import { json } from "remix";
import path from "path";
import fs from "fs/promises";
import parseFrontMatter from "front-matter";
import invariant from "tiny-invariant";
import { marked } from "marked";
export type Post = {
slug: string;
title: string;
html: string;
};
export type PostMarkdownAttributes = {
title: string;
};
type NewPost = {
title: string;
slug: string;
markdown: string;
};
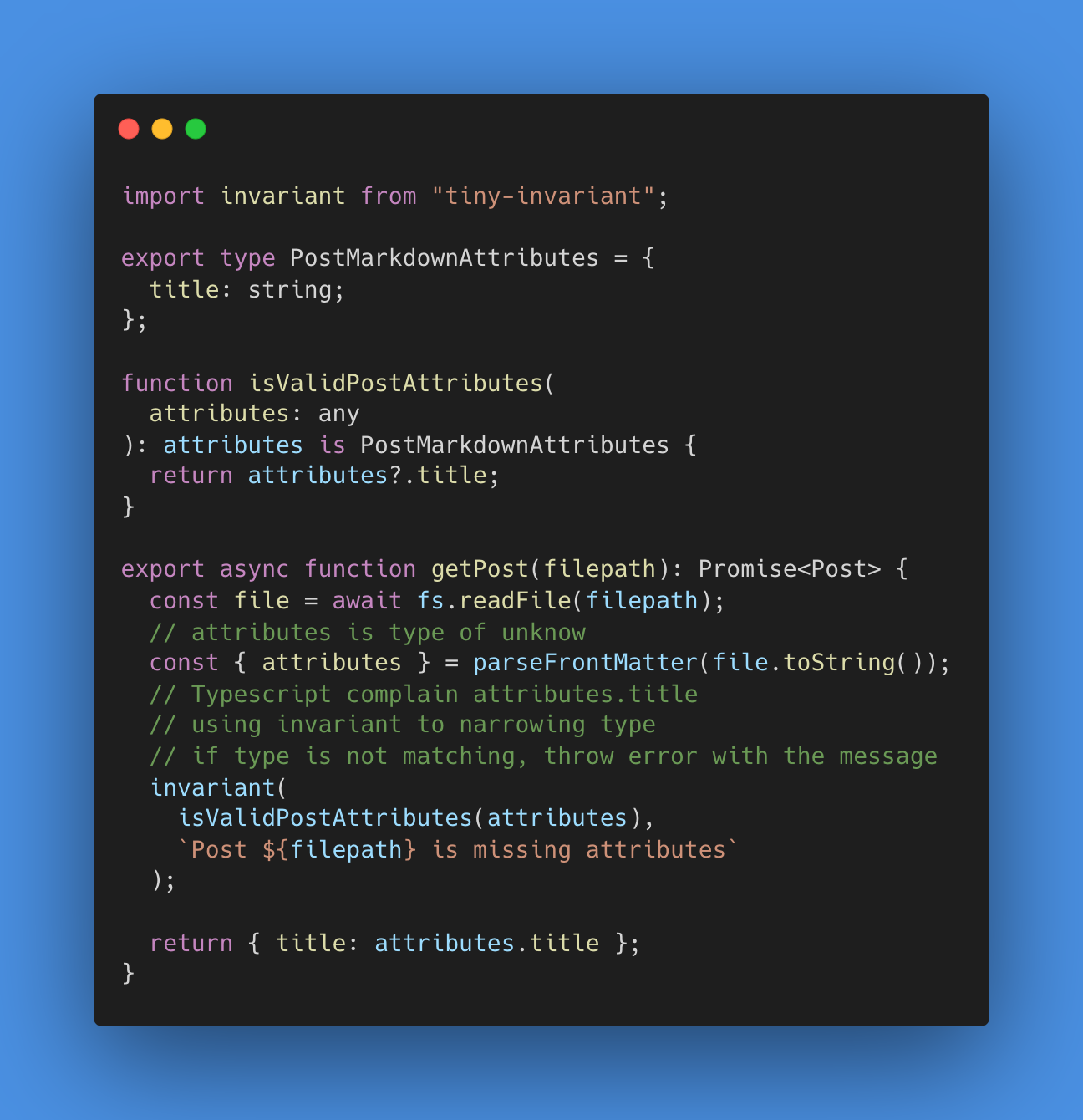
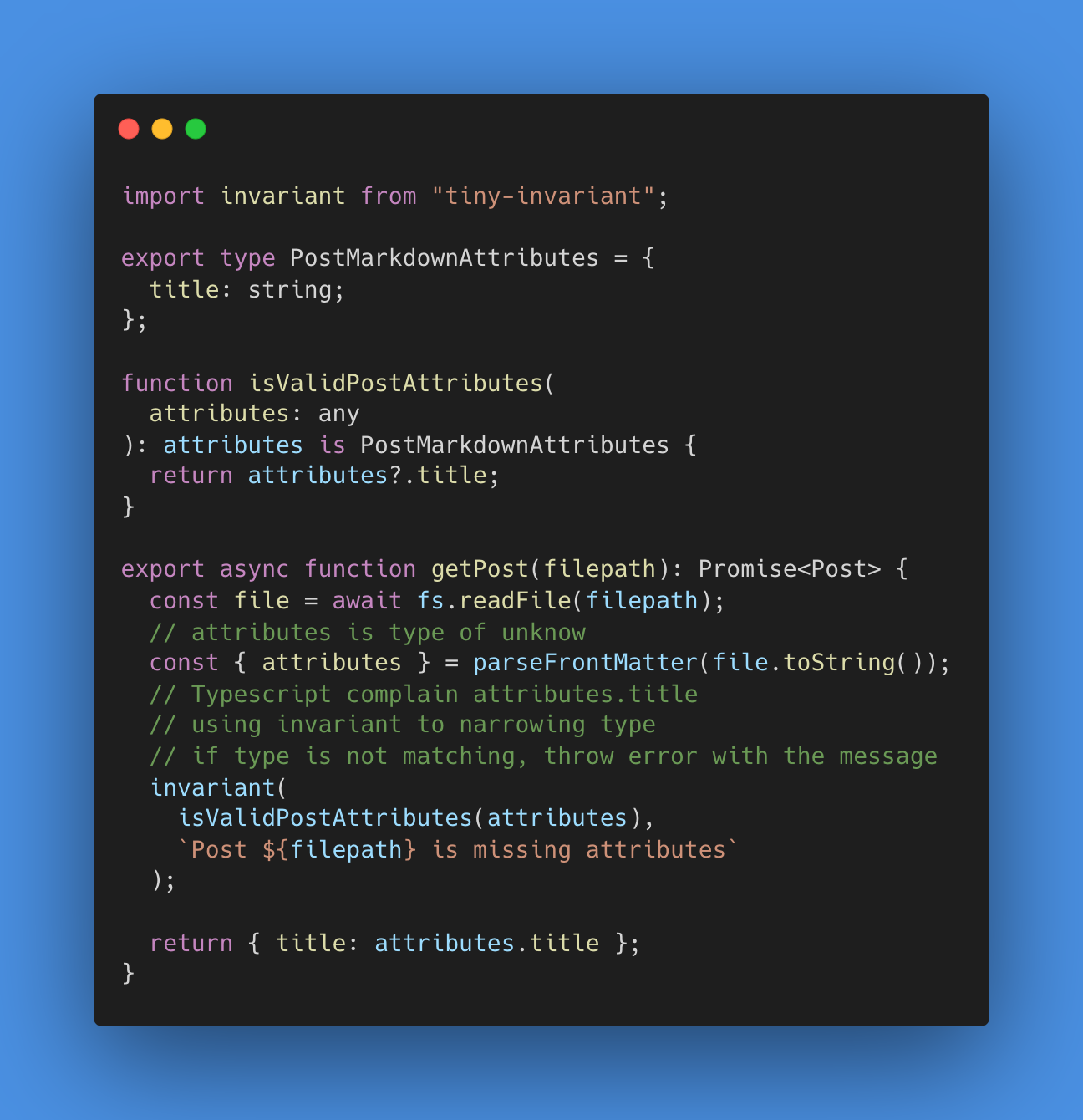
function isValidPostAttributes(
attributes: any
): attributes is PostMarkdownAttributes {
return attributes?.title;
}
const postsPath = path.join(__dirname, "..", "posts");
export async function getPost(slug: string): Promise<Post> {
const filepath = path.join(postsPath, slug + ".md");
const file = await fs.readFile(filepath);
const { attributes, body } = parseFrontMatter(file.toString());
invariant(
isValidPostAttributes(attributes),
`Post ${filepath} is missing attributes`
);
const html = marked(body);
return { slug, html, title: attributes.title };
}
export const action: ActionFunction = async ({ request }) => {
const formData = await request.formData();
await new Promise((res) => setTimeout(res, 1000));
const title = formData.get("title");
const slug = formData.get("slug");
const markdown = formData.get("markdown");
const errors: PostError = {};
if (!title) errors.title = true;
if (!slug) errors.slug = true;
if (!markdown) errors.markdown = true;
if (Object.keys(errors).length) {
return json(errors);
}
invariant(typeof title === "string");
invariant(typeof slug === "string");
invariant(typeof markdown === "string");
await createPost({ title, slug, markdown });
return redirect("/admin");
};








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-03-26 [Web] Monolith vs Microservices
2021-03-26 [Web] When Not to Use Microservices
2020-03-26 [HTML 5 Performance] Optimize Cross-browser Images with webp and the 'picture' Element
2020-03-26 [HTML 5 Performance] Benchmark functions runtime in chrome console
2020-03-26 [HTML 5 Performance] Measuring used JS heap size in chrome
2020-03-26 [Javascript] Private class properties in Javascript
2020-03-26 [Tools Vim] Open Files into Vim from the Terminal as buffers, splits, and tabs