[Javascript] Object.is() vs ===
Object.is
console.log(Object.is(2, 2)); // true console.log(Object.is({}, {})); // false
Strict Equality: a === b
console.log(2 === 2); // true console.log({} === {}); // false
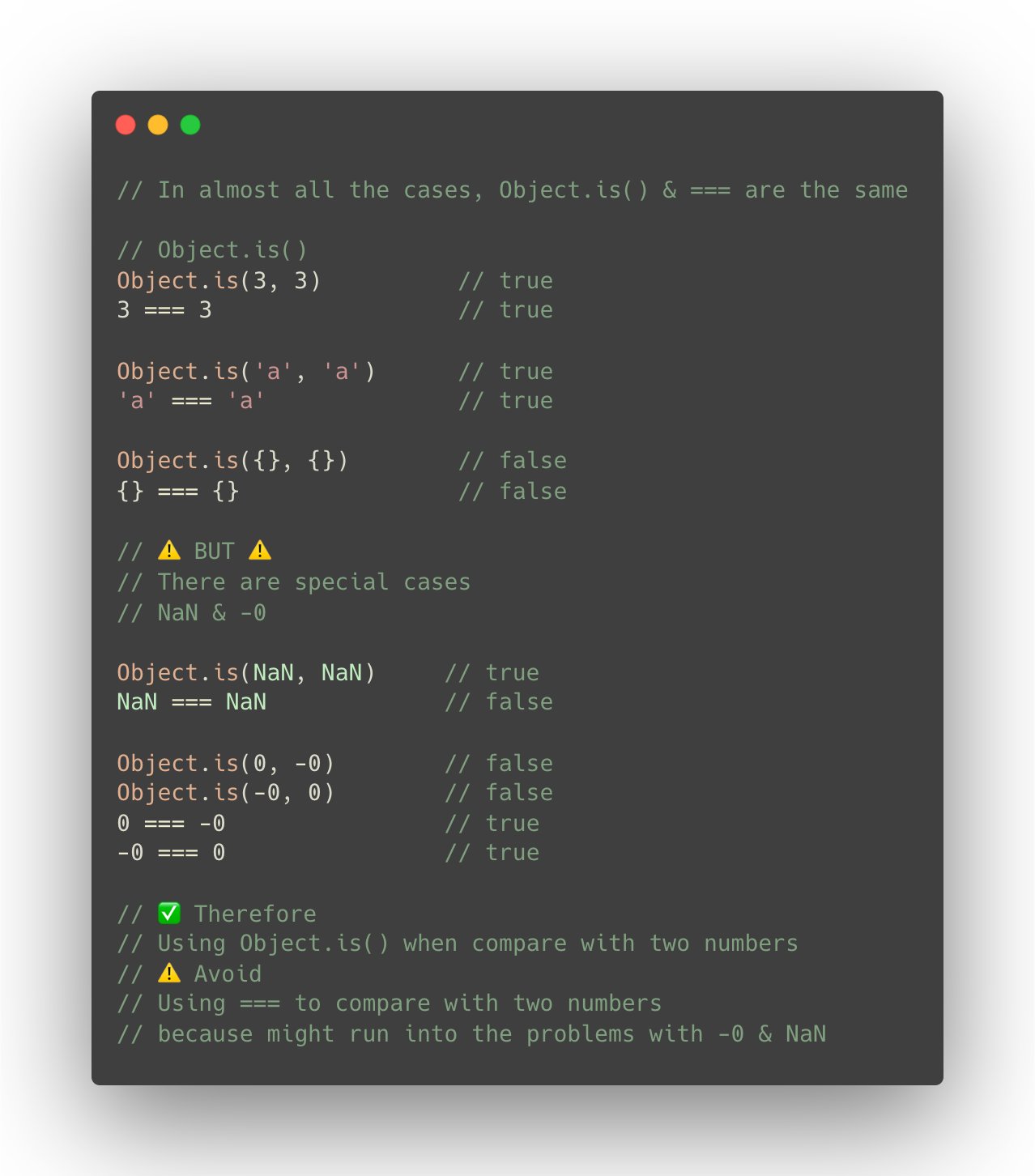
So what’s the difference between Object.is and ===?
In almost all the cases, they are the same.
But...
there are two rare cases where the behavior of === is different.
NaN === NaNisfalse, although they are the same value.-0 === 0and0 === -0aretrue, although they are different values.
First Special Case: NaN
let width = 0 / 0; // NaN let height = width * 2; // NaN console.log(width === height); // false
Remember that NaN === NaN is always false
However, NaN is the same value as NaN:
console.log(Object.is(width, height)); // true
The reason for NaN === NaN being false is largely historical, so I suggest accepting it as a fact of life. You might run into this if you try to write some code that checks a value for being NaN (for example, to print a warning).
function resizeImage(size) { if (size === NaN) { // This will never get logged: the check is always false! console.log('Something is wrong.'); } // ... }
Second Special Case: -0
Both 0 === -0 and -0 === 0 are always true:
let width = 0; // 0 let height = -width; // -0 console.log(width === height); // true
However, 0 is a different value from -0:
console.log(Object.is(width, height)); // false
[From Just Javascript]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-08-19 [Machine Learning] Octave Vectorization
2020-08-19 [CSS] Use CSS Grid to create an asymmetric promo grid
2020-08-19 [Machine Learning] Octave Control Statements, for while if
2020-08-19 [Machine Learning] Octave Plotting Data
2019-08-19 [Dart] final vs const
2015-08-19 [rxjs] Async, handle data over time
2015-08-19 [rxjs] Creating An Observable with RxJS