[Typescript] When to use generic type?
Let's see when we have following code:
interface Animal { name: string; } interface Human { firstName: string; lastName: string; } const getDisplayName = ( item: Animal | Human ): {displayName: string} => { if ('name' in item) { return { displayName: item.name } } else { return { displayName: `${item.firstName} ${item.lastName}` } } }
The function getDisplayName gets all the information it needs to determine what's the return type. In this case, generic type is not necessary.
But in the following code, without generic type, it cannot determine what is the actual return type.
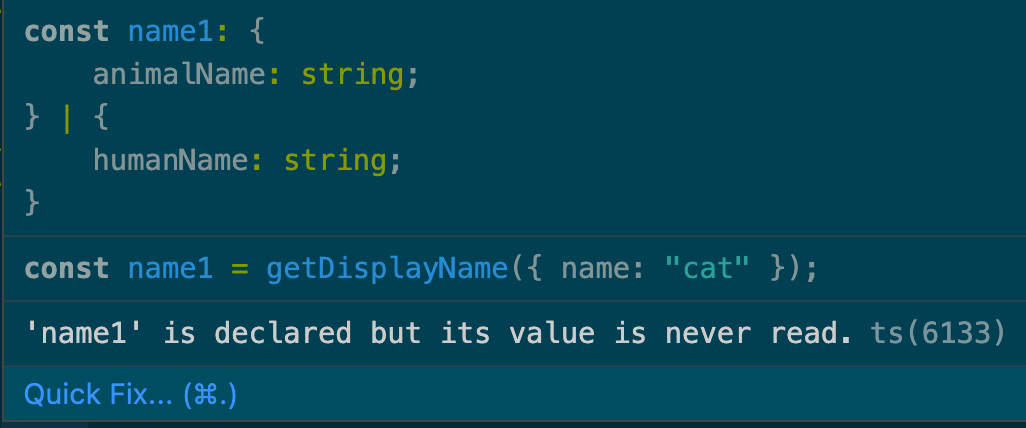
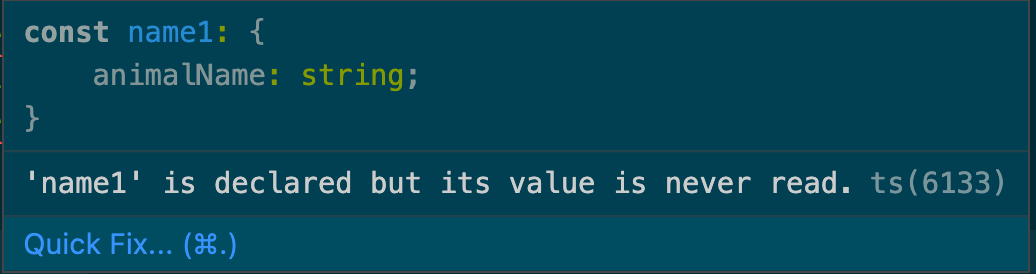
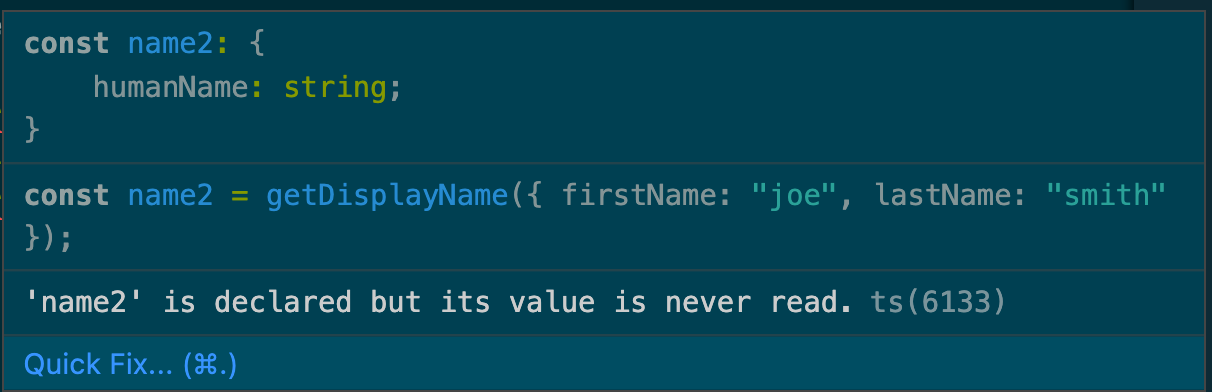
interface Animal { name: string; } interface Human { firstName: string; lastName: string; } const getDisplayName = ( item: Animal | Human ): { animalName: string } | { humanName: string } => { if ("name" in item) { return { animalName: item.name, }; } else { return { humanName: `${item.firstName} ${item.lastName}`, }; } }; const name1 = getDisplayName({ name: "cat" }); const name2 = getDisplayName({ firstName: "joe", lastName: "smith" });

Both name1 and name2 are the union type.
Now let's switch to generic types:
const getDisplayName = <T extends Animal | Human>( item: T ): T extends Animal ? { animalName: string } : { humanName: string } => { if ("name" in item) { return { animalName: item.name }; } else { return { humanName: `${item.firstName} ${item.lastName}` }; } }; const name1 = getDisplayName({ name: "cat" }); const name2 = getDisplayName({ firstName: "joe", lastName: "smith" });








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-04-22 [AWS DA GURU] KMS and Encryption on AWS
2021-04-22 [Linux] Add new sudo user & assign folder owner
2020-04-22 [React] Improve developer experience for accessing context with a custom React hook
2019-04-22 [Functional Programming] From simple implementation to Currying to Partial Application
2016-04-22 [CSS3] CSS Media Queries