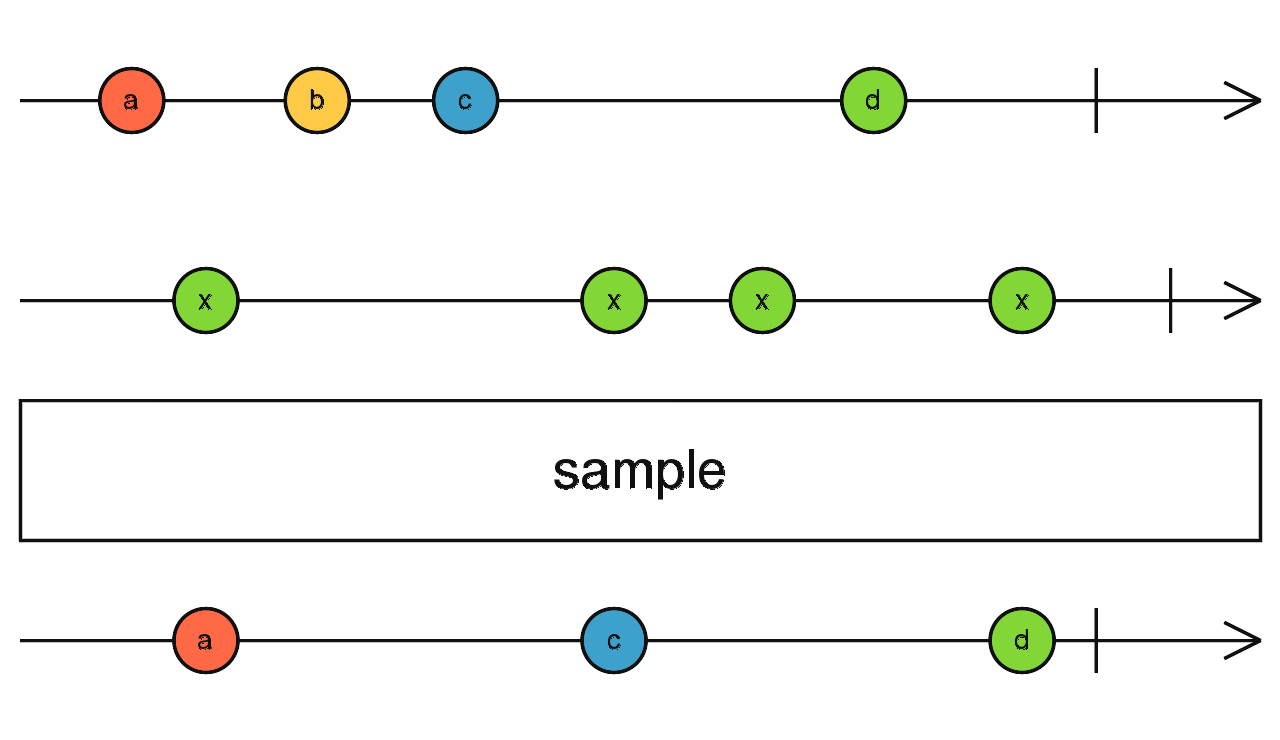
[RxJS] sample
Emits the most recently emitted value from the source Observable whenever another Observable, the notifier, emits.
sample<T>(notifier: Observable<any>): MonoTypeOperatorFunction<T>
It's like sampleTime, but samples whenever the notifier Observable emits something.

import { StrictMode } from "react";
import ReactDOM from "react-dom";
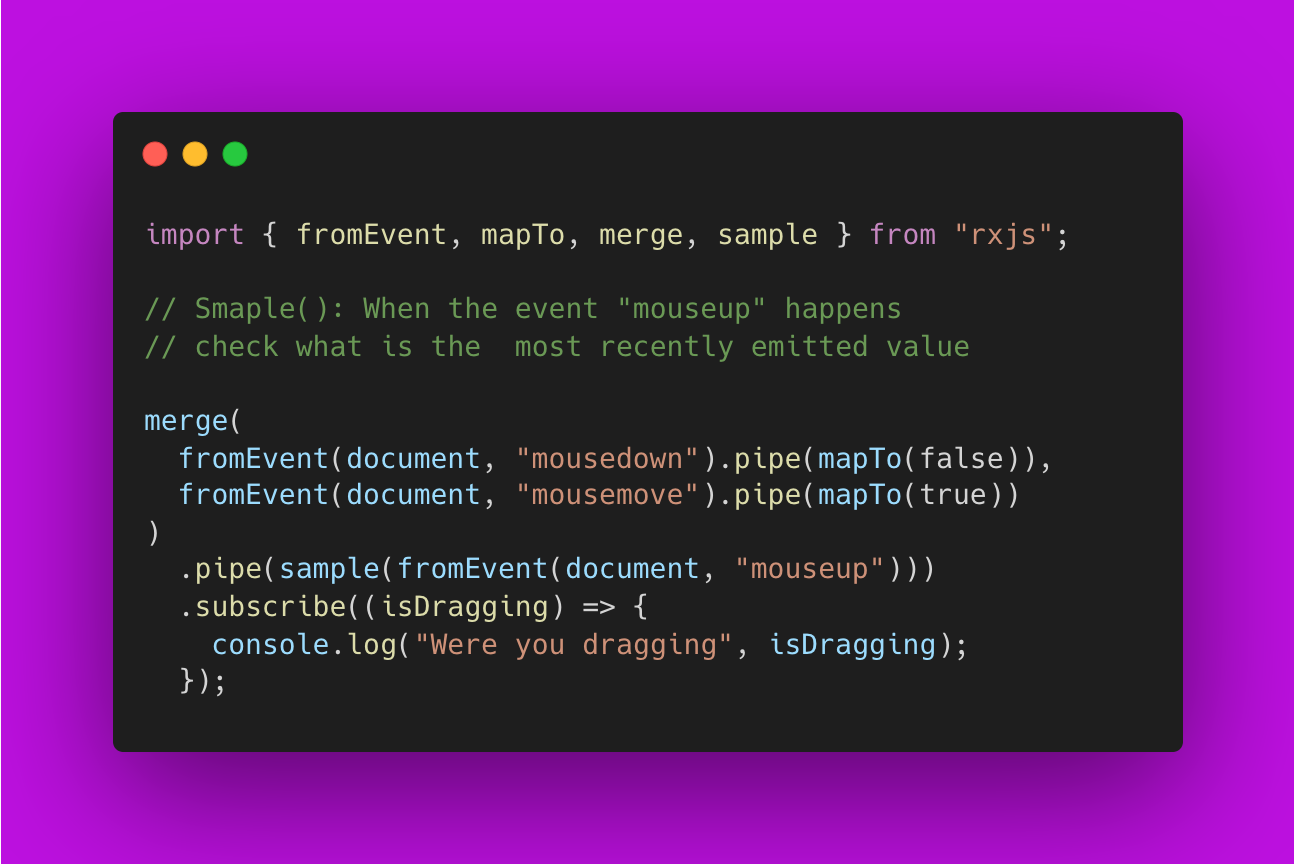
import { fromEvent, mapTo, merge, sample } from "rxjs";
import App from "./App";
merge(
fromEvent(document, "mousedown").pipe(mapTo(false)),
fromEvent(document, "mousemove").pipe(mapTo(true))
)
.pipe(
sample(fromEvent(document, "mouseup"))
).subscribe(isDragging => {
console.log("Were you dragging", isDragging)
})
const rootElement = document.getElementById("root");
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
rootElement
);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号