[Angular] State provider solutions
There are many ways to expose data to components, but based on different usecase, different solution has PROS & CONS.
1. ShareReplay(1)

PROS: ShareReplay(1) solves a problem which if you have multi subscribers, it will trigger API requests multi times if you don't have shareReplay(1) in place.
CONS: data is static, not dynamic. If you want to add/remove/update the data, you have to fetch new data again.
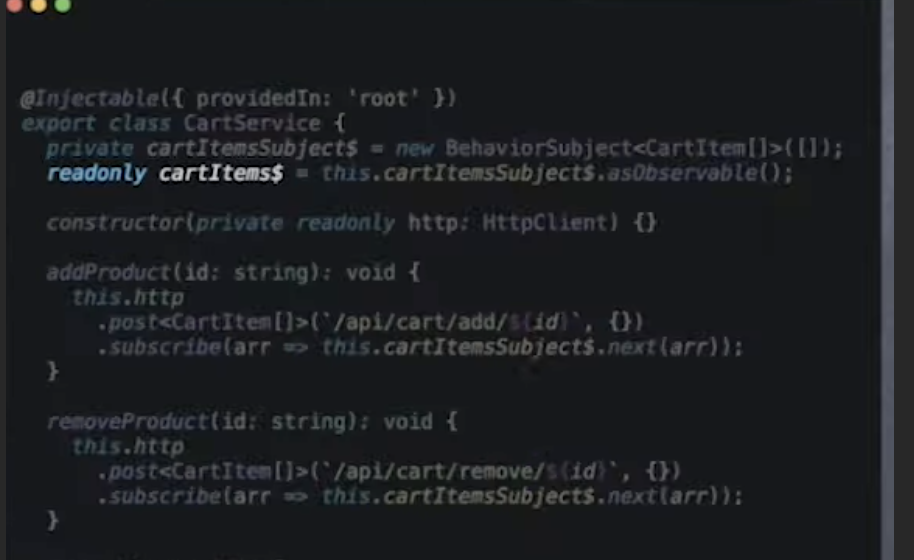
2. Subject as a service

We can keep a local copy of data using BehaviorSubject. Everytime, we add/remove/update, will trigger subject update.
PROS: Solve the problem for static data, now it is dynamic and it won't trigger multi API calls.
CONS: It has race condition. If you try to add multi-times. it might happne that first request's response comes after second request's response.
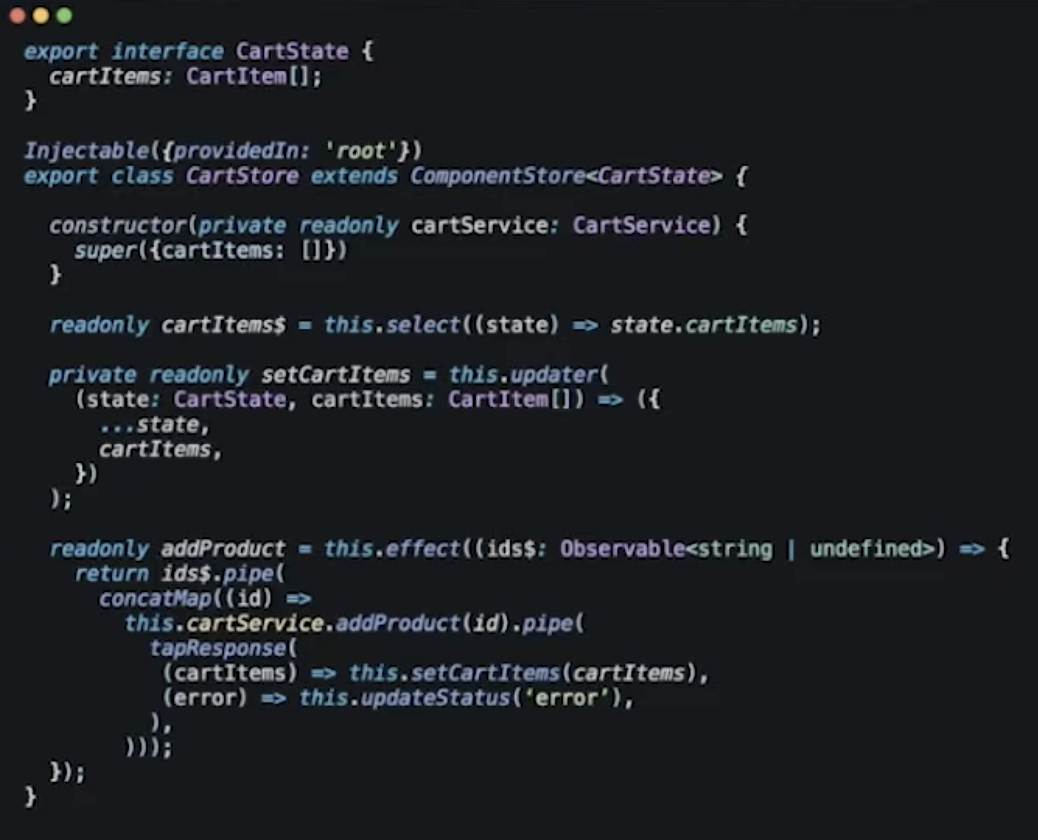
3. NgRx (ComponentStroe)

