[Postman & Integration Tests] Using Postman to Define Integration Tests
In Postman, you can create a collection of API requests. Those collection can be save into json file as well.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 | { "info": { "_postman_id": "9c5a8003-1c58-4207-b843-85f2355aaf4a", "name": "udacity-c2-basic-server", "schema": "https://schema.getpostman.com/json/collection/v2.1.0/collection.json" }, "item": [ { "name": "exercise", "item": [ { "name": "/cars all", "request": { "method": "GET", "header": [], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/cars/", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "cars", "" ] } }, "response": [] }, { "name": "/cars filter", "request": { "method": "GET", "header": [], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/cars/?make=toyota", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "cars", "" ], "query": [ { "key": "make", "value": "toyota" } ] } }, "response": [] }, { "name": "/cars by id", "request": { "method": "GET", "header": [ { "key": "Content-Type", "name": "Content-Type", "value": "application/json", "type": "text" } ], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/cars/2", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "cars", "2" ] } }, "response": [] }, { "name": "/cars", "request": { "method": "POST", "header": [ { "key": "Content-Type", "name": "Content-Type", "value": "application/json", "type": "text" } ], "body": { "mode": "raw", "raw": "{ \"make\": \"ford\", \"type\": \"sedan\", \"model\": \"focus\", \"cost\": 12, \"id\": 9 }\n" }, "url": { "raw": "http://localhost:8082/cars", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "cars" ] } }, "response": [] } ] }, { "name": "http://localhost:8082/", "event": [ { "listen": "test", "script": { "id": "9b4015b7-faf5-4924-8661-7728ba94e410", "exec": [ "pm.test(\"Status code is 200\", function () {", " pm.response.to.have.status(200);", "});", "", "pm.test(\"Body matches string\", function () {", " pm.expect(pm.response.text()).to.include(\"Welcome to the Cloud!