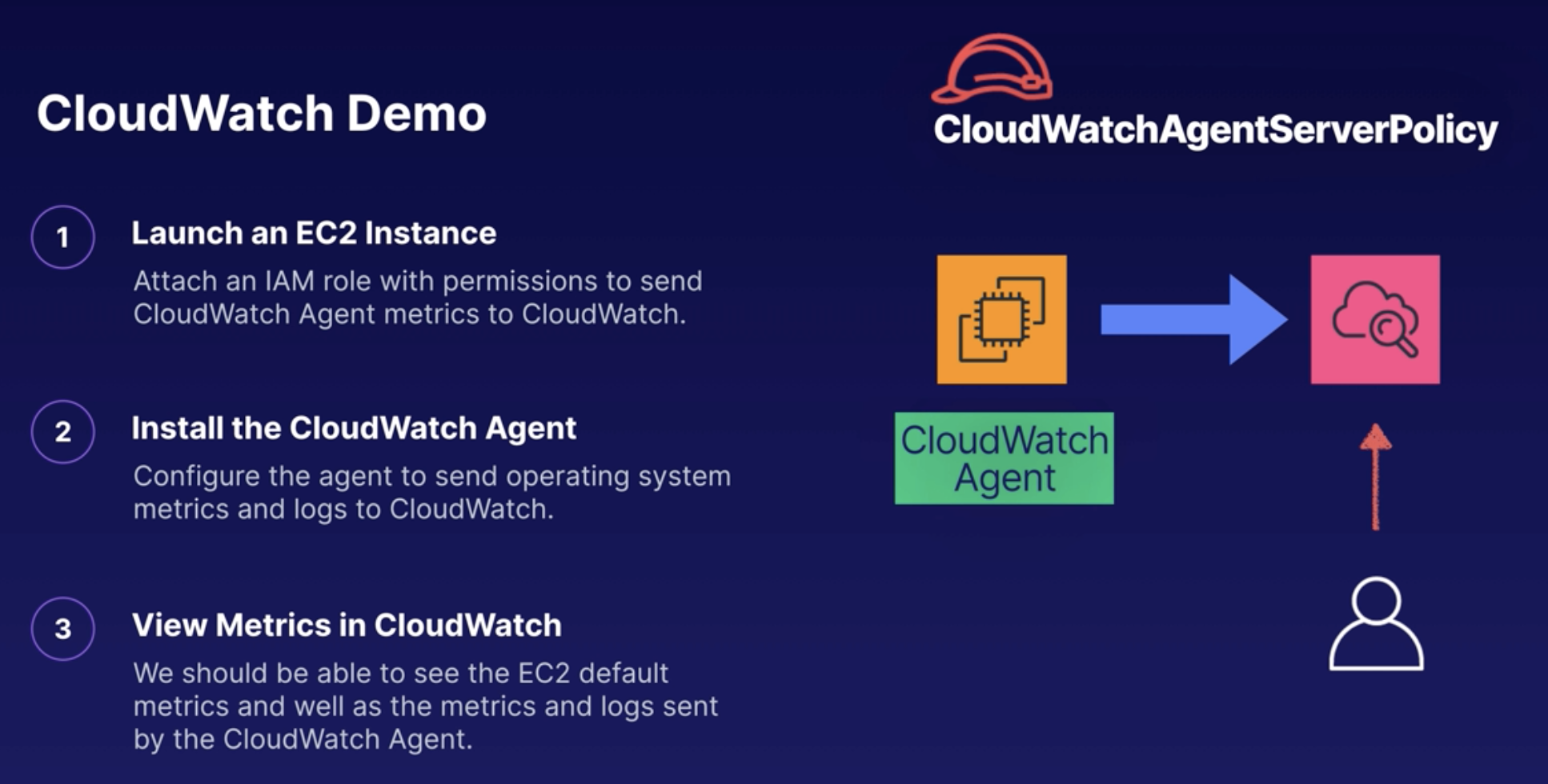
[AWS] Lab: Install CloudWatch Agent on EC2 instance

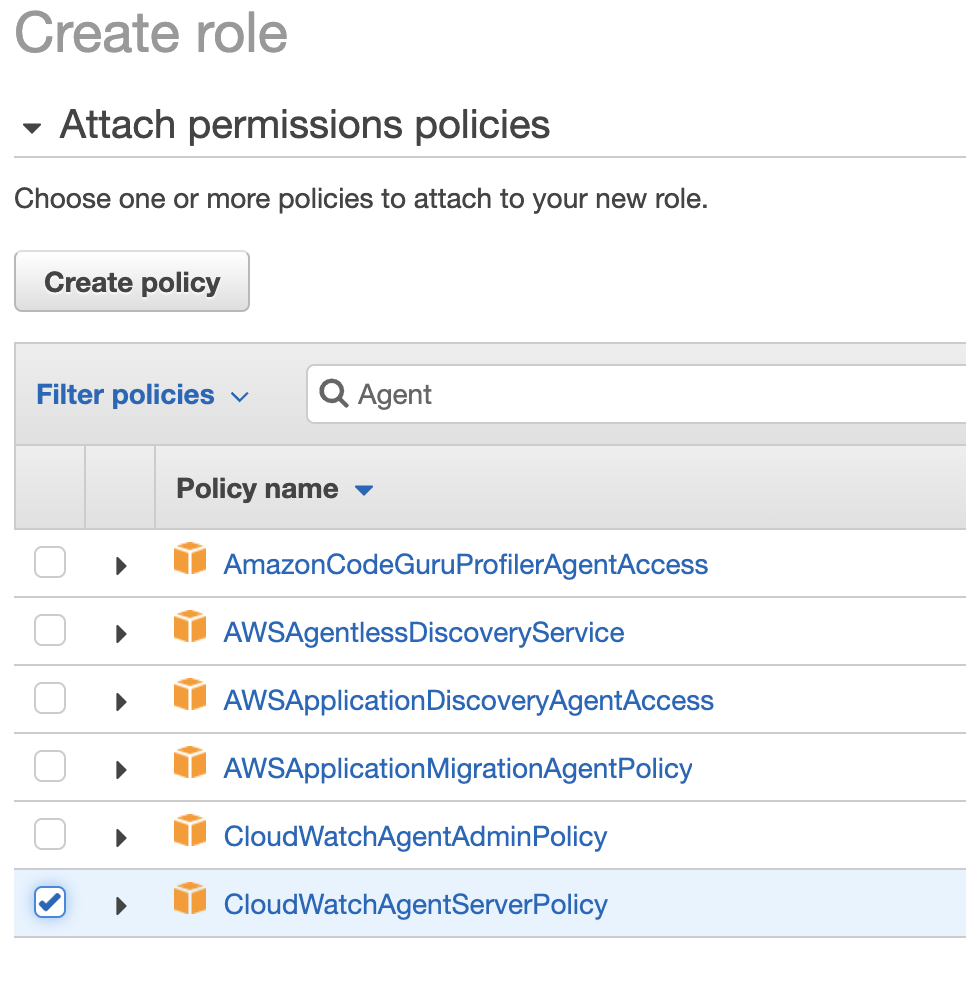
1. Create a Role for CloudWatchAgent
Create Role for `EC2` Service, attach prolicy

2. Create an EC2 instance
- Select the IAM role with the Role you just created
- add to boostrap
-
#!/bin/bash yum update -y
3. Connect to EC2 Instance
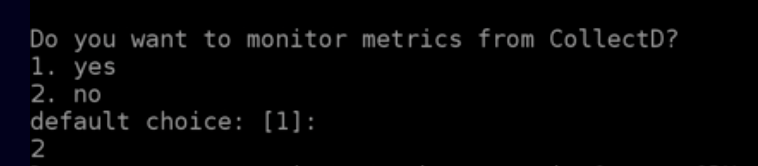
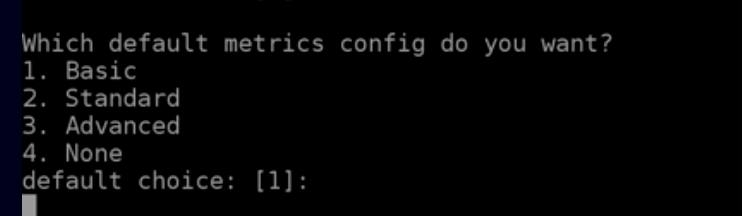
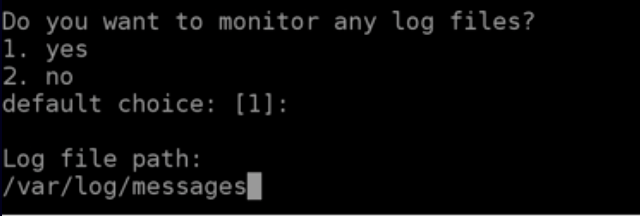
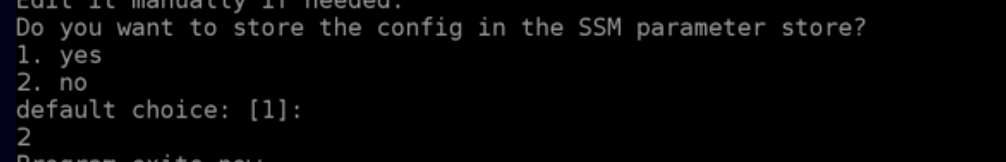
1. Bootstrap script: #!/bin/bash yum update -y Install the CloudWatch Agent: sudo yum install amazon-cloudwatch-agent -y 2. Configure the CloudWatch agent: sudo /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-config-wizard **** Say no to monitoring CollectD **** **** Monitor /var/log/messages ****




3. cd /opt/aws/amazon-cloudwatch-agent/bin /opt/aws/amazon-cloudwatch-agent/bin/config.json is the config file 4. Start the CloudWatch Agent sudo /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-ctl -a fetch-config -m ec2 -s -c file:/opt/aws/amazon-cloudwatch-agent/bin/config.json 5. Generate some activity on our system by installing stress - it’s in the Extra Packages for Enterprise Linux (EPEL) repository, so first we'll install the epel repository, then we'll install stress: sudo amazon-linux-extras install epel -y sudo yum install stress -y stress --cpu 1
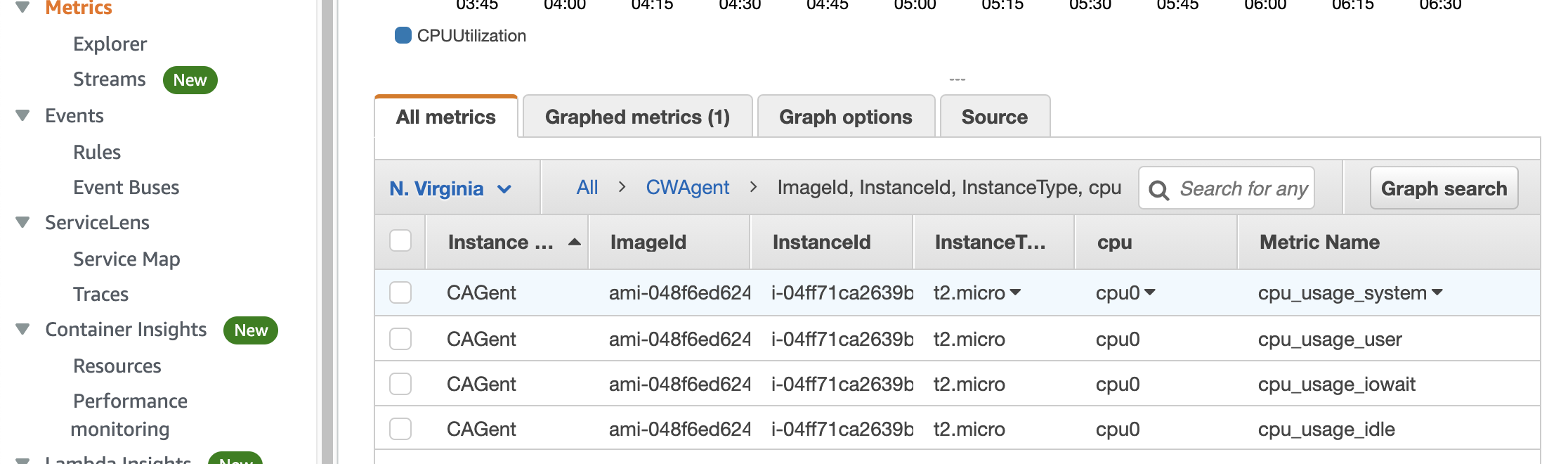
You can see the metric it generated:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号