[Javascript] Constructor Functions and prototype
Let's see two code snippets which has same functionalities:
No1:
function Cart(items = []) { this.items = Object.freeze(items); this.add = item => { const state = [...this.items, item]; this.items = Object.freeze(state); }; this.remove = id => { const state = this.items.filter(item => item.id !== id); this.items = Object.freeze(state); }; } const cart = new Cart(); console.log(cart);
No2:
function Cart(items = []) { this.items = Object.freeze(items); } Cart.prototype.add = function(item) { const state = [...this.items, item]; this.items = Object.freeze(state); }; Cart.prototype.remove = function(id) { const state = this.items.filter(item => item.id !== id); this.items = Object.freeze(state); }; const cart2 = new Cart(); console.log(cart2);
Which one is better?
Well No2 is better, but why?
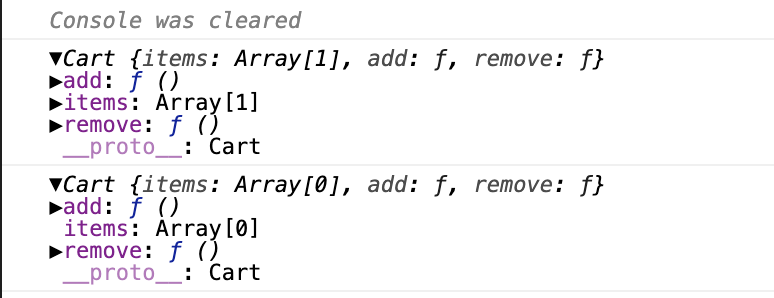
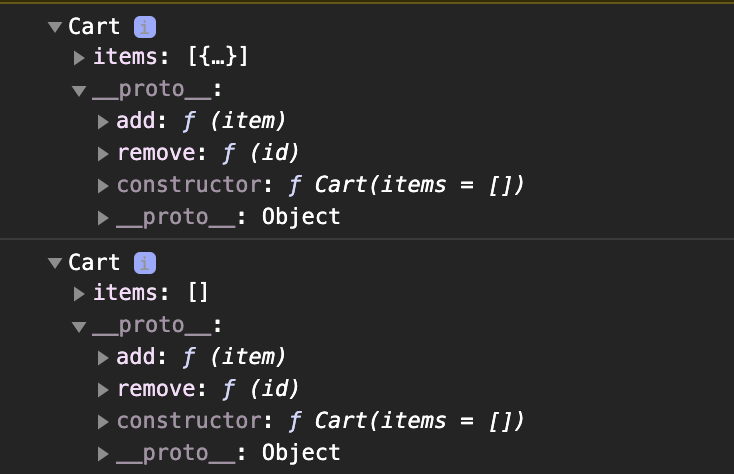
We console log the 'cart' & 'cart2', see what do they print:
cart:

cart2:

So the main differences between two approachs is:
'add' & 'remove' function are only created once and are inherented (inside __proto__) if using 'prototype' approach (No2).
For No1 approach, 'add' & 'remove' as created multi times with each instances.
So for the performance point of view, recommended No2 approach over No1.
But what really recommended is No3 approach:
class Cart { items; constructor(items = []) { this.items = Object.freeze(items); } add(item) { const state = [...this.items, item]; this.items = Object.freeze(state); } remove(id) { const state = this.items.filter(item => item.id !== id); this.items = Object.freeze(state); } }
It is the same as No2, but with class syntax, the code is much readable and clean.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-05 [Dart] Mixin
2019-11-05 [Javascript] Window.matchMedia()
2019-11-05 [Flutter] Flutter animation with AnimationController