\");", "});" ], "type": "text/javascript" } } ], "request": { "method": "GET", "header": [], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "" ] } }, "response": [] }, { "name": "http://localhost:8082/persons/george", "event": [ { "listen": "test", "script": { "id": "277a3edb-b69d-4dcd-9b13-00d00faaca25", "exec": [ "pm.test(\"Status code is 200\", function () {", " pm.response.to.have.status(200);", "});", "", "pm.test(\"Body matches string\", function () {", " pm.expect(pm.response.text()).to.include(`Welcome to the Cloud, george!`);", "});", "" ], "type": "text/javascript" } } ], "request": { "method": "GET", "header": [], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/persons/:name", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "persons", ":name" ], "variable": [ { "key": "name", "value": "george" } ] } }, "response": [] }, { "name": "http://localhost:8082/persons/:name Copy", "event": [ { "listen": "test", "script": { "id": "7df7eec7-78b4-46f4-b2f5-2a7b994747e9", "exec": [ "pm.test(\"Status code is 200\", function () {", " pm.response.to.have.status(200);", "});", "", "pm.test(\"Body matches string\", function () {", " var query = {};", " pm.request.url.query.all().forEach((p) => { query[p.key] = p.value});", " ", " pm.expect(pm.response.text()).to.include(`Welcome to the Cloud, ${query['name']}!`);", "});", "" ], "type": "text/javascript" } } ], "request": { "method": "GET", "header": [], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/persons?name=george", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "persons" ], "query": [ { "key": "name", "value": "george" } ] } }, "response": [] }, { "name": "http://localhost:8082/persons/", "event": [ { "listen": "test", "script": { "id": "23433ca1-6ffc-4149-9e3c-97514d889ac5", "exec": [ "pm.test(\"Status code is 200\", function () {", " pm.response.to.have.status(200);", "});", "", "pm.test(\"Body matches string\", function () {", " pm.expect(pm.response.text()).to.include(`Welcome to the Cloud, james!