[Next.js] Hide Sensitive Information from the Consumers of Next.js API
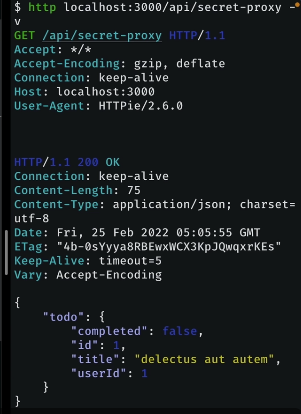
We'll learn how to use Next.js API Routes to hide sensitive information from the clients. In this case, we're calling the JSON Placeholder API with a "secret" value in the headers. All that sensitive information is hidden from the clients since they don't call, or even know, that we're calling the JSON Placeholder API under the hood.
async function getSuperSecretData() { const result = await fetch("https://jsonplaceholder.typicode.com/todos/1", { headers: { authorization: 'SUPER SECRET VALUE' } }).then(res => res.json()) return result } async function handler(req, res) { const secretTodo = await getSuperSecretData() res.json({todo: secretTodo}) } export default handler
authorization header won't be seen from the request in backend







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-04-03 [Next.js] Consume Next.js API routes with the SWR library on the client-side
2019-04-03 [Spring Boot] @Component, @AutoWired and @Primary
2019-04-03 [Algorithm] Find merge point of two linked list
2019-04-03 [Docker] Linking Node.js and MongoDB Containers
2018-04-03 [GraphQL] Fetch Server Data and Client-side State in One Query using React Apollo + GraphQL
2018-04-03 [Angular] Getting to Know the @Attribute Decorator in Angular
2016-04-03 [Angular 2] Async Http