[CSS] Use CSS pseudo-elements and mix-blend-mode to Create a Duotone Style Effect
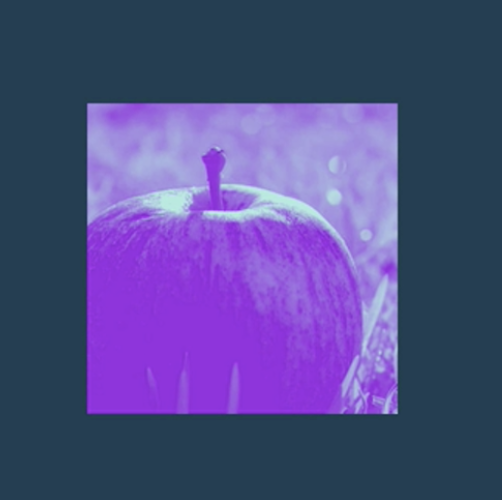
In this lesson, we use CSS pseudo-elements and the mix-blend-mode property to create a duotone effect for an image.
We wrap the image in a container element and overlay it with pseudo-elements that have different background colors. Then using mix-blend-mode, we blend those overlays through the stacking context to create a duotone style effect.
<div class="doutone"> <img src="" alt="" /> </div>
.duotone { position: relative; } .duotone:after, .duotone:before { content: ""; position: absolute; height: 100%; width: 100%; top: 0; left: 0; } .duotone:after { background-color: hsl(280, 80%, 50%); mix-blend-mode: lighter; } .duotone:before { background-color: hsl(90, 80%, 50%); mix-blend-mode: darken; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-09-10 [React] Intro to inline styles in React components
2015-09-10 [AngualrJS + Webpack] Production Source Maps
2015-09-10 [AngularJS + Webpack] Uglifying your JavaScript