spyOn
2020-05-01 [React Testing] Test componentDidCatch handler Error Boundaries
2020-05-01 [React Testing] Mock react-transition-group in React Component Tests with jest.mock
2017-05-01 [TypeScript] Create random integers in a given range
2016-05-01 [Javascript] Add a browser build to an npm module