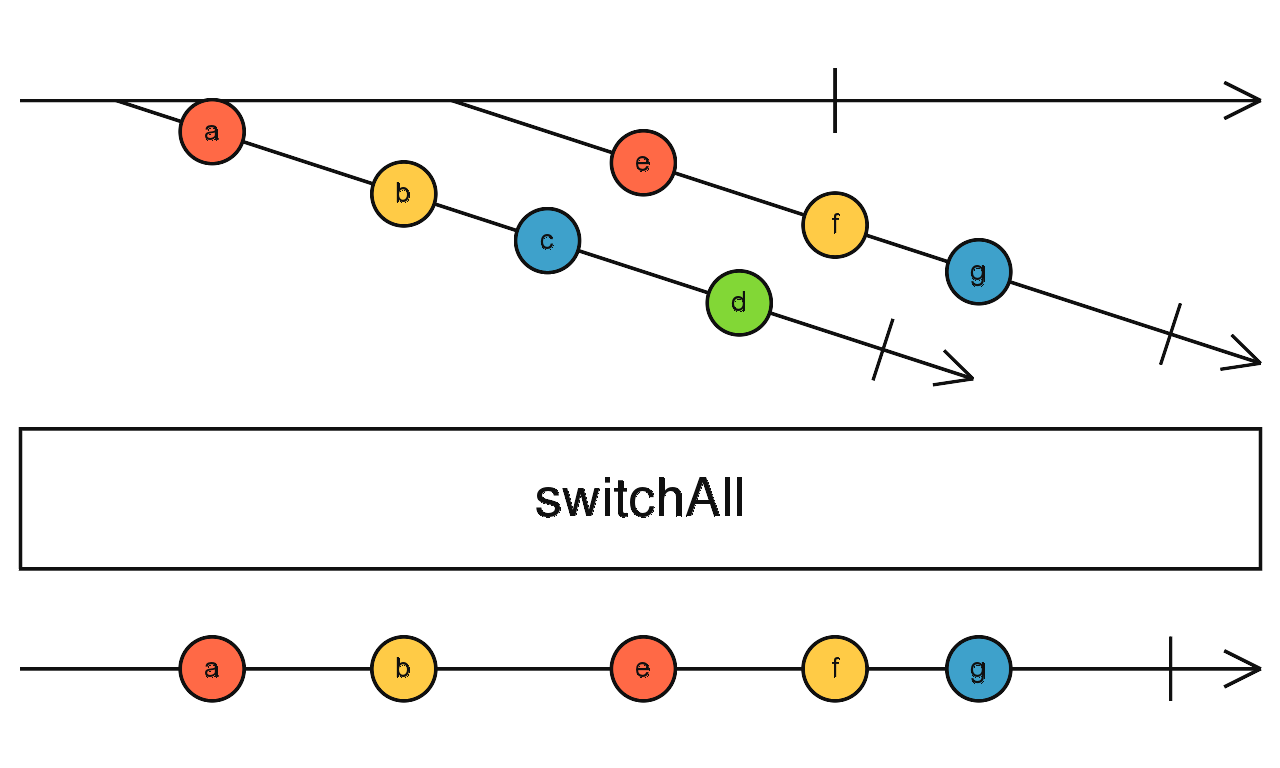
[RxJS] SwitchAll() - switch between two observables display always latest value
Converts a higher-order Observable into a first-order Observable producing values only from the most recent observable sequence

import './style.css'; import { fromEvent, of, merge, empty, concat, defer } from 'rxjs'; import { delay, map, mergeMap, tap, debounceTime, distinctUntilChanged, mapTo, filter, share, switchAll } from 'rxjs/operators'; import { format } from 'date-fns'; // track in progress saves let savesInProgress = 0; // references const input = document.getElementById('note-input'); const saveIndicator = document.querySelector('.save-indicator'); // streams const keyup$ = fromEvent(input, 'keyup'); // fake save request const saveChanges = value => { return of(value).pipe(delay(1500)); }; /** * Trigger a save when the user stops typing for 200ms * After new data has been successfully saved, so a saved * and last updated indicator. */ const inputToSave$ = keyup$.pipe( debounceTime(200), // @ts-ignore map(e => e.target.value), distinctUntilChanged(), share() ); const savesInProgress$ = inputToSave$.pipe( mapTo(of('Saving')), tap(_ => { savesInProgress++; console.log('savesInProgress++', savesInProgress); }) ); const savesCompleted$ = inputToSave$.pipe( mergeMap(saveChanges), tap(_ => { savesInProgress--; console.log('savesInProgress--', savesInProgress); }), // ignore if additional saves are in progress filter(_ => !savesInProgress), mapTo( concat( // display saved for 2s of('Saved!'), empty().pipe(delay(2000)), // then last updated time, defer for proper time defer(() => of(`Last updated: ${format(Date.now(), 'MM/DD/YYYY hh:mm:ss')}`) ) ) ) ); merge(savesInProgress$, savesCompleted$) .pipe( /* If new save comes in when our completion observable is running, we want to switch to it for a status update. */ switchAll() ) .subscribe(status => { saveIndicator.innerHTML = status; });
分类:
RxJS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-16 [Machine Learning] Neural Networks Week 5 Ex
2020-09-16 [Machine Learning] Neural Networks - back propagation - Put it together
2019-09-16 [CSS] Change the Alignment of a Single Flexed Item with 'align-self'
2019-09-16 [CSS] Change the off-axis Alignment of a Flexed Container with `align-items`
2019-09-16 [CSS] The :empty Pseudo Selector Gotchas
2018-09-16 [Tools] Create a Chrome Extension
2016-09-16 [Angular 2] Factory Provider