[Tools] API Extractor Setup for Typescript
https://github.com/mike-north/professional-ts/blob/master/notes/04-mikes-ts-setup.md#api-surface-report--docs
Install:
yarn add -D @microsoft/api-extractor @microsoft/api-documenter
Step1:
yarn api-extractor init
It creates api-extractor.json file.
Step2:
Since output build output folder is "dist". In api-extractor.json file:
"mainEntryPointFilePath": "<projectFolder>/dist/index.d.ts",
Step3:
Find "dtsRollup", enable:
"dtsRollup": { /** * (REQUIRED) Whether to generate the .d.ts rollup file. */ "enabled": true, /** * Specifies the output path for a .d.ts rollup file to be generated without any trimming. * This file will include all declarations that are exported by the main entry point. * * If the path is an empty string, then this file will not be written. * * The path is resolved relative to the folder of the config file that contains the setting; to change this, * prepend a folder token such as "<projectFolder>". * * SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName> * DEFAULT VALUE: "<projectFolder>/dist/<unscopedPackageName>.d.ts" */ "untrimmedFilePath": "<projectFolder>/dist/<unscopedPackageName>-private.d.ts", /** * Specifies the output path for a .d.ts rollup file to be generated with trimming for a "beta" release. * This file will include only declarations that are marked as "@public" or "@beta". * * The path is resolved relative to the folder of the config file that contains the setting; to change this, * prepend a folder token such as "<projectFolder>". * * SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName> * DEFAULT VALUE: "" */ "betaTrimmedFilePath": "<projectFolder>/dist/<unscopedPackageName>-beta.d.ts", /** * Specifies the output path for a .d.ts rollup file to be generated with trimming for a "public" release. * This file will include only declarations that are marked as "@public". * * If the path is an empty string, then this file will not be written. * * The path is resolved relative to the folder of the config file that contains the setting; to change this, * prepend a folder token such as "<projectFolder>". * * SUPPORTED TOKENS: <projectFolder>, <packageName>, <unscopedPackageName> * DEFAULT VALUE: "" */ "publicTrimmedFilePath": "<projectFolder>/dist/<unscopedPackageName>.d.ts" /** * When a declaration is trimmed, by default it will be replaced by a code comment such as * "Excluded from this release type: exampleMember". Set "omitTrimmingComments" to true to remove the * declaration completely. * * DEFAULT VALUE: false */ // "omitTrimmingComments": true },
Step4:
mkdir etc
Step5: Build your typescript project:
src/index.ts:
/** * @packageDocumentation A small library for common math functions */ /** * Calculate the average of three numbers * * @param a - first number * @param b - second number * @param c - third number * * @public */ export function avg(a: number, b: number, c: number): number { return sum3(a, b, c) / 3; } /** * Calculate the sum of three numbers * * @param a - first number * @param b - second number * @param c - third number * * @beta */ export function sum3(a: number, b: number, c: number): number { return sum2(a, sum2(b, c)); } /** * Calculate the sum of two numbers * * @param a - first number * @param b - second number * * @internal */ export function sum2(a: number, b: number): number { const sum = a + b; return sum; }
Run:
yarn build
Step6: Run
yarn api-extractor run --local
Difference between run with "--local" and without.
When you run with "--local": it means I want to udpate all the definiations. It should be a new standard.
When without "--lcoal", it compares "etc" folder, seeing whether anything has changed, if changed, throw error. Which aims to protect our API should be changed without notice.
Step7: add 'temp' folder to .gitignore:

Step8: Run documenter:
yarn api-documenter markdown -i temp -o docs

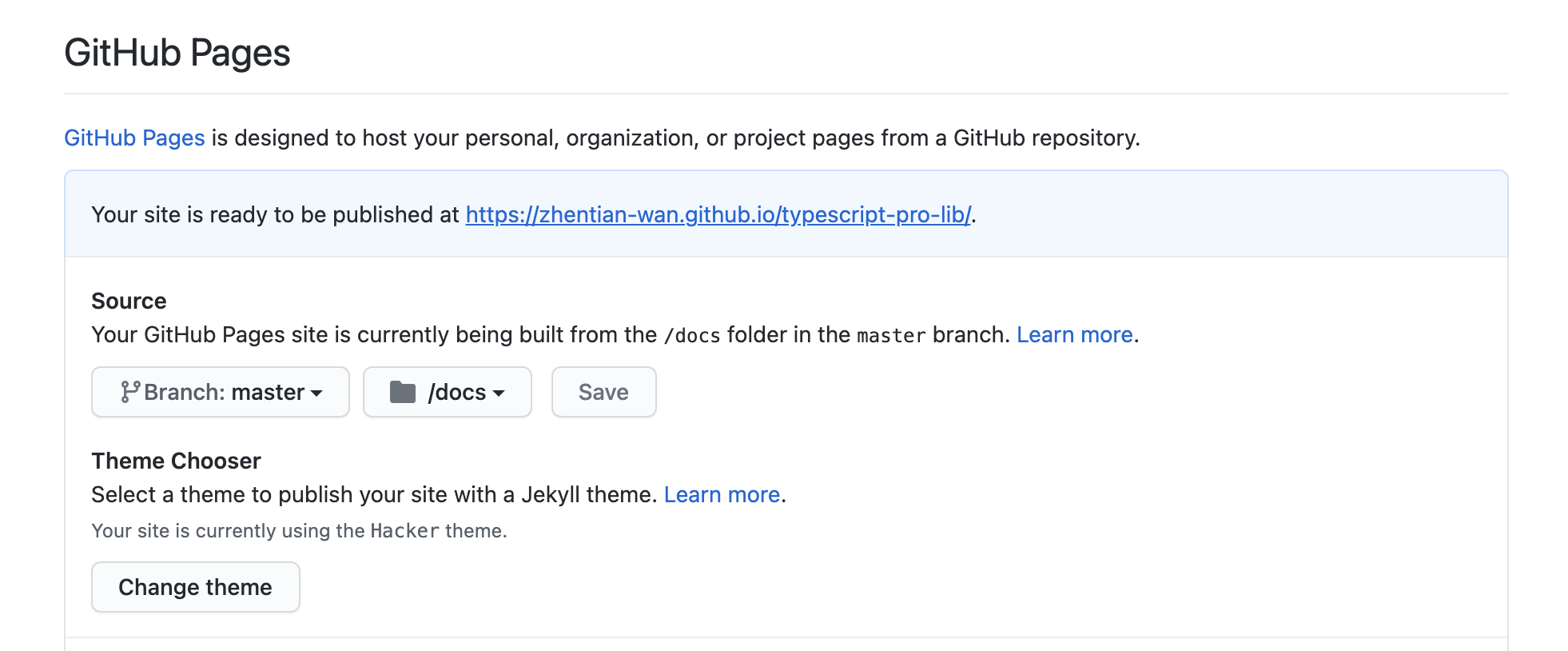
Setp9:
Setup Github docs:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-11-23 [Protractor] Testing With Protractor Page Objects
2015-11-23 [Protractor] Test Simple Binding With Protractor
2015-11-23 [Angular 2] A Simple Form in Angular 2
2014-11-23 [ES6] 15. Generators -- 2
2014-11-23 [ES6] 14. Generator -- 1. yield & next()
2014-11-23 [ES6] 13. Using the ES6 spread operator ...
2014-11-23 [ES6] 12. Shorthand Properties in ES6