`);", "});", "" ], "type": "text/javascript" } } ], "request": { "method": "POST", "header": [ { "key": "Content-Type", "name": "Content-Type", "value": "application/json", "type": "text" } ], "body": { "mode": "raw", "raw": "{\n \"name\": \"james\"\n}" }, "url": { "raw": "http://localhost:8082/persons", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "persons" ] } }, "response": [] }, { "name": "400 http://localhost:8082/persons/:name", "event": [ { "listen": "test", "script": { "id": "444e71e3-ae8c-469a-9da1-22aa3ee0792d", "exec": [ "pm.test(\"Status code is 400\", function () {", " pm.response.to.have.status(400);", "});" ], "type": "text/javascript" } } ], "request": { "method": "GET", "header": [], "body": { "mode": "raw", "raw": "" }, "url": { "raw": "http://localhost:8082/persons/", "protocol": "http", "host": [ "localhost" ], "port": "8082", "path": [ "persons", "" ] } }, "response": [] } ], "event": [ { "listen": "prerequest", "script": { "id": "6f442aeb-7c6b-401b-a76d-03a2c7b2cca9", "type": "text/javascript", "exec": [ "" ] } }, { "listen": "test", "script": { "id": "fae73fa3-4d3b-4528-a1af-a150ef18a902", "type": "text/javascript", "exec": [ "" ] } } ], "variable": [ { "id": "0db39ab1-774e-4108-8078-7a4d7df27657", "key": "endpoint", "value": "http://localhost:8082", "type": "string" } ]} |
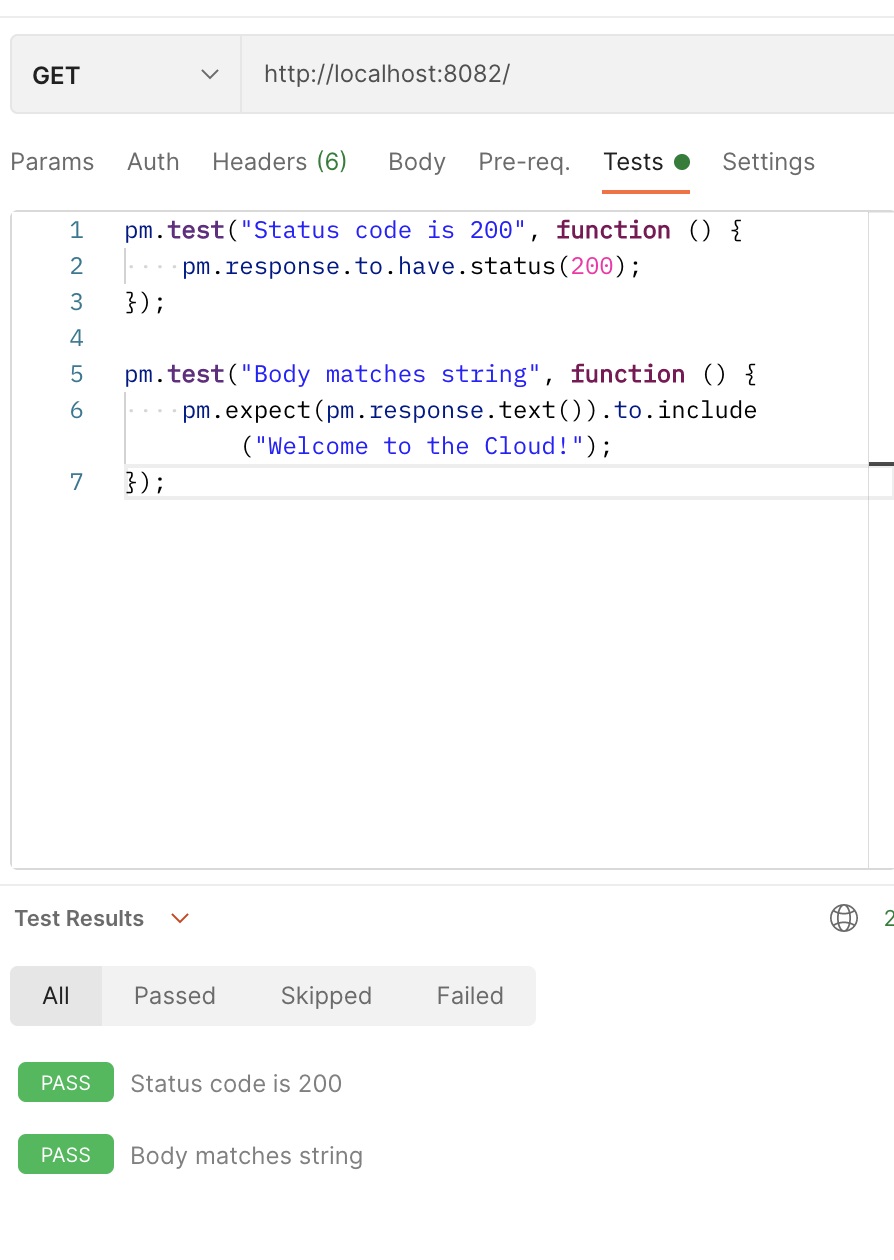
You can run the test against each request:

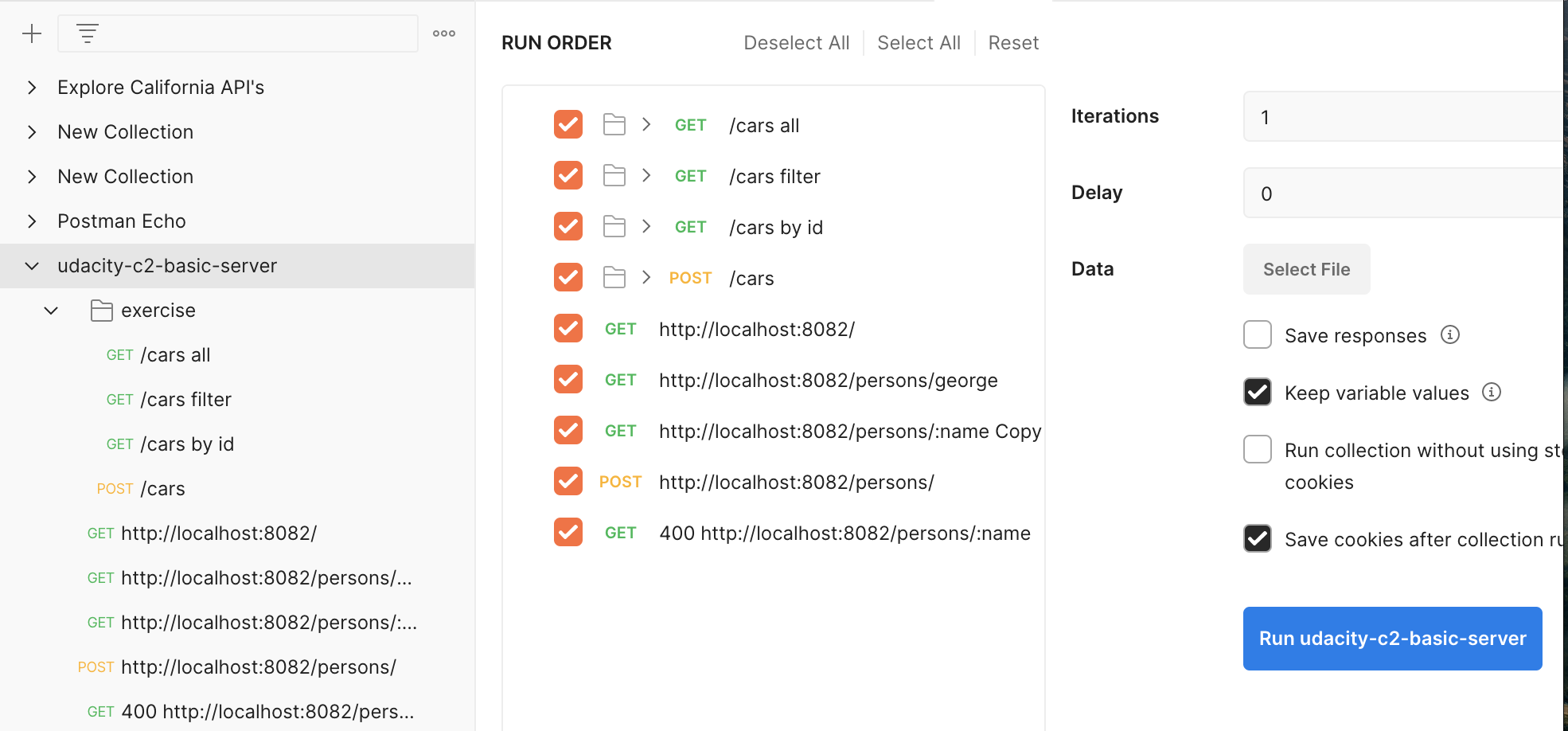
Also you can run the test against all the requests:

分类:
Unit Testing
, Tools





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-03-20 [HTML 5] Using DocumentFragments
2019-03-20 [Algorithm] Count occurrences of a number in a sorted array with duplicates using Binary Search
2019-03-20 [React] Asynchronously Load webpack Bundles through Code-splitting and React Suspense
2019-03-20 [Algorithm] Reservoir Sampling
2019-03-20 [Algorithm] Circular buffer
2017-03-20 [Angular] Reactive Form -- FormControl & formControlName, FormGroup, formGroup & formGroupName
2016-03-20 [Angular 2] Using the @Inject decorator