[AWS] Signed URL partten
For example client want to upload some large file to our FileSotre, for example S3.
Normally we might thinking about
- Send file to our server
- Our server save file to S3
But Better way actually is:
- Client send request to server saying that we want to save file to S3
- Server make hand shake with S3 and return a signed url which client can use directly
- Client save the file directly to S3

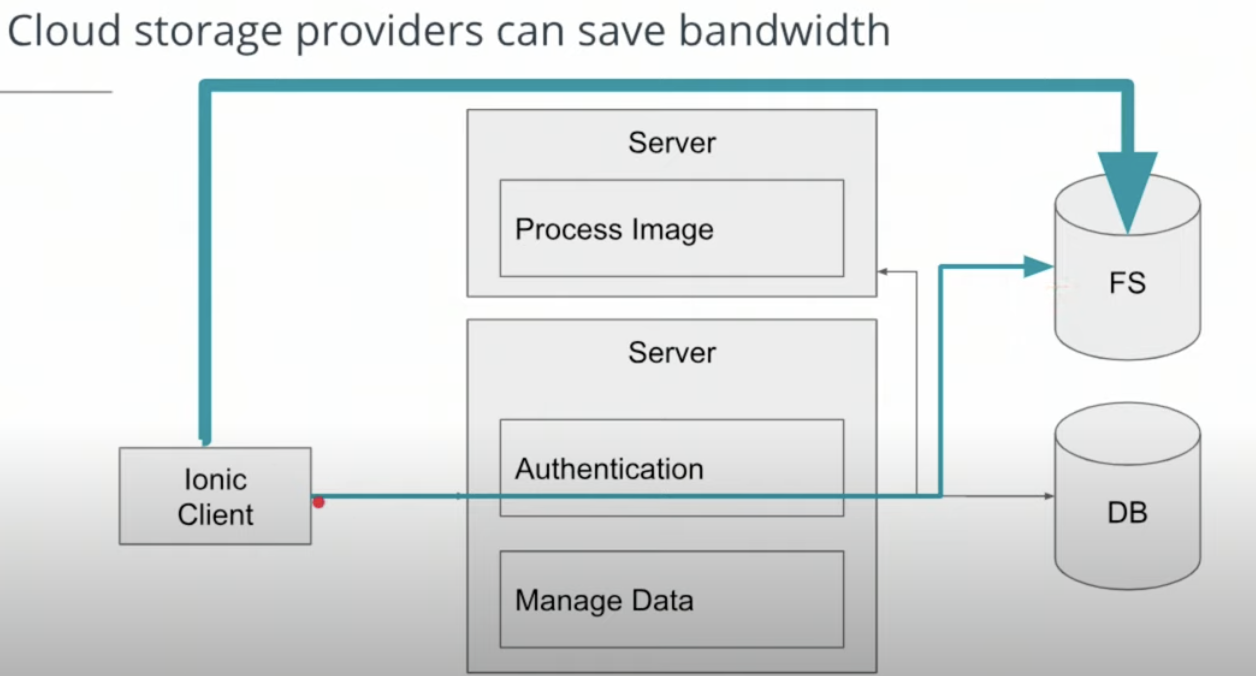
workflow:

- SignedURLs allow clients to send and receive data by directly communicating with the file store. This saves the server from using its bandwidth to serve as the intermediary that transmits data to and from the client. This is faster for clients as well.
aws.ts:
import AWS = require("aws-sdk");
import { config } from "./config/config";
const c = config.dev;
//Configure AWS
var credentials = new AWS.SharedIniFileCredentials({ profile: c.aws_profile });
AWS.config.credentials = credentials;
console.log("credentials", credentials);
export const s3 = new AWS.S3({
signatureVersion: "v4",
region: c.aws_region,
params: { Bucket: c.aws_media_bucket },
});
/* getGetSignedUrl generates an aws signed url to retreive an item
* @Params
* key: string - the filename to be put into the s3 bucket
* @Returns:
* a url as a string
*/
export function getGetSignedUrl(key: string): string {
const signedUrlExpireSeconds = 60 * 5;
const url = s3.getSignedUrl("getObject", {
Bucket: c.aws_media_bucket,
Key: key,
Expires: signedUrlExpireSeconds,
});
return url;
}
/* getPutSignedUrl generates an aws signed url to put an item
* @Params
* key: string - the filename to be retreived from s3 bucket
* @Returns:
* a url as a string
*/
export function getPutSignedUrl(key: string) {
const signedUrlExpireSeconds = 60 * 5;
const url = s3.getSignedUrl("putObject", {
Bucket: c.aws_media_bucket,
Key: key,
Expires: signedUrlExpireSeconds,
});
return url;
}
endpoint to get a singed url:
import * as AWS from "../../../../aws"; ... // Get a signed url to put a new item in the bucket router.get( "/signed-url/:fileName", requireAuth, async (req: Request, res: Response) => { let { fileName } = req.params; const url = AWS.getPutSignedUrl(fileName); res.status(201).send({ url: url }); } );
Test in Postman:
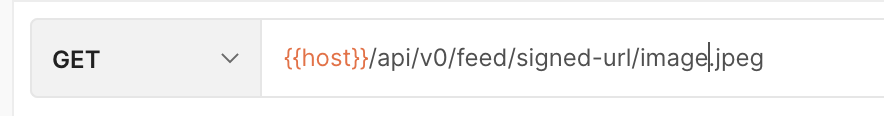
Call the endpoint to get a signed url:

It response url back in json:
{ "url": "https://myfirstrds-dev.s3.amazonaws.com/image.jpeg?X-Amz-Algorithm=...=host" }
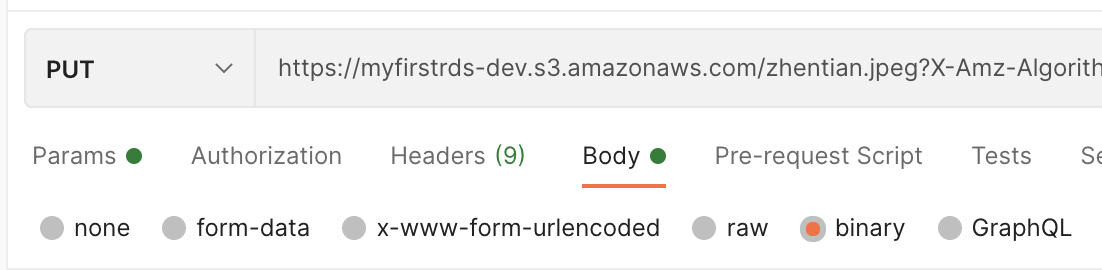
Copy this url set:
- PUT request
- Header Content-type: "image/jpeg"
- Body: "binary" - select your image

If successed, the image will be uploaded to S3.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-03-20 [HTML 5] Using DocumentFragments
2019-03-20 [Algorithm] Count occurrences of a number in a sorted array with duplicates using Binary Search
2019-03-20 [React] Asynchronously Load webpack Bundles through Code-splitting and React Suspense
2019-03-20 [Algorithm] Reservoir Sampling
2019-03-20 [Algorithm] Circular buffer
2017-03-20 [Angular] Reactive Form -- FormControl & formControlName, FormGroup, formGroup & formGroupName
2016-03-20 [Angular 2] Using the @Inject decorator