[JS Pattern] Container / Presentational Pattern
Presnetational Component:
A presentational compoentn receives its data through props. It's primary function is to simply display the data it receives the way we want them to, including sytles, without modiying that data.

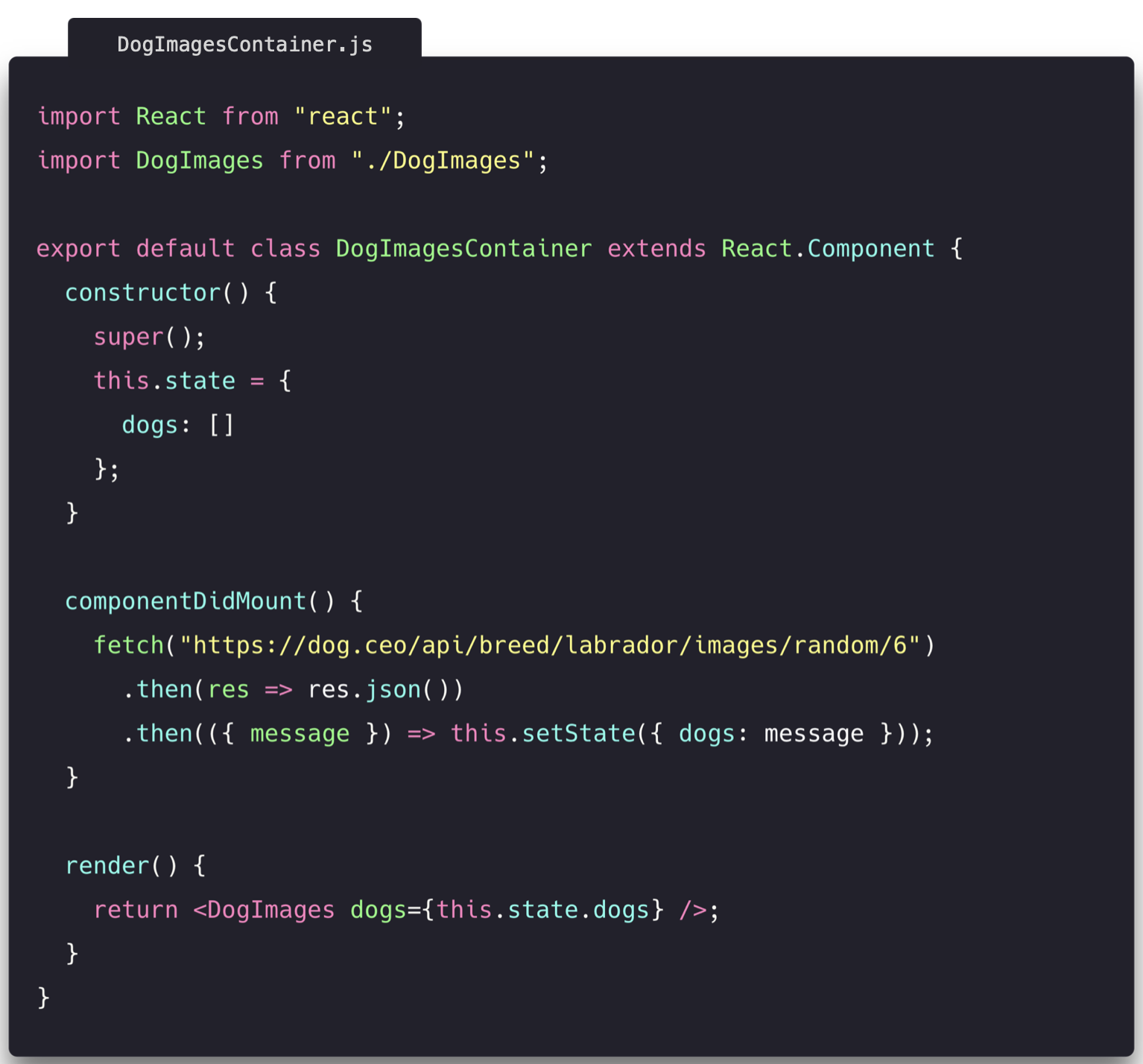
Container Component:
Container component is to pass data to presentational component. Since they don't render anything themselves, they usually do not contain any styling either.

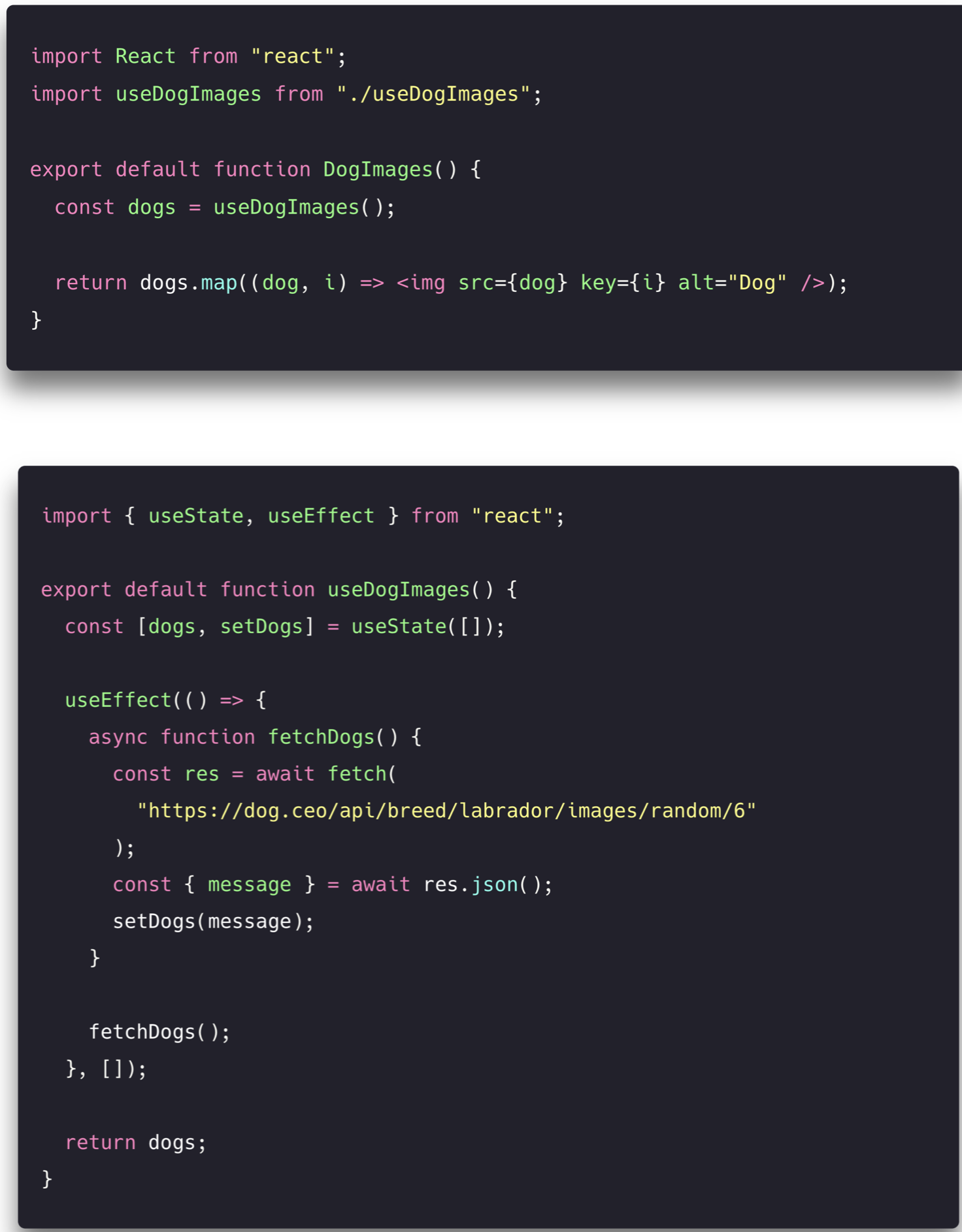
Hooks
In many cases, the Container / Presentational pattern can be replaced with React Hooks. The introduction of Hooks made it easy for developers to add statefulness without needing a container component to provide that state;

Pros / Cons
Pros:
- Separation of concerns
- Resuable
- Modify presentational component is easy
- Testing is easy
Cons:
- With React Hooks, this pattern can easily be an overkill in smaller sized application
[Note]: From JS Patterns book
分类:
React
, Javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-01-25 [Node.js] Show More Lines in a Node.js Error Stack Trace
2019-01-25 [TypeScript] Deeply mark all the properties of a type as read-only in TypeScript
2019-01-25 [Angular] Angular Attribute Decorator - When to use it?
2017-01-25 [RxJS] Add debug method to Observable in TypeScript
2017-01-25 [Angular] NgRx/effect, why to use it?