[Typescript v4] Tuple Types && Recursive types
...T:
type Foo<T extends any[]> = [boolean, ...T, boolean]
In previous typescript version, you can only put '...T' to the last element of array. Put now you can also put it in the middle.
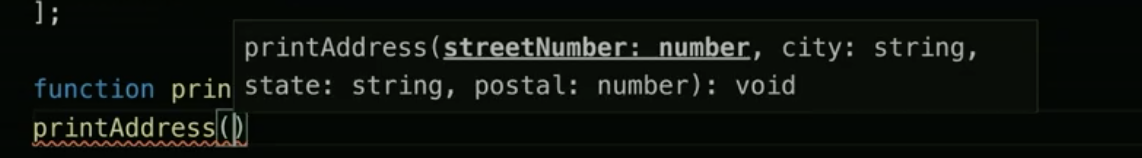
Labeld types in array:
type Address = [
streetNumber: number,
city: string,
state: string,
postal: number
]
function printAddress(...address: Address) {}

Recursive type alias:
Old way to do it, for example:
type JSONValue = | string | number | boolean | null | JSONArray | JSONObject; interface JSONObject { [k: string]: JSONValue } interface JSONArray extends Array<JSONValue> {}
We have to define JSONValue first as type, then use it inside interface of JSONObject.
In typescript v4, we can do:
type JSONValue =
| string
| number
| boolean
| null
| JSONValue[]
| {
[k: string]: JSONValue
};
interface JSONArray extends Array<JSONValue> {}
分类:
TypeScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-11-15 [Docker] Build a Simple Node.js Web Server with Docker
2016-11-15 [AngularJS NG-redux] Integrate Redux Devtools
2015-11-15 [MongoDB] Introduce to MongoDB
2015-11-15 [Protractor] Getting Started With Protractor
2014-11-15 [Grunt] grunt.template
2014-11-15 [Grunt] Watch && grunt-contrib-watch
2014-11-15 [AngularJS] Angular 1.3 ng-model-options - getterSetter