[Debug] Copy a network request as fetch or cURL with Chrome DevTools
Sometimes you encounter a backend issue which seems to occur only on your computer, with a very specific sets of headers, cookies etc. Because of that, it's useful to have a way of easily sharing network requests sent by your browser with other members of your team.
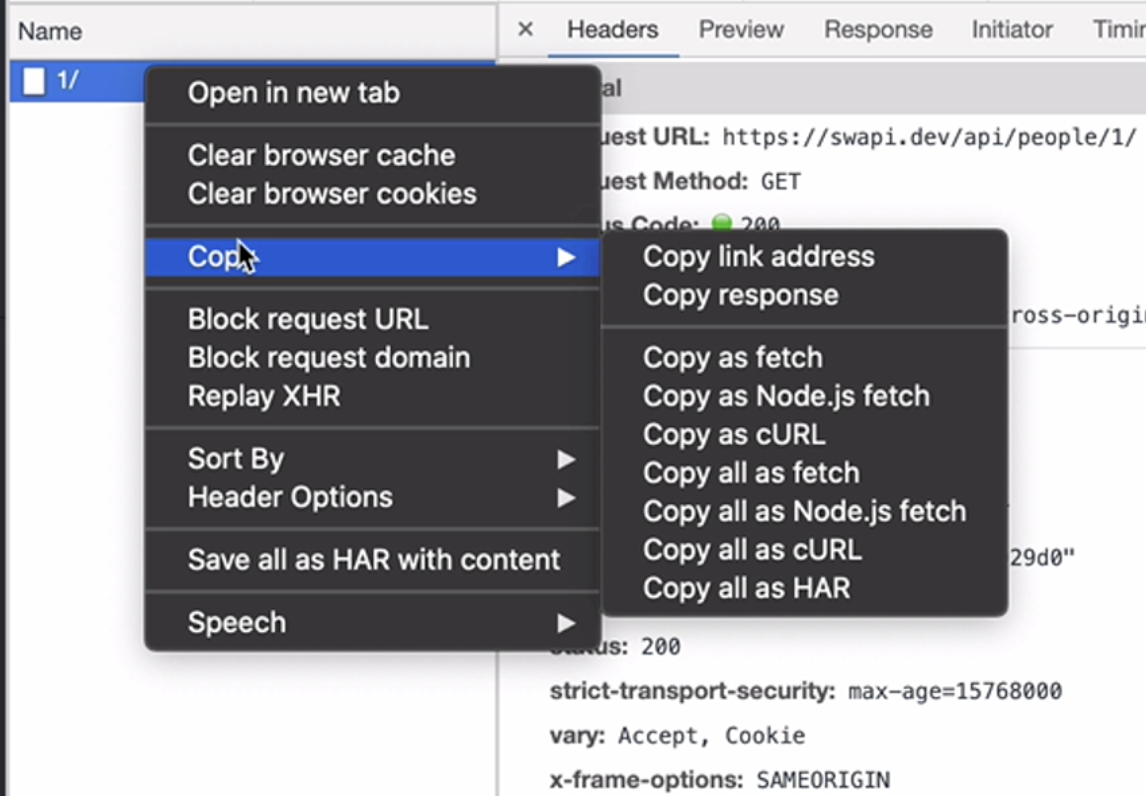
In this quick lesson we're going to learn how to copy a network request as fetch (so we can test it in the Chrome DevTools console/in a node.js script) or as cURL (so we can test it in a terminal).






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-11-02 [MDX] Build a Custom Provider Component for MDX Deck
2018-11-02 [WASM + Rust] Debug a WebAssembly Module Written in Rust using console.log
2017-11-02 [AngularFire] Firebase OAuth Login With Custom Firestore User Data
2017-11-02 [AngularFire2 & Firestore] Example for collection and doc
2015-11-02 [Ruby] LEVEL 2 Methods and Classes
2015-11-02 [Rails Level 2] Ground up
2015-11-02 [AngularJS] 5 simple ways to speed up your AngularJS application