https://ngrx.io/guide/component-store
ComponentStore vs Global store: https://ngrx.io/guide/component-store/comparison
We need state for some components, it is not necessary add to global store.
PROS: It handles race condition by using effect (you can define your approach by using concatMap, switchMap, mergeMap, exhaustMap)
concatMap: is a good way to solve race condition.
switchMap: only care new request, ignore old one
exhaustMap: only care the current happening one, ignore new ones during the period
Performance it better, NgRx using select() with memorized function.
CONS: Deep knowledge of RxJS and NgRx.
Misc:
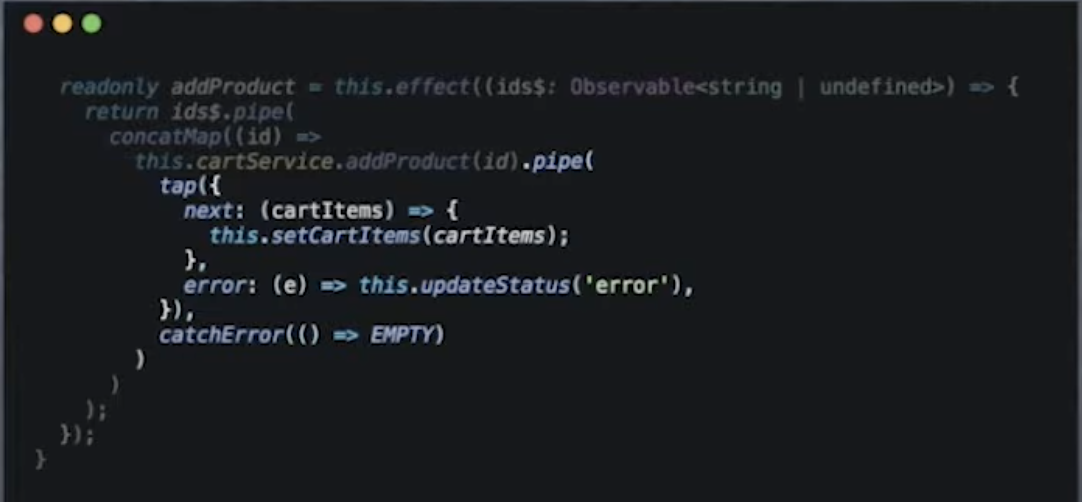
tapResponse:
From

to

Refer:
Filling the Gap in State with NgRx ComponentStore | Alex Okrushko | EnterpriseNG 2020





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-10-06 [Typescript] Function Overloads
2020-10-06 [Typescript] Function Generics
2020-10-06 [Typescript] Discriminated (Tagged) Unions
2020-10-06 [Typescript] Intersections types
2019-10-06 [Flutter] How to use ThemeData
2016-10-06 [TypeScript] Union Types and Type Aliases in TypeScript
2015-10-06 [Reactive Programming] Async requests and responses in RxJS