[Express] Designing the Application to be Extensible

Features and Modularity
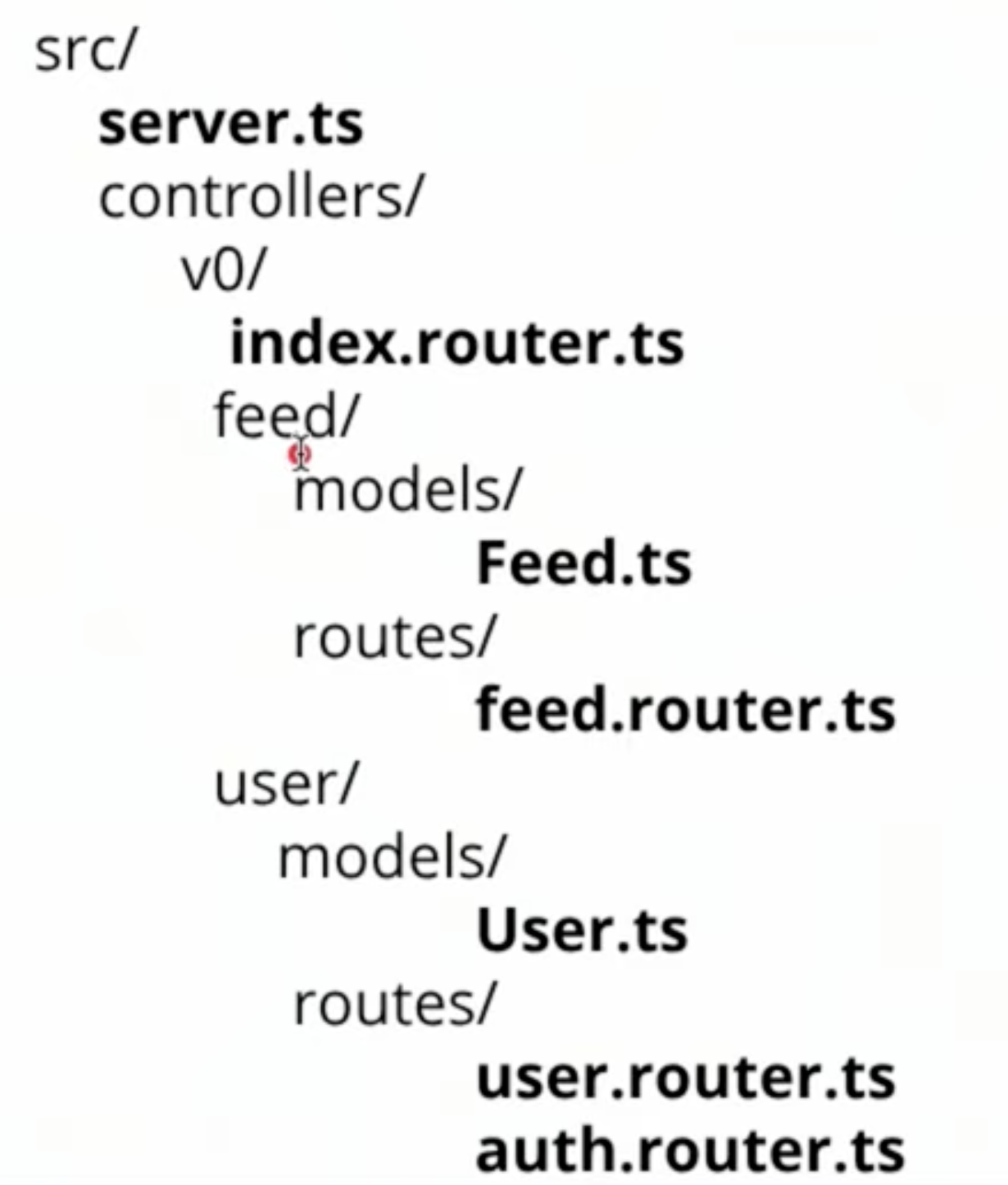
In this concept, we dive into splitting our code into logical "features". This is a way of describing modular programming where the code which relates to one task is grouped together. In this example, the /feed and /auth endpoints are our features. All routing, models, business logic, and helper functions for these modules should be separated as much as possible. This way, we have an understanding of where code responsibilities just by looking at the general structure.
Often one feature may depend on another feature - for example, user authentication will be needed within the feed. But these dependencies should be kept loose and consistent with only a few methods being consumed. The goal as the system continues to grow, is to minimize refactoring outside of specific features. As you continue to learn cloud and explore microservices, often entire features might be ported to their own servers infrastructure making this loose coupling even more critical.
server.ts:
... app.use('/api/v0/', IndexRouter) // Root URI call app.get( "/", async ( req, res ) => { res.send( "/api/v0/" ); } ); ...
index.router.ts:
import { Router, Request, Response } from 'express';
import { FeedRouter } from './feed/routes/feed.router';
import { UserRouter } from './users/routes/user.router';
const router: Router = Router();
router.use('/feed', FeedRouter);
router.use('/users', UserRouter);
router.get('/', async (req: Request, res: Response) => {
res.send(`V0`);
});
export const IndexRouter: Router = router;
fee.router.ts:
import { Router, Request, Response } from 'express';
import { FeedItem } from '../models/FeedItem';
import { requireAuth } from '../../users/routes/auth.router';
import * as AWS from '../../../../aws';
const router: Router = Router();
// Get all feed items
router.get('/', async (req: Request, res: Response) => {
const items = await FeedItem.findAndCountAll({order: [['id', 'DESC']]});
items.rows.map((item) => {
if(item.url) {
item.url = AWS.getGetSignedUrl(item.url);
}
});
res.send(items);
});
...
export const FeedRouter: Router = router;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-03-22 [Javascript] Create an Async Generator and Loop Through Generated Promises with "For Await Of" Loops
2020-03-22 [Javascript] Use an Array of Promises with a For Await Of Loop
2020-03-22 [macOS] macOS Catalina 10.15: Setting up a Brand New Mac for Development
2020-03-22 [Javascript] NaN is number type and NaN === NaN is false
2020-03-22 [Javascript] -0 & 0
2020-03-22 [Javascript] Object mental model
2019-03-22 [Angular] Use Angular components in AngularJS applications with Angular